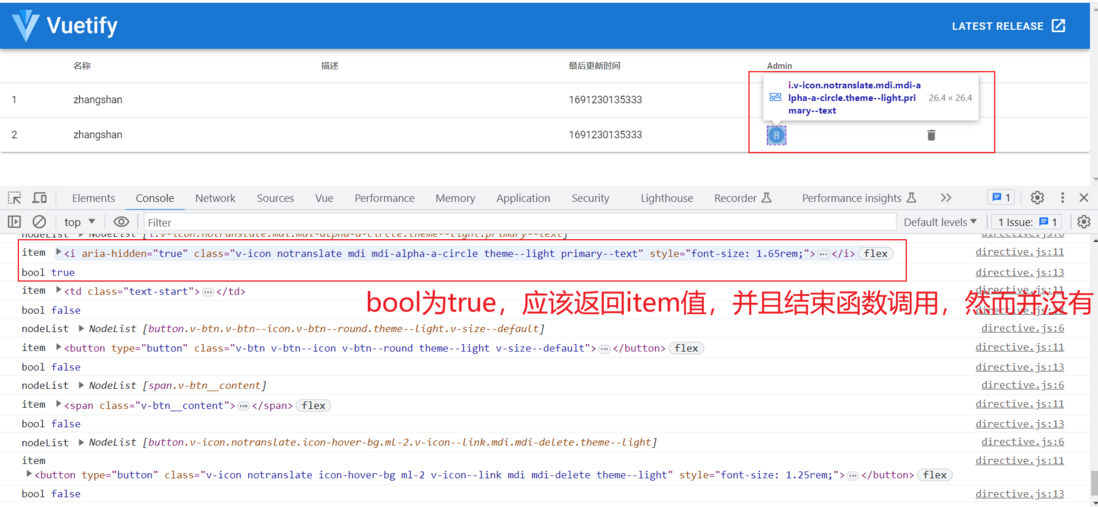
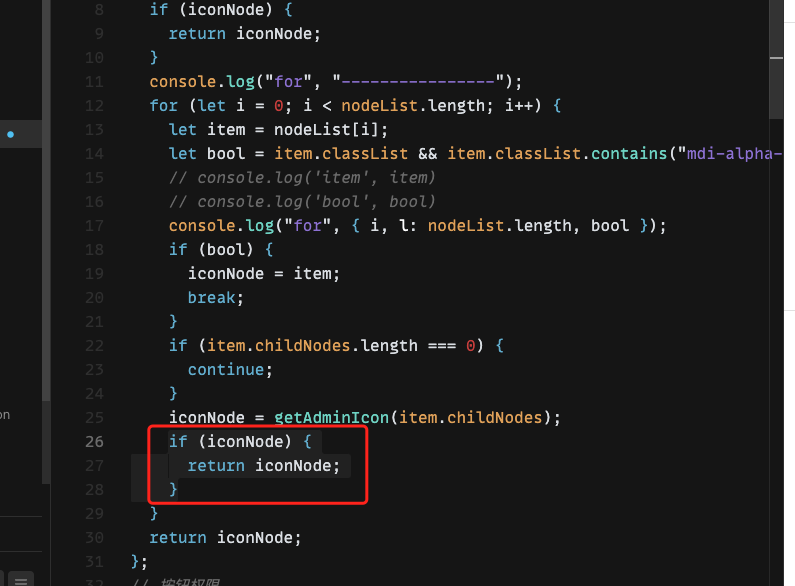
javascript - 想问下以下这段代码为何bool为true的时候,没有结束函数调用?
想了很久,但是还是没有相同,copy了一个在线地址,麻烦各位大佬帮忙看看
项目地址:https://codesandbox.io/s/serverless-butterfly-yzy4r2?file=/sr...
const getAdminIcon = (nodeList) => { console.log('nodeList', nodeList) let iconNode = null for (let i = 0; i < nodeList.length; i++) { let item = nodeList[i] console.log('item', item) let bool = item.classList && item.classList.contains('mdi-alpha-a-circle') console.log('bool', bool) if (bool) { iconNode = item break } if (item.childNodes.length === 0) { continue } iconNode = getAdminIcon(item.childNodes) } return iconNode}
共有1个答案
你这个里面有递归调用,但是怎么能没有 return 呢?

-
问题内容: 我正在阅读有关ConcurrentModificationException以及如何避免它的信息。找到了一篇文章。该文章中的第一个清单具有与以下相似的代码,这显然会导致异常: 然后,它继续以各种建议解释如何解决该问题。 当我尝试重现它时,我没有遇到异常! 为什么我没有得到例外? 问题答案: 根据JavaAPI文档,Iterator.hasNext不会抛出。 检查后,您从列表中删除了一个
-
我正在做一项任务来编译Pascal的子集,在初始程序中有一行代码如下: 这让我非常困惑,因为返回一个布尔值或,因此{Bool,Int}中的 中的
-
text.replace(reg, (match, capture)=>{}) 里面的match capture 是什么意思?
-
问题内容: 问题答案: 作用 在你的Chrome浏览器的控制台中输入这段代码,你会发现不同HTML层都被使用不同的颜色添加了一个高亮的边框。是不是非常酷?但是,简单来说,这段代码只是首先获取了所有的页面元素,然后使用一个不同的颜色为它们添加了一个1px的边框。 解析 => 调用引用数组的forEach方法 => => => 对二进数1小数点右移24位 => 获得了一个位于之间的随机整数,也就是随机
-
这个问题的正确答案是O(N)。但根据我的说法,答案应该是O(NlogN)。因为第一个“for循环”的复杂度应该是O(logN),因为在每次迭代中变量i被2除,而且我已经研究过,每当循环变量被2乘或除,那么时间复杂度就是O(logN)。现在,对于第二个“for循环”,复杂度应该是O(N),因此,最后一个复杂度应该是O(N*logn)。 谁能解释一下我错在哪里吗?

