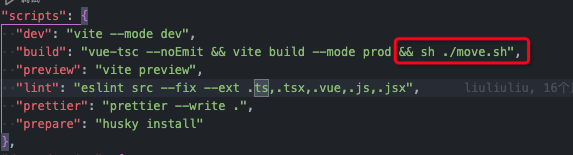
vite+vue3 怎么在构建完成后执行一些操作?
比如在做pwa程序,有个sw.js。在src目录外,希望在构建完成后,将sw.js复制到dist目录(不一定是dist,就是vite最终构建目录)。
共有3个答案
直接扔到public文件里,如果需要调整文件内容就自己写脚本操作文件
构建完之后可以写个脚本去做
import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import fs from 'fs'import path from 'path'export default defineConfig({ plugins: [ vue(), { name: 'copy-sw-file', writeBundle() { const srcPath = path.resolve(__dirname, 'sw.js') const destPath = path.resolve(__dirname, 'dist', 'sw.js') fs.copyFileSync(srcPath, destPath) console.log('sw.js has been copied to dist folder.') } } ]})-
我需要在页面加载时加载一些数据,然后执行一个任务。为了获得我想要的数据,我执行了多个不同的ajax调用。但是为了执行任务,我需要确保所有的ajax调用都已经完成。这是我到目前为止所做的: 我的问题是块在所有ajax调用完成后没有执行。我在我的控制台中得到了这样的东西: 我一定是做错了什么。我怎样才能让它按照我想要的方式工作? 编辑:我尝试了下面的方法,就像答案中提到的那样,但是我仍然面临同样的问题
-
问题内容: 我知道这个问题发布在不同的主题上,但是我的情况有些不同。 当詹金斯检测到提交时,我想触发测试目标。互联网上的大多数教程都显示了如何使用WebHook做到这一点。 就我而言,我有两个问题: 1)我没有找到选项“检测到提交时触发构建” 在此处输入图片说明 2)所有教程都谈到从Git URL配置Webhook。在我的情况下,我的git存储库是本地的,我无权访问Web界面。那么如何手动做同样的
-
vite 执行npm install 报错 package.json
-
问题内容: 我试图对python3中的codeeval进行挑战,并试图改善我的解决方案。每次我尝试在同一个迭代器上连续两次迭代(或打印或执行其他操作)时,第二个循环为空。这是产生此行为的一个最小示例,尽管我尝试了使用列表等的几种不同组合,但结果却相同: 结果是: 为什么打印(在这种情况下)会删除数字的内容? 问题答案: 这正是迭代器的工作方式。它们被设计为一次只生成一次动态数据,而不再需要一次。如
-
我是RxJava新手。我想从给定集合中下载每个TempoAccount实体的一些数据,并将其存储在map accountsWithProjects中。当上一个onNext(TempoAccount TempoAccount)的代码完成时,我想调用filterAccountsWithProjects(accountsWithProjects)方法。有什么简单的方法可以实现吗? 问题:在上面的代码中,
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无

