javascript - 有没有解释一下下面函数的大佬?
text.replace(reg, (match, capture)=>{})
里面的match capture 是什么意思?
共有2个答案
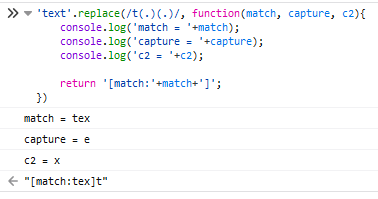
'text'.replace(/t(.)(.)/, function(match, capture, c2){
console.log('match = '+match);
console.log('capture = '+capture);
console.log('c2 = '+c2);
return '[match:'+match+']';
})
一图胜千言
在 JavaScript 中,.replace() 方法的第一个参数是一个正则表达式(或者是一个字符串),第二个参数是一个回调函数,它接收多个参数,其中第一个参数是与正则表达式匹配的子字符串,而剩下的参数则是与正则表达式中的捕获组匹配的字符串(如果有的话)。
在回调函数中,第一个参数 match 表示整个匹配的字符串,即与正则表达式完全匹配的子串。而第二个参数 capture 表示与正则表达式中的捕获组匹配的字符串(如果有的话)。
在 .replace() 方法中使用回调函数时,每次正则表达式匹配成功时,都会调用该回调函数,并将匹配到的字符串和捕获组作为参数传递给回调函数。在回调函数中,你可以根据这些参数执行自己的逻辑,并返回一个新的字符串,用于替换原字符串中匹配到的子串。
-
翻页的时候请求头里面带了个Random-String,找到了地方,各种变量函数太深了找下去,搞不定他这个计算方法了。 页面看起来是vue写的,那个timestamp是后端渲染在页面里面的, 搜索页面源代码就能搜到。 localTimeStamp是mounted的时候写到stroe里面的。 页面地址:igxe.cn/market/csgo
-
我是Hibernate和JPA的新手,我对这个注释有问题。有人能简单地解释一下这个注释到底在做什么吗?因为在这种情况下,文档对我来说很难理解。 编辑我明白什么是持久上下文,但在代码中,我有这样的例子: 我对@PerustenceContext做什么有问题。抱歉,也许我没有具体说明。
-
我想写一个brainfuck口译员,但我错过了一些上下文或其他东西。应该被调用以处理“
-
我对javascript还是个新手,只知道基本知识。有人能解释一下下面的代码,就像在调用init函数时发生的流中一样吗? 我对下面代码的理解是,一旦调用init函数,就会设置一个全局变量输出,该输出映射到一个带有id输出的HTML元素。然后调用。这将创建一个WebSocket对象。这之后是我不完全理解的部分。 在行中,WebSocket对象有一个名为open的属性,我们将它设置为任何返回的属性 。
-
我很困惑为什么这个方法有效…有人能给这个方法一个证明吗?

