前端 - 使用高德地图的路线规划,能实现这个效果吗?
现在的效果
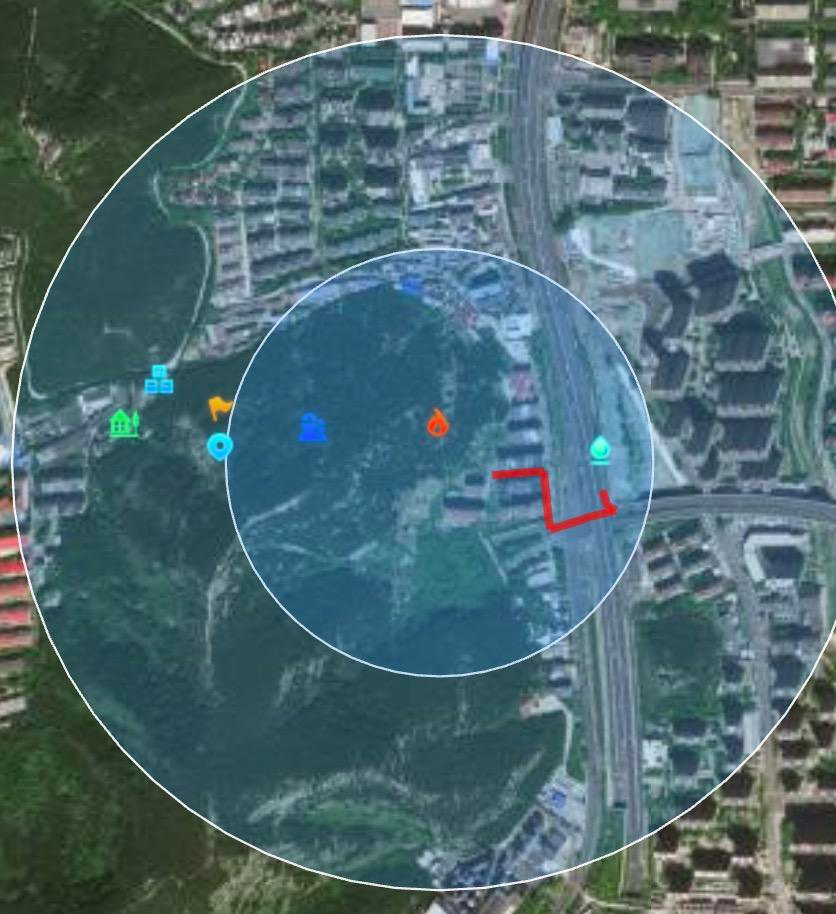
想要实现的效果
共有1个答案
使用高德地图的路线规划,不能实现想要的效果。
-
本文向大家介绍vue使用高德地图点击下钻上浮效果的实现思路,包括了vue使用高德地图点击下钻上浮效果的实现思路的使用技巧和注意事项,需要的朋友参考一下 这里给使用高德地图下钻提供一个思路 先讲下我的思路,高德地图api有一个地图绘制区域,你只要提供区码,就可以绘制该区域。以浙江省为例,我一开给浙江省的区码就可以绘制出浙江省的区域,接下来我要进入杭州市,当我点击杭州市的时候我先清空地图上的覆盖层并且
-
这种地图效果是叫什么?具体该使用哪种技术实现,如何实现,有具体的示例吗?
-
本文向大家介绍百度地图实现小车规划路线后平滑移动功能,包括了百度地图实现小车规划路线后平滑移动功能的使用技巧和注意事项,需要的朋友参考一下 文章目的 项目开发所需,所以结合百度地图提供的小车平滑轨迹移动,自己写的demo 实现效果 代码下载 下载链接 下面是实现的关键步骤 集成百度地图 怎么集成自然是看百度地图开发平台提供的文档。 文档连接 规划线路 看百度地图的文档,写一个规划线路的工具类(驾车
-
请教一下大佬们,按照官方的例子(官方只有 react 的例子),遇到了window is not defined报错,然后百度发现了一个相同的用户 https://juejin.cn/post/7229984415329108024 但是, 我按照他的方法接入是不报错了, 但是一直也没有正常显示出来 ===================updated============= 好像我把他的ama
-
智能路线规划,多用于为物流配送、客户拜访等多目的地的出行计算高效的旅行路线,提高效率,节约成本。 ● 添加多个途径点 ● 指定途径点顺序规划 ● 不指定途径点顺序规划 ● 重新规划线路
-
菜鸡简历筛不过,帮朋友记录一下 面试官人很好,上来介绍题型,会说接下来要问什么部分的内容,不会的会慢慢提示啥的,手写题也会讲清楚 进程和线程的区别 http和https的区别 为什么要用udp http和https属于哪一层 多态的作用 什么是死锁,发生的原因有哪些 js的严格模式是什么 事件冒泡和事件捕获 什么是闭包,闭包有哪些作用 vue的组件通信方式有哪些 keep-alive有什么作用 v

