javascript - vue hooks怎么返回异步数据到template?
问题
vue hooks怎么返回异步数据到template?
代码
hooks
import { reactive } from 'vue'import axios from 'axios'export default function () { let tableData = reactive() const getData = async () => { const res = await axios.get('https://cnodejs.org/api/v1/topics') tableData = res.data.data console.log('tableData', tableData) } return { tableData, getData }}组件
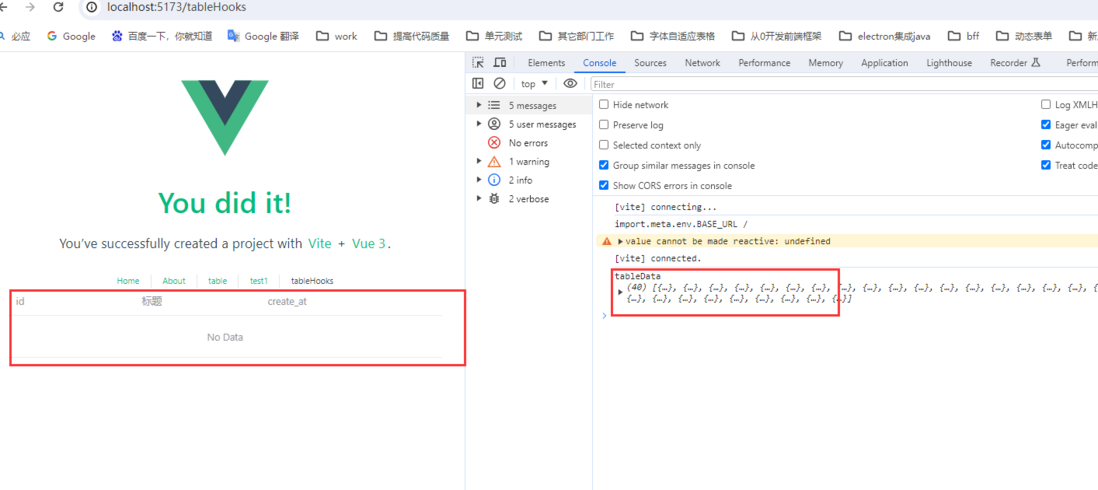
<template> <el-table :data="tableData" style="width: 100%"> <el-table-column prop="id" label="id" width="180" /> <el-table-column prop="title" label="标题" width="180" /> <el-table-column prop="create_at" label="create_at" /> </el-table></template><script setup>import { onMounted } from 'vue'import useTable from '../../hooks/useTable'const { tableData, getData } = useTable()onMounted(async () => { await getData()})</script>数据返回了,但是没有显示在template上

共有1个答案
tableData = res.data.data;
这一串代码你知道什么意思吗?你把一个指向响应式的变量改变指向了一个字符串还是别的对象,让这个tableDate这个变量失去了响应式。你应该修改成这样:
import { reactive } from "vue";import axios from "axios";export default function () { let tableData = reactive({ tableData: [] }); const getData = async () => { const res = await axios.get("https://cnodejs.org/api/v1/topics"); tableData.tableData = res.data.data; console.log("tableData", tableData); }; return { tableData, getData };}或者这样:
import { ref } from "vue";import axios from "axios";export default function () { let tableData = ref([]); const getData = async () => { const res = await axios.get("https://cnodejs.org/api/v1/topics"); tableData.value = res.data.data; console.log("tableData", tableData); }; return { tableData, getData };}请你牢记!!不要不要不要不要改变响应式变量的指向!!!!!!!!!!
-
问题内容: 在SO中多次问过这个问题。但是我还是收不到东西。 我想从回调中获得一些价值。请看下面的脚本进行澄清。 如果我尝试返回该值,则只是“未定义”。我遵循了SO的一些想法,但仍然失败。 那些是: 问题答案: 这是不可能的,因为您无法从同步方法内部的异步调用返回。 在这种情况下,您需要将回调传递给foo,该回调将接收返回值 问题是,如果内部函数调用是异步的,则所有“包装”此调用的函数也必须是异步
-
问题内容: 我有一个es6类,该类负责获取数据,对其进行转换,然后使用新转换的数据更新该类的属性。到现在为止还挺好。类本身还有另一种方法,可以按照听起来的方式进行操作。这是该类的代码: 简单来说,除了我在方法中有一个机制。现在,此代码将正常运行: 但是它只能打印到控制台中:如何将它用作功能? 喜欢: 返回一个但不是最终值。我已经阅读了有关此主题的几篇相关文章,但它们都提供了日志记录示例,从此不再返
-
更新 我已经读了十几篇关于这个话题的文章,但没有一篇涉及到这个基本问题。我将在本文末尾列出一个参考资料部分。 原始帖子 我对函数的理解是,它返回一个promise。 MDN文档:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/async_function 在我的程序中,我可以编写如下内容: 我
-
问题内容: 如何管理日志-或对异步函数内部返回的数据进行任何处理? 例如:JS FILE: JSON文件: 我如何返回/访问JSON文件中的所有信息并使用它。例如,我想使用“ First”和“ Second”并将其添加到div中。与“ FirstA”和“ FirstB”以及“ SecondA”和“ SecondB” …相同。 就目前而言,我得到了 Promise {:undefined} 任何帮助
-
问题内容: 就像一个人在这里问到但他的解决方案是调用其他函数 …我想知道是否有可能拥有一个不调用a的函数第二个功能基于异步请求的响应,但仅当异步请求响应时。 可能是这样的: 不调用另一个函数,这有可能吗? 我要实现的目标是拥有一个可以用一些参数调用的函数,该函数将返回异步Web服务(如FB)的响应。 问题答案: 简而言之,没有。您不能让异步函数同步返回有意义的值,因为该值当时不存在(因为它是在后台
-
问题内容: 我想检查Firebase中是否已经有一个具有所选用户名的用户,并且我已经创建了一个执行此操作的函数。这是函数的代码: 问题在于该方法是异步方法,因此我无法使用您可以在上面看到的策略。但是我无法从Firebase方法返回值,因为它是空方法… 如何解决此问题? 还有一件事。如果连接错误或与服务器之间没有连接,如何也返回false? 问题答案: 您必须自己使用异步完成处理程序,并验证是否存在

