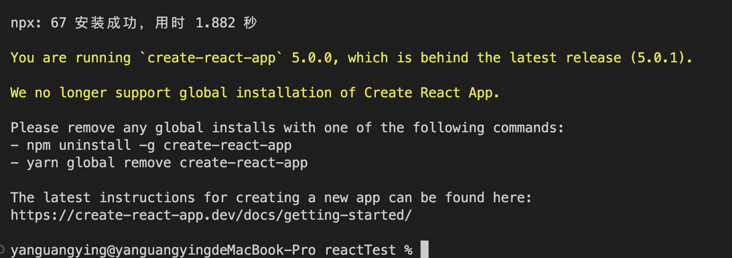
前端 - 安装create-react-app提示不支持全局安装,这个怎么处理?

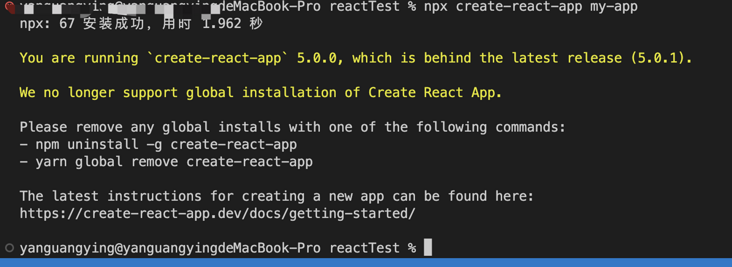
卸载全局后,使用npx create-react-app my-app初始化也不行
共有2个答案
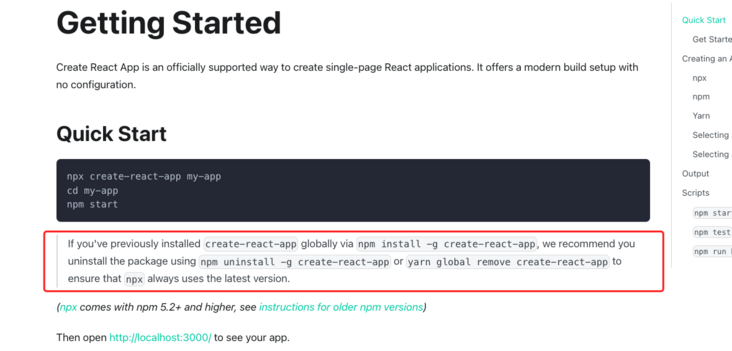
正如文档中描述,你需要卸载掉全局安装的create-react-app,而改用npx安装。原因也比较简单,就是全局安装容易版本冲突和更新困难等.而npx将下载create-react安装包,运行一次,然后将其从磁盘中删除
就照着他说的先卸载本地全局cra,然后用npx初始化项目就行
npx create-react-app my-app-
我想在我的Mac上尝试React,但在使用时面临一些困难。 > 我使用全局安装了create-react-app NPM安装-g create-react-app 错误:eAcces:权限被拒绝,请取消链接'usr/local/bin/create-react-app' 那么在这种情况下我该怎么办?
-
问题内容: 我已经按照Facebook指示页面(https://facebook.github.io/react/blog/2016/07/22/create- apps-with-no- configuration.html )上的指示完全安装了create-react-app : 首先,安装全局软件包: 我做到了 看起来工作正常-该文件已安装到 我不太确定为什么全局安装会将它带到这个路径,但是
-
代码这样写 提示: Let 'logger' is not concurrency-safe because it is not either conforming to 'Sendable' or isolated to a global actor; this is an error in Swift 6
-
clarations -std=c++11 -c /tmp/swoole-4.8.6/src/protocol/websocket.cc -fPIC -DPIC -o src/protocol/.libs/websocket.o Assembler messages: Error: can't open /tmp/ccz3gtNM.s for reading: No such file or di
-
我正在尝试安装使用Intel x86模拟器加速器的快速Android模拟器。我已经通过SDK管理器下载了加速器,但当我试图安装它时,在安装开始时收到了以下错误消息: 我知道我的CPU(i7-3520M)支持VT-X虚拟化,所以我转到BIOS以确保它已启用: 如您所见,该功能在BIOS中启用。我在internet上找到了“Securable.exe”实用工具,当我启动它时,将显示以下窗口: 原来当你
-
您需要简单的安装,来让扩展包在您的项目中生效。该扩展包是基于 CatLib 核心库 研发的,所以在您的项目中必须安装有CatLib核心库。 如果您使用的是 CatLib For Unity 的引导库,请按照下面进行操作,否则根据自己的引导环境进行操作。 安装服务提供者 注册服务提供者到您的服务提供者列表。 Demo/Runtime/Config/Providers.cs new ProviderI

