前端 - 为什么文字可以撑起内联元素的高度,但img却无法撑起内联元素的高度?
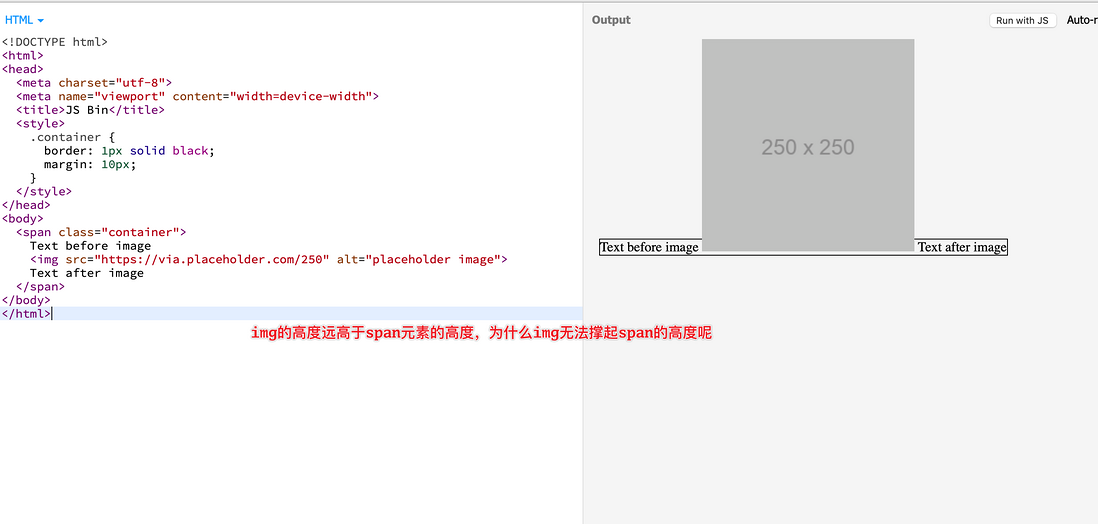
在下面的例子中,为什么文字可以撑起内联元素的高度,但img却无法撑起内联元素的高度?
我的本意是文字与img都是a标签的子元素,既然文字可以撑起a标签的高度,那么img同样作为a标签的子元素,就应该可以撑起span的高度,这个直觉似乎很合理。
但实际的结果却不是这样,这么设计的原因的目的是什么呢?

源码地址:https://jsbin.com/nufopebobi/edit?html,output
共有3个答案
应该是和 IFC 有关,解决方案就是把外部容器的 display:inline 调整为 inline-block、block 之类的块级盒。
另外就是 inline 的元素 border 样式是基于 行框(line box) 设置的,并不是整个包含所有行框集合的 a 元素容器。和非 inline 元素的表现形式是不一样的。

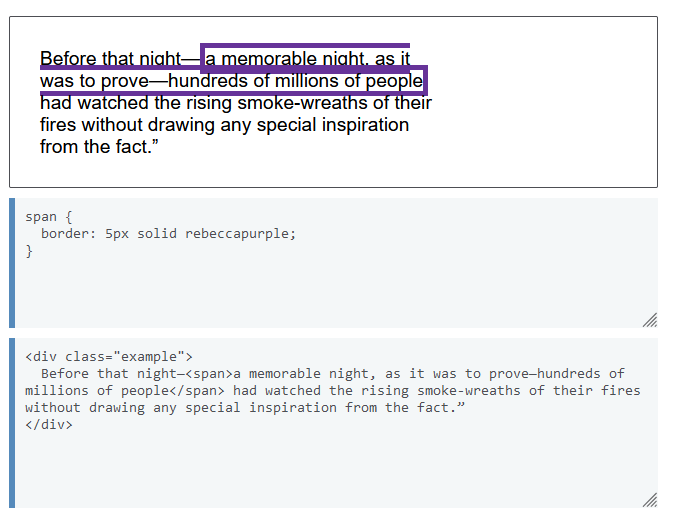
一个行内框(inline box)被分割到多行中时,margins,borders, 以及padding的设定均不会在断裂处生效。下例中有一个 (<span>) 元素,它包裹了一系列单词,占据了两行。可以看见在断裂处,<span>的border同样发生了断裂。
主要是父元素a标签为行内非替换元素,对于这种元素,其内容高度基于字体,也就是font-size的大小,如果他的font-size设置为0,高度就变成0了。下面是规范的说明
https://www.w3.org/TR/2011/REC-CSS2-20110607/visudet.html#inl...
