javascript - 父元素使用flex子元素width失效?
<div style="width:100px;">
<div class="box">
<div class="status"></div>
<div class="text">天津饭饭天津饭饭</div>
<button class="btn">测试</button>
</div>
</div>
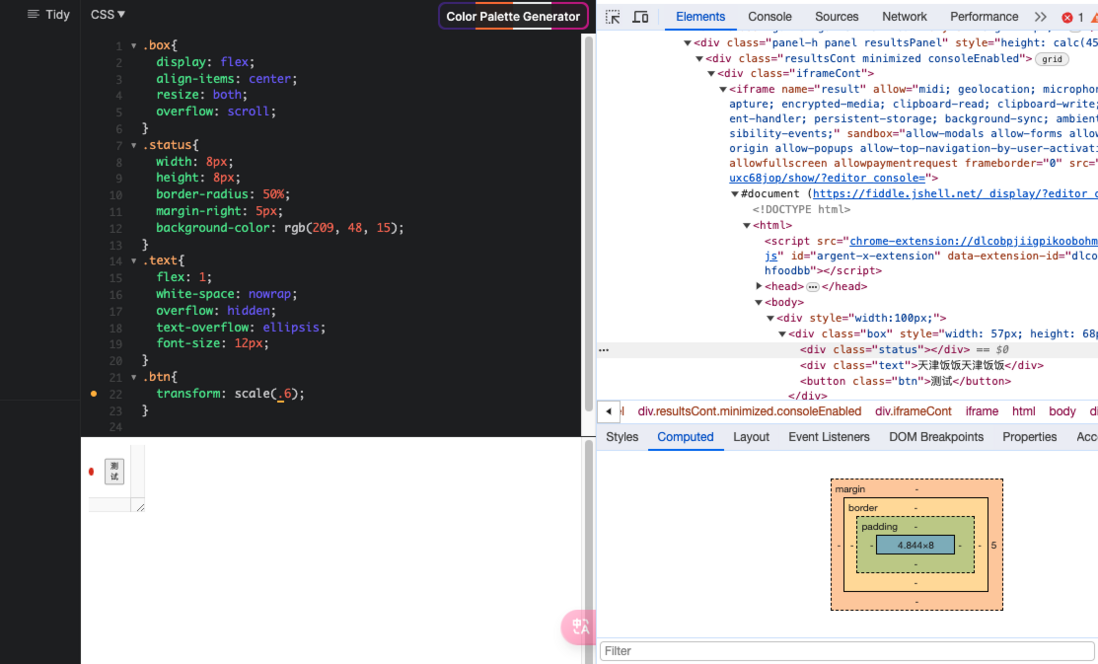
.box{
display: flex;
align-items: center;
}
.status{
width: 8px;
height: 8px;
border-radius: 50%;
margin-right: 5px;
background-color: rgb(209, 48, 15);
}
.text{
flex: 1;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: 12px;
}
.btn{
transform: scale(.6);
}
demo: https://jsfiddle.net/uxc68jop/
同样的代码在demo中没有问题,在项目中第一个元素width就失效了?
共有2个答案
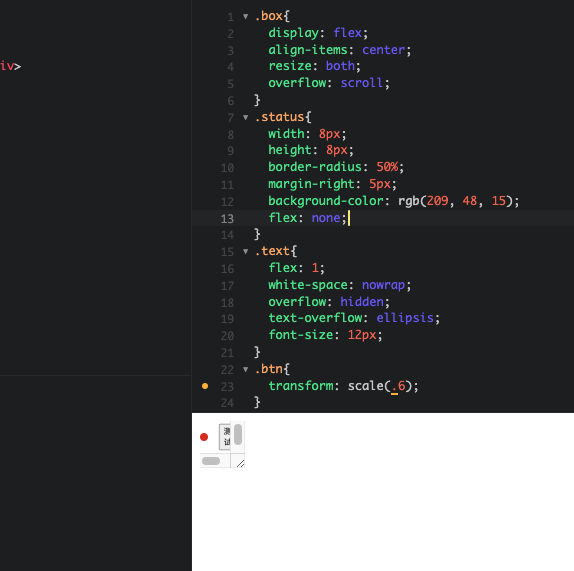
https://jsfiddle.net/lilnong1/186crkvo/2/ 极端情况下就是会变形。如果不想变形可以 flex: none

加了 flex: none 之后就不会自动缩放了

在你的情况中,.status 类的 width: 8px; 看起来在大多数情况下应该是有效的,因为你在 CSS 中明确设置了它的宽度。然而,如果你在你的项目环境中遇到 .status 类的 width 属性不生效的问题,这里有几个可能的原因和解决方案:
外部 CSS 覆盖:
- 检查是否有其他 CSS 规则(可能是全局样式或更具体的选择器)覆盖了
.status的width属性。 - 使用浏览器的开发者工具(通常按 F12 打开)来检查
.status元素的实际计算样式(Computed Styles),看看width属性的值是什么,以及它是由哪个 CSS 规则设置的。
- 检查是否有其他 CSS 规则(可能是全局样式或更具体的选择器)覆盖了
父元素或祖先元素的样式影响:
- 确保
.box及其所有祖先元素没有设置任何可能影响子元素宽度的属性,如min-width、max-width、padding或border。 - 特别是,如果
.box或其祖先元素有display: inline-flex;而不是display: flex;,这可能会影响子元素的布局和宽度。
- 确保
浏览器或渲染引擎差异:
- 如果你的项目和 JSFiddle 使用了不同的浏览器或浏览器版本,可能存在渲染差异。尝试在不同的浏览器中查看你的项目。
JavaScript 动态修改:
- 检查是否有 JavaScript 代码在运行时动态修改了
.status或其父元素的样式。
- 检查是否有 JavaScript 代码在运行时动态修改了
重置或归一化 CSS:
