前端 - 请问如何才能做到需要的效果:box1排除box2的内容之后占满呢?
请问下,
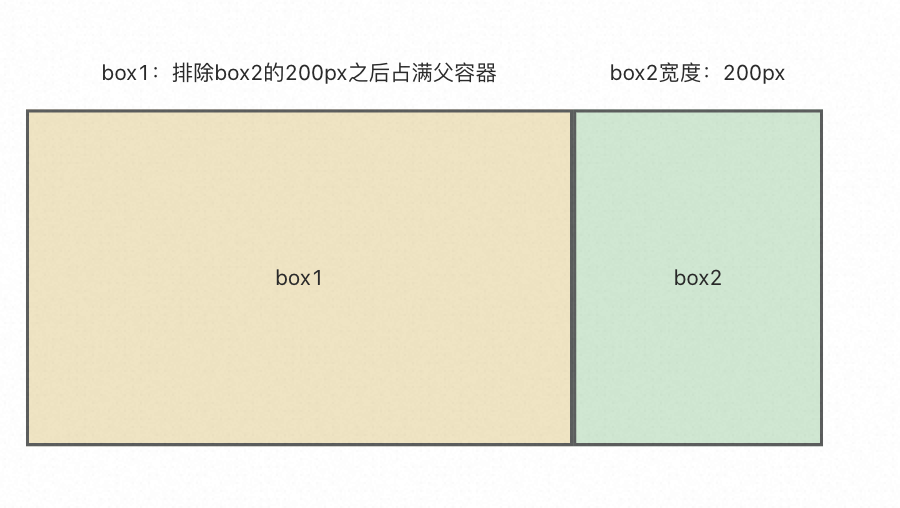
想要的效果为:
关键代码:
<div id="content" style={{ position: 'absolute', top: '24px', bottom: '24px', width: '100%', height: '100%' }}> <div id="box1" style={{display: 'inline-block', backgroundColor: '#eee', width: '100%', height: '100%'}}></div> <div id="box2" style={{display: 'inline-block', backgroundColor: '#ddd', width: '200px', height: '100%'}}></div></div>效果:
box1直接把box2挤落到了下面去:
请问如何才能做到需要的效果呢?
共有3个答案
#content { display: grid; grid-template-columns: 1fr 200px; /* 1fr代表剩余空间 */}#box1 { grid-column: 1;}#box2 { grid-column: 2;}用CSS 表格布局
#content { display: table; width: 100%;}#box1 { display: table-cell; width: 100%;}#box2 { display: table-cell; width: 200px;}用 CSS Grid 的 auto-fill 和 minmax 函数
#content { display: grid; grid-template-columns: auto-fill minmax(100%, 1fr) 200px;}用伪元素和 calc() :
#content::before { content: ""; width: calc(100% - 200px); float: left;}#box1 { width: 100%;}#box2 { float: right; width: 200px;}所以,按照这个要求,其实就是 box1 的右边占据 200px 空间是不存放任何东西的,并且是自适应宽度。
可以实现的方式有很多。
flex 的方式
.content { display: flex;}.box1 { flex: 1 1 100%;}.box2 { flex: 0 0 200px;}flex 的布局方式应该是最简单也最实用的吧。
calc() 的方式
.box1 { width: calc(100% - 200px);}.box2 { width: 200px;}这个很简单,也很容易理解,就是计算 box1 的宽度剩余值。
float 和 margin 的结合
.box1 { float: left; width: 100%; margin-right: -200px;}.box2 { float: left; width: 200px;}通过 margin-right 负值的方式把 box2 拉过来。
position 的方式
.box1 { position: absolute; top: 0; left: 0; right: 0; padding-right: -200px;}.box2 { position: absolute; top: 0; right: 0; width: 200px;}通过定位,让这两个元素在父元素中去控制位置。
最后
方式应该还有很多,主要就是一列固定宽度,一列自适应宽度的布局方式。
- 方案1:不改变原
display,使用calc()
#box1 { width: calc(100% - 200px);}- 方案2:改用
flex布局,使用flex: 1
#content { display: flex; flex-direction: row;}#box1 { flex: 1;}#box2 { flex-shrink: 0; width: 200px;}-
我使用了npx创建了react + typescript的测试项目: 然后,我想要在现有的项目内使用webpack,请问我需要如何做才能配置好使用它呢?
-
现在有一个需求,就是对antd的Collapse做一个样式的修改,去掉border-radius: css代码如下: 效果: 我们可以看到顶部左右是已经去除,但是下面的最后一个item没有去除: 所以我进一步想要对.ant-collapse-item:last-child 做修改: 但是不生效: === 请问要如何才能对一个antd组件的多个class做样式修改呢? === 编辑-01 代码如下:
-
在使用namespace的时候, 我们是可以导出namespace: 在使用namespace内的内容时候,只能引入namespace,然后进行MySpace.Foo(这样写就很繁杂): 请问如何可以直接使用:Foo呢? 比如:
-
我们经常看到定义interface的时候有继承其他的interface: 请问在VSCode 中如何才能查看到每个interface的定义的内容(包括继承过来的属性)
-
这种地图效果是叫什么?具体该使用哪种技术实现,如何实现,有具体的示例吗?