再看下类似的问题回答
https://segmentfault.com/q/1010000018174834?utm_source=sf-similar-question
回答
在CSS中,img元素和文本(通常被包裹在span、div、p或其他块级或内联元素中)在垂直方向上处理的方式有所不同,这主要是由于它们各自的vertical-align属性和line-height处理机制导致的。
文字与内联元素高度
文本是内联元素的一部分,它受到line-height属性的影响。line-height定义了文本行框的最小高度,该高度决定了内联元素(如span、a标签等)的高度,因为这些元素的高度通常由其内部文本的最大line-height值决定。
img与内联元素高度
img元素是内联替换元素(inline replaced element),这意味着它会在页面上呈现其内容,而不是像文本那样被直接包含在行内。默认情况下,img元素的vertical-align属性值为baseline,这意味着图片的底部会与文本的基线对齐。由于图片是替换元素,它不会直接受到line-height属性的影响,而是由其自身的height和width属性(或者通过CSS设置的这些属性的值)来定义其大小。
为什么img无法撑起内联元素的高度?
当img元素放置在a标签中时,它不会直接撑起a标签的高度,因为a标签是一个内联元素,其高度通常由内部文本或其他内联元素(不是替换元素)的line-height决定。尽管img元素可能具有比文本更高的高度,但它不会直接增加包含它的内联元素的高度,除非改变其vertical-align属性(如设置为top、bottom或middle),或者使用额外的CSS来强制父元素(在这种情况下是a标签)变为块级元素或具有特定的高度。
设计原因
这种设计的目的在于维护内联元素的文本流布局,同时允许替换元素(如图片)以独立于文本行的方式定位。这种机制允许更精细地控制页面上的元素布局,尤其是在需要混合文本和图片时。
解决方案
如果你希望img元素能够撑起其父内联元素(如a标签)的高度,你可以考虑以下解决方案:
- 将
a标签的display属性设置为block、inline-block或flex,这样它就可以包含并显示其子元素(包括img)的整个高度。 - 为
img元素设置vertical-align属性,如top、bottom或middle,以改变其相对于文本基线的对齐方式,但这通常不会改变父元素的高度,除非父元素本身是块级元素。 - 使用CSS的
min-height或height属性为父元素设置最小或固定高度。
-
本文向大家介绍怎样解决float元素无法撑起父级容器的高度?相关面试题,主要包含被问及怎样解决float元素无法撑起父级容器的高度?时的应答技巧和注意事项,需要的朋友参考一下 父級元素overflow:hidden; 或者給父級元素增加偽類
-
问题内容: 我感到困惑的元素。 但是我不确定我是否理解。我知道如果将display:inline-block转换为block,我可以使高度正确。但是我试图理解的是行高内联元素是如何工作的。这里是问题: 我有一段文字,但是如果看到浏览器的开发人员工具,它将显示。为什么?该只是aproximate?还是不能衡量起伏? 为什么背景色元素不具有相同的比?的在元件测量线箱的空间,即空间的上方和下方的线,而不
-
如图,我有一个父容器(红色边框)和两个子元素(黑色边框)。我希望父容器被文字内容撑开,而不是被图片。现在父元素会被两个子元素中更高的那个撑开,如果图片比较高的话就会像图中所示。如何让图片跟随文字内容的高度,有没有纯 css 的解决方法。 jsfiddle
-
本文向大家介绍可以给内联元素设置宽和高吗?为什么?相关面试题,主要包含被问及可以给内联元素设置宽和高吗?为什么?时的应答技巧和注意事项,需要的朋友参考一下
-
问题内容: 我无法弄清楚为什么内联元素在某些浏览器中会忽略(Chrome和Firefox会忽略它,但IE9不会)。 这是一个例子: 预期结果是元素高度为26px,但是将其设置为31px。如果我将元素的显示设置为“阻止”,则高度正确设置为26px。 我读的所有内容都应该设置为行高,因此我无法弄清楚。这是我在W3C上阅读的内容: 计算行框中每个行内框的高度。对于替换的元素,内联块元素和内联表元素,这是
-
本文向大家介绍img标签是行内元素,为什么却能设置宽高?相关面试题,主要包含被问及img标签是行内元素,为什么却能设置宽高?时的应答技巧和注意事项,需要的朋友参考一下 https://blog.csdn.net/weixin_42051913/article/details/89478552

