前端 - vue2隔代组件通讯?
代码如下
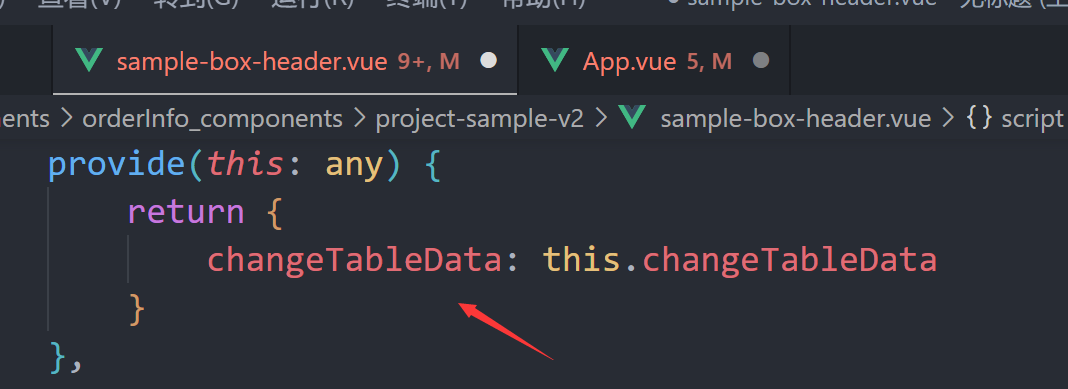
provide(this: any) { return { changeTableData: this.changeTableData } },

this.changeTableData是要刷新表格的数据,provide发送changeTableData方法,在App.vue点击触发this.changeTableData,但是没有生效

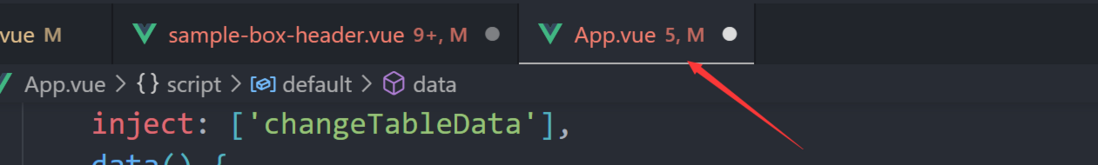
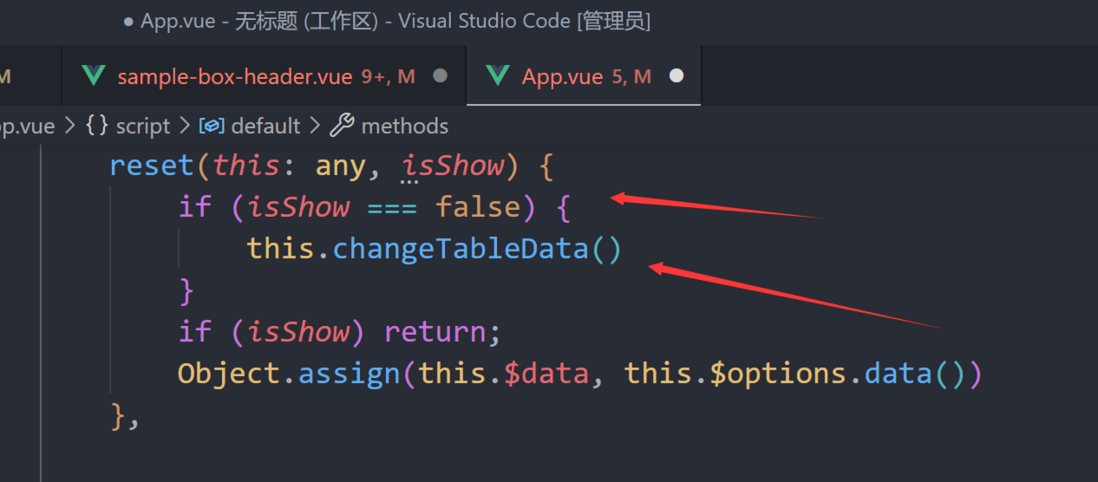
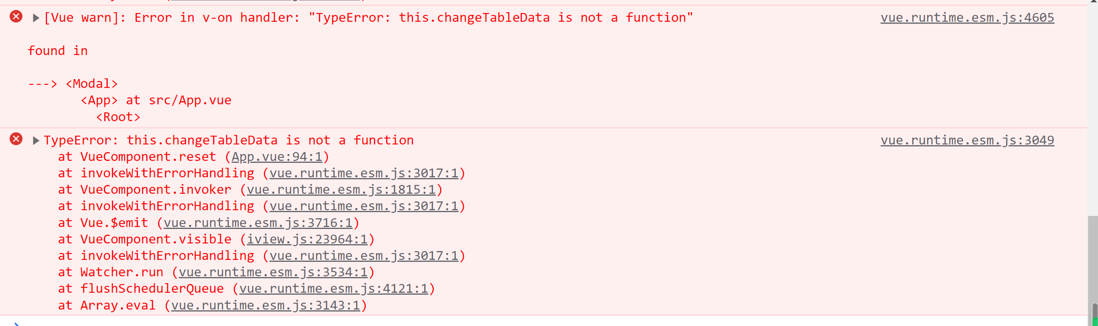
用了inject: ['changeTableData'],reset是点击触发这个this.changeTableData,不但没有生效,还在页面上报
大佬们,怎么在app.vue,点击触发这个this.changeTableData呢,
求大佬指导
共有1个答案
- 暂时看不出来问题在哪里
- 使用 MVVM 框架时,应该减少手动操作组件,尽量只操作数据,所以我认为你这个问题从根源上,就不应该这么做
-
vue2中有验证码组件吗?
-
这里定义了一个函数式组件,怎么在使用它的时候,添加一个默认的class='text'?如下:
-
开源组件 1. Angular 1)文件上传:ng-file-upload 、ng-file-upload-shim 2)请求加载动画:angular-loading-bar 3)滚动加载:ngInfiniteScroll 4)表单验证:angular-messages 2. Vue 3. React 4. 动画库 5. 其他 HammerJSMobile手势 1)富文本:summernote 公
-
一开始是没有文件夹的,点击加+就新建一个文件夹,从excel里面导入数据就存在这里面,有类似的库吗,还是用原生dom写
-
什么时候需要将vue2升级到vue3? 面试被问到什么场景需要使用vue3,应该如何回答
-
分隔线 (Dividers) 主要用于管理和分隔列表和页面布局内的内容,以便让内容生成更好的视觉效果及空间感。示例中呈现的分隔线是一种弱规则,弱到不会去打扰到用户对内容的关注。 用途 没有锚点的项(Items without anchors) 当在列表中没有像头像或者是图标之类的锚点元素时,单靠空格并不足以用于区分每个数据项(原文中使用的是“瓦片”)。这种情况下使用一个等屏宽(full-bleed

