html5 - 因为使用了Flex-box导致父元素宽度无法被子元素内容撑开如何解决?
复现代码如下:Demo
我遇到一个需求,要求实现一个三级但不带联动效果的菜单
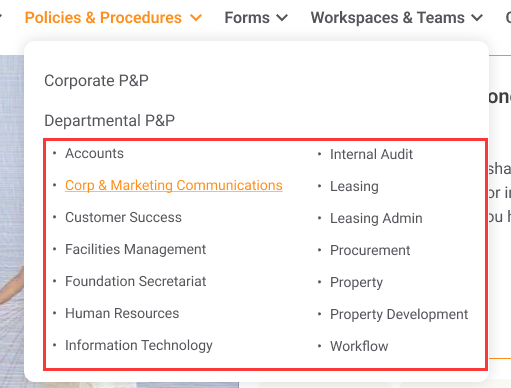
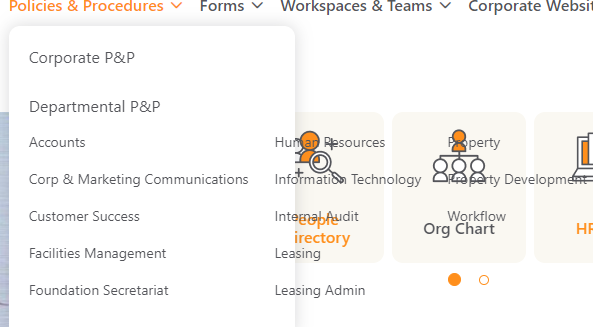
效果图如下:
红框的部分的数据是自定义,所以有少有多,少的时候显示一列,多的时候就两列
所以我打算红框部分用Flex-box解决,遇到了以下问题:

第二级菜单没有因为第三季的内容而把宽度给撑开
目前希望通过纯CSS的方式解决这个问题,如果有除了Flex-box能实现的方案也欢迎各位的分享
问了身边的朋友多少都是需要JS介入的(比如根据数量给Flex-box赋予一个宽度之类的)
共有3个答案
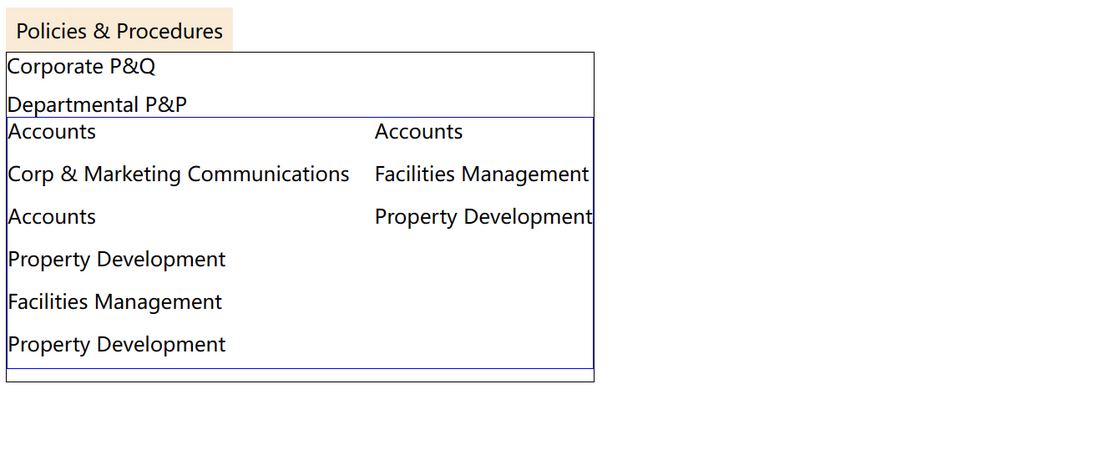
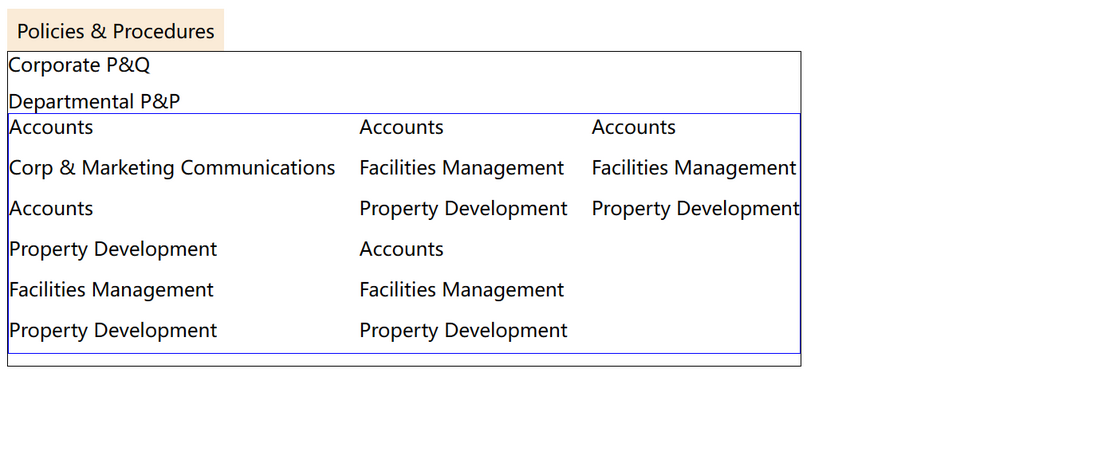
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .list { display: flex; } .item { position: relative; } .drop-list { position: absolute; top: 100%; display: grid; grid-template-rows: repeat(3, auto); grid-auto-flow: column; border: 1px solid red; } </style> </head> <body> <div class="list"> <div class="item"> <div class="item-text">123</div> <div class="drop-list"> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> <div class="drop">wrwrewewrew</div> </div> </div> </div> </body></html>可以用 grid 布局实现(但是有一个缺陷是只能固定高度),示例如下:
