javascript - vue-print-nb 回调怎么知道点击了确认还是取消?

怎么才能获取打印成功或者失败的回调呢?
共有1个答案
看文档:vue-print-nb
export default { data() { return { printLoading: true, printObj: { id: "printMe", preview: true, previewTitle: 'print Title', // The title of the preview window. The default is 打印预览 popTitle: 'good print', extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css", extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>', previewBeforeOpenCallback (vue) { console.log('正在加载预览窗口') }, previewOpenCallback (vue) { console.log('已经加载完预览窗口') }, beforeOpenCallback (vue) { vue.printLoading = true console.log('打开之前') }, openCallback (vue) { vue.printLoading = false console.log('执行了打印') }, closeCallback (vue) { console.log('关闭了打印工具') } } }; }}-
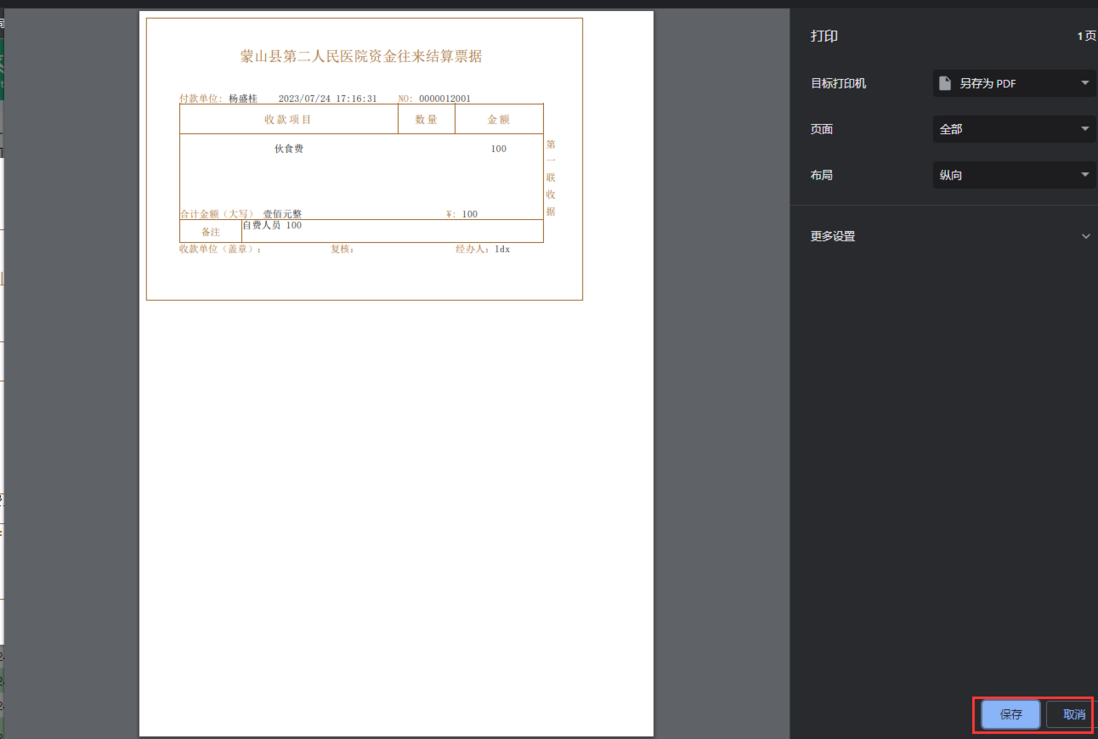
用的vue3-print-nb但内容多了超了就不显示下面了,折腾了好久都不行。
-
问题内容: 我试图在网上找到答案,但是找不到特定于实现的答案。 我可以选择,并进行了大量的业务,我想知道我怎么可以在它们之间进行选择? 我已阅读文档的onComplete和的onSuccess,但我可以从火力地堡文档,看这一个,例如,对于(如一个具体操作的示例操作),他们有时用,有时他们使用。 我怎么知道每种情况下哪个更好?有关系吗?考虑到我想知道每个操作是否成功。 问题答案: 顾名思义,将在任务
-
穿梭框功能 arr1是穿梭框左侧的全部数据 大致意思是 最后一层的title全部选中就把上一层的title名称放入数组中 如果子children没全部选中则把选中的title放入数组中
-
本文向大家介绍vue怎么获取DOM节点?相关面试题,主要包含被问及vue怎么获取DOM节点?时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍你知道什么是空闲回调(requestIdleCallback)吗?相关面试题,主要包含被问及你知道什么是空闲回调(requestIdleCallback)吗?时的应答技巧和注意事项,需要的朋友参考一下 方法将在浏览器的空闲时段内调用的函数排队。这使开发者能够在主事件循环上执行后台和低优先级工作,而不会影响延迟关键事件,如动画和输入响应。函数一般会按先进先调用的顺序执行,然而,如果回调
-
问题内容: 我很好奇所有的JavaScript回调是异步的,还是仅在某些情况下才是异步的。另外,我确定是什么使浏览器和Node.js的javascript代码异步(或使用异步javascript的方式)有所不同,所以我想知道在每种情况下什么才是真正的异步javascript。 我的印象是,在以下情况下,我实际上并没有编写异步代码。 但是,例如,我知道jQuery的AJAX函数是真正异步的(没有考虑

