问题:

前端 - antd formList 这个key怎么一直提示我重复?
淳于博文
import { MinusCircleOutlined, PlusOutlined } from '@ant-design/icons';import { PageContainer } from '@ant-design/pro-components';import { history, useSearchParams } from '@umijs/max';import { Button, Divider, Form, Input, message } from 'antd';import React, { useEffect } from 'react';import './index.less';const { Search } = Input;type MinorType = { img: string; title: string; sort: string;};const Add: React.FC = () => { // 获取url参数id const [searchParams, setSearchParams] = useSearchParams(); const id = searchParams.get('id'); const [form] = Form.useForm(); useEffect(() => { form.setFieldsValue({ helpImageInfo: [{ key: 'xx11' }], }); }, []); // 提交表单 const onFinish = () => { form .validateFields() .then((values) => { console.log(values); }) .catch((err) => { message.error('请完善信息'); }); }; return ( <PageContainer title={id ? '修改产品' : '新增产品'}> <Form name="basic" autoComplete="off" layout="horizontal" labelCol={{ span: 4 }} wrapperCol={{ span: 10 }} form={form} onFinish={onFinish} > <Form.List name="helpImageInfo"> {(fields, { add, remove }) => ( <> {fields.map((field, index) => ( // TODO key重复 不知道为啥 气死我了 <div key={field.key + 'helpImageInfo'} style={{ position: 'relative', }} > <Form.Item {...field} label="产品详情页辅图" name={[field.name, 'img']} rules={[ { required: true, message: '请输入产品详情页辅图' }, ]} shouldUpdate > <Input /> </Form.Item> <Form.Item {...field} label="辅图位置" name={[field.name, 'sort']} rules={[{ required: true, message: '请输入辅图位置' }]} > <Input /> </Form.Item> <Form.Item {...field} label="辅图标题" name={[field.name, 'title']} rules={[{ required: true, message: '请输入辅图标题' }]} > <Input /> </Form.Item> <div style={{ position: 'absolute', top: '50%', left: '65%', transform: 'translateY(-50%)', fontSize: '24px', color: '#999', }} > {index > 0 && ( <MinusCircleOutlined onClick={() => { remove(field.name); }} /> )} <br /> <PlusOutlined onClick={() => { add(); }} /> </div> </div> ))} </> )} </Form.List> </Form> <Divider /> <div style={{ textAlign: 'center', margin: '20px', }} > <Button className="mr-10" onClick={() => { history.back(); }} > 返回 </Button> <Button type="primary" className="ml-10" onClick={onFinish}> 提交 </Button> </div> </PageContainer> );};export default Add;
实在是不知道哪里错了?
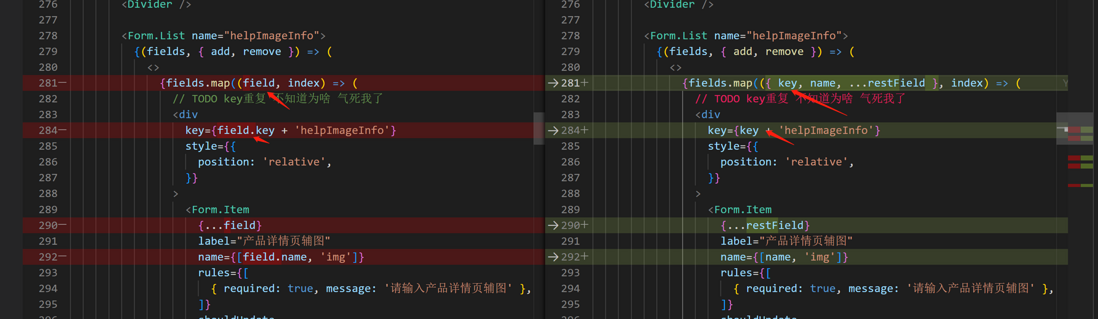
解决了,但是这样写不是一样的吗? 解构出来就不提示key重复了,不知道为啥

共有2个答案
百里成仁
Form.List 应该会自动处理每个字段的 key,是你手动加的原因
useEffect(() => { form.setFieldsValue({ helpImageInfo: [{ img: '', title: '', sort: '' }], });}, []);陶福
噢噢噢噢。我知道原因了,自己犯蠢了
<Form.Item {...field} label="产品详情页辅图" name={[field.name, 'img']} rules={[ { required: true, message: '请输入产品详情页辅图' }, ]} shouldUpdate > <Input /> </Form.Item>我再formItem 里面写的 {...field} ,fileld 里面有key name resetFiled ,这样我每个formItem 都有同样的key了,然后react就会提示key重复。就这样简单。。。。。。。。
类似资料:
-
demo 为什么这个动画一直在抖动?
-
失败:生成失败,出现异常。 > 其中:Script“C:\flutter\packages\flutter_tools\gradle\flutter.gradle”行:900 错误:任务“:app:CompileFlutterBuildDebug”执行失败。 进程“command”C:\flutter\bin\flutter.bat“已完成,退出值为非零%1 生成在%12s中失败异常:Gradle
-
忘记 密码 amh amh-7.0 admin change_amh_password new_pass 提示下面的这个,怎么重新创建amh_uesr
-
点击圆环的哪里,哪里外面就会出现一条弧线。
-
上面是vite.config.ts的别名配置 1.测试过别名注释在运行项目会报路径找不到,加上注释页面正常渲染(@符号) import App from "@/App.vue";