.container { display: grid; grid-template-rows: repeat(auto-fill, 24px); // 指定列优先排列 grid-auto-flow: column; grid-gap: 10px 20px; height: 200px;}.item { white-space: nowrap;}

给boxGrandFather和boxFather都加上width:100%把盒子撑满可以吗?
-
demo: https://jsfiddle.net/uxc68jop/ 同样的代码在demo中没有问题,在项目中第一个元素width就失效了?
-
本文向大家介绍怎样解决float元素无法撑起父级容器的高度?相关面试题,主要包含被问及怎样解决float元素无法撑起父级容器的高度?时的应答技巧和注意事项,需要的朋友参考一下 父級元素overflow:hidden; 或者給父級元素增加偽類
-
如图,我有一个父容器(红色边框)和两个子元素(黑色边框)。我希望父容器被文字内容撑开,而不是被图片。现在父元素会被两个子元素中更高的那个撑开,如果图片比较高的话就会像图中所示。如何让图片跟随文字内容的高度,有没有纯 css 的解决方法。 jsfiddle
-
本文向大家介绍父元素下有子元素,子元素也有高度但父元素的高度为何为0呢?分析下可能出现的原因及解决方法相关面试题,主要包含被问及父元素下有子元素,子元素也有高度但父元素的高度为何为0呢?分析下可能出现的原因及解决方法时的应答技巧和注意事项,需要的朋友参考一下 父元素塌陷 父元素在文档流中高度默认是被子元素撑开的,当子元素脱离文档流以后,将无法撑起父元素的高度,也就会导致父元素的高度塌陷。父元素的高
-
急求!子元素设置了float:left,为什么是浮动到父元素的父元素(part1)上,而不是浮动到父元素(box1)上?想让这个子元素和学院新闻同行应该怎么办? 这是那个子元素 这是那个子元素 这是整体:
-
在此代码中,节的高度为0。但img的高度为600px。我如何将img的高度赋予它的父元素,也就是section? 正如您在图片部分中看到的,class=“banner container”没有高度。