- 确保你的项目使用了 CSS 重置或归一化样式表(如 Normalize.css 或 Reset.css),这些样式表可以消除不同浏览器之间的默认样式差异。
HTML 结构问题:
- 确保 HTML 结构在项目中与 JSFiddle 中的示例完全一致。有时候,即使是很小的结构差异也可能导致样式表现不一致。
如果以上都不是问题所在,你可以尝试在 .status 类中添加 !important 规则来强制应用宽度(尽管这通常不是最佳实践,因为它可能会增加样式表的复杂性和维护难度):
.status {
width: 8px !important;
/* 其他样式 */
}但请记住,!important 应该作为最后的手段来使用,因为它可能会覆盖你原本预期的其他样式规则。
-
我正在使用TestCafe选择器来选择元素。这是一个复杂的Custin Child嵌套场景。 下面是HTML以了解我上面提到的内容: 在图片中,我提到了和,它们是父元素(具有相同的DOM),有一个grand grand child,而另一棵树中相同父元素的grand grand child是。我需要,但需要链接,因为所有父节点都有相同的DOM。
-
shadowdom结构:在上面的shadowdom结构中,我们可以在chrome中使用selenium和javascript访问各个元素,如下所示: 在Firefox中://div[@class='Style-Sconk-tabs'而不是(@隐藏)]//div/span[包含(text(),'AttrName')]/.../前驱兄弟姐妹::div/puch-icon-按钮[1]/铁图标[1] 在C
-
我正在尝试将我的selenium测试转换为使用页面对象模型(以及扩展为@FindBy)。我有几个这样的对象定义: 将父对象转换为使用FindBy很容易: 基本上,如果可能的话,我想这样做(我知道这不是真正的代码,这只是一个伪示例: 但是,有没有一种方法可以使用FindBy在父元素中定位子元素呢 。我需要这样做,因为我的目标是页面上的特定元素,这些元素可能与页面上的其他元素共享相同的名称或类名。谢谢
-
本文向大家介绍JavaScript和jquery获取父级元素、子级元素、兄弟元素的方法,包括了JavaScript和jquery获取父级元素、子级元素、兄弟元素的方法的使用技巧和注意事项,需要的朋友参考一下 最近工作中总遇到取各种父啊子啊兄弟姐妹啊,每次都得查,这次整理个全乎的~ 先给大家上干货: 【js的获取方式】 【jQuery的获取方式】
-
急求!子元素设置了float:left,为什么是浮动到父元素的父元素(part1)上,而不是浮动到父元素(box1)上?想让这个子元素和学院新闻同行应该怎么办? 这是那个子元素 这是那个子元素 这是整体:
-
问题内容: 我有一个( 父 )包含另一个( 子 )。Parent是第一个没有特定CSS样式的元素。当我设定 最终结果是我的孩子的顶部仍然与父母对齐。我的父母没有将孩子向下移动10px,而是将其向下移动10px。 我的设定为。 我在这里想念什么? 编辑1 我的父母需要具有严格定义的尺寸,因为它的背景必须从上到下显示(像素完美)。因此,在其上设置垂直边距是 不可行的 。 编辑2 此行为在FF,IE和C

