javascript - ts创建一个Input,添加事件监听器,函数类型报错?
ts创建一个Input,添加事件监听器,函数类型报错?

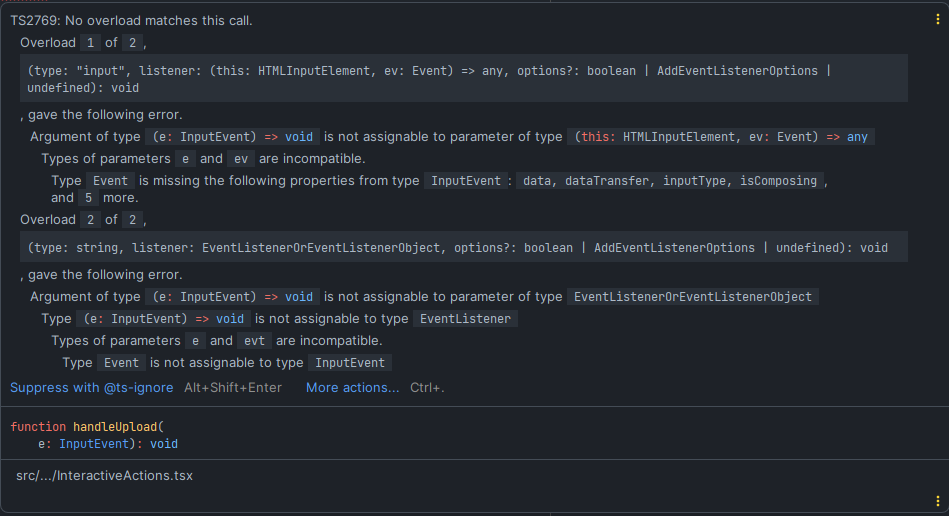
function onUpload() { const input = document.createElement("input") input.setAttribute("type", "file") input.setAttribute("accept", "image/*") input.addEventListener("input", handleUpload) // 这一行的 handleUpload 类型报错 input.click() function handleUpload(e: InputEvent) { const target = e.target as HTMLInputElement if (!target) return const file = target.files![0] if (!file) return const type = file.type as ImageExcAll if (!ImageFileTypes.includes(type)) return fetchFileData(file) const imgUrl = URL.createObjectURL(file) dispatch(changeImgUrl(imgUrl)) } function fetchFileData(file: File) { const fileData = new FormData() fileData.append("file", file) setLoading(true) const intervalId = setInterval(() => (rate < 100 && setRate(prev => prev + 1)), 40) getTableData(fileData).then(({ code, data }) => { if (code !== 0) return const { point: points, "measure-items": tableData, "ruler-scaling": rulerScaling } = data dispatch(changePointList(points)) dispatch(setTableData(tableData)) dispatch(setRulerScaling(rulerScaling)) sessionStorage.setItem("points", JSON.stringify(points)) sessionStorage.setItem("tableData", JSON.stringify(tableData)) sessionStorage.setItem("rulerScaling", JSON.stringify(rulerScaling)) setTimeout(() => setLoading(false), 500) clearInterval(intervalId) setRate(100) }) } }共有1个答案
这段代码中的错误出现在事件监听器的参数类型上。addEventListener的第二个参数应该是一个函数,而该函数没有定义参数。handleUpload函数已经定义了一个参数 e,它应该是 Event 类型。因此,需要将 handleUpload 作为 addEventListener 的第二个参数,并且不需要为它定义任何参数。
修改后的代码如下:
function onUpload() { const input = document.createElement("input") input.setAttribute("type", "file") input.setAttribute("accept", "image/*") input.addEventListener("input", handleUpload) // 这一行的 handleUpload 类型报错,现在解决了 input.click() function handleUpload(e: Event) { const target = e.target as HTMLInputElement if (!target) return const file = target.files![0] if (!file) return const type = file.type as ImageExcAll if (!ImageFileTypes.includes(type)) return fetchFileData(file) const imgUrl = URL.createObjectURL(file) dispatch(changeImgUrl(imgUrl)) } function fetchFileData(file: File) { const fileData = new FormData() fileData.append("file", file) setLoading(true) const intervalId = setInterval(() => (rate < 100 && setRate(prev => prev + 1)), 40) getTableData(fileData).then(({ code, data }) => { if (code !== 0) return const { point: points, "measure-items": tableData, "ruler-scaling": rulerScaling } = data dispatch(changePointList(points)) dispatch(setTableData(tableData)) dispatch(setRulerScaling(rulerScaling)) sessionStorage.setItem("points", JSON.stringify(points)) sessionStorage.setItem("tableData", JSON.stringify(tableData)) sessionStorage.setItem("rulerScaling", JSON.stringify(rulerScaling)) setTimeout(() => setLoading(false), 500) clearInterval(intervalId) setRate(100) }) }}-
本文向大家介绍Java添加事件监听器,包括了Java添加事件监听器的使用技巧和注意事项,需要的朋友参考一下 示例 Preferences对象发出的事件有两种:PreferenceChangeEvent和NodeChangeEvent。 PreferenceChangeEvent 每当节点的键值对之一更改时,对象PreferenceChangeEvent就会发出A。可以使用来监听:Propertie
-
问题内容: 我目前正在尝试编写一些JavaScript,以获取已单击的类的属性。我知道要以正确的方式执行此操作,应该使用事件侦听器。我的代码如下: 我希望每次单击其中一个类来告诉我该属性时,都会得到一个警告框,但是不幸的是,这不起作用。有人可以帮忙吗? ( 注 - 我可以很容易地做到这一点,但我 不 喜欢使用它) 问题答案: 这应该工作。返回与条件相匹配的元素的数组(类似于 数组 )(请参阅编辑)
-
本文向大家介绍封装了一个支持匿名函数的Javascript事件监听器,包括了封装了一个支持匿名函数的Javascript事件监听器的使用技巧和注意事项,需要的朋友参考一下 关于js中的事件监听大家用的比较多了,无非是判断浏览器是否支持addEventListener和attachEvent,网上搜索关于事件监听的方法也挺多,但是总有些不是很完善。下面的方法中对于添加事件监听的方法是一样的,只不过在
-
应用事件监听器是实现一个或多个 Servlet 事件监听器接口的类。它们是在部署 Web 应用时,实例化并注册到 Web 容器中。它们由开发人员在WAR 包中提供。 Servlet 事件监听器支持在 ServletContext、HttpSession 和ServletRequest 状态改变时进行事件通知。Servlet 上下文监听器是用来管理应用的资源或 JVM 级别持有的状态。HTTP 会话
-
ap.onSocketError(CALLBACK) 监听 WebSocket 报错事件。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <style> .output{ display:block; max-width:
-
问题内容: 我想知道是否有人可以帮助我理解如何准确地创建不同的自定义事件侦听器。 我没有事件的具体案例,但我想大致了解它是如何完成的,因此可以将其应用于需要的地方。 我想做的是,以防万一有些人可能需要知道的是: 问题答案: var evt = document.createEvent(“Event”); evt.initEvent(“myEvent”,true,true);

