javascript - Vue+iview项目 使用i18n 插件,无法国际化后端返回动态菜单?
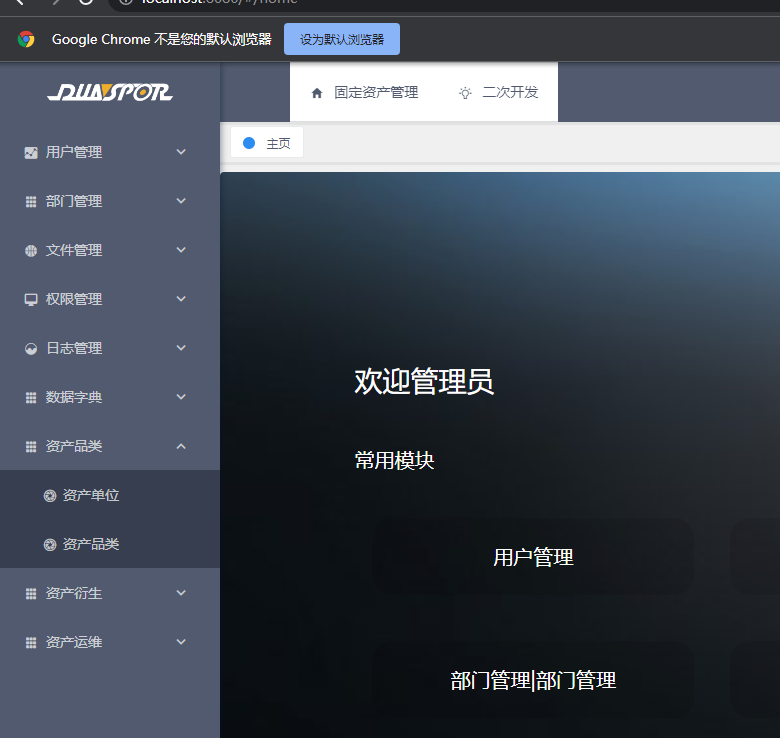
这里是菜单遍历,不知道语法怎么写,用i18n。求大佬指教一二。
i18n我会用来国际化静态页面的数据,像这种动态数据我找遍了也没找合适的方法来国际化
<template v-for="item in menuList">
<template>
<Submenu :name="item.name" :key="item.name">
<!-- 父菜单 -->
<template slot="title">
<Icon :type="item.icon" :size="iconSize"></Icon>
<span class="layout-text">{{ itemTitle(item) }}</span> <!-- {{$t('main.Automaticlogin')}} -->
</template>
<!-- 子菜单 -->
<template v-for="child in item.children">
<MenuItem :name="child.name" :key="'menuitem' + child.name">
<Icon :type="child.icon" :size="iconSize" :key="'icon' + child.name"></Icon>
<span class="layout-text" :key="'title' + child.name">{{ itemTitle(child) }}</span>
</MenuItem>
</template>
</Submenu>
</template>
</template>使用的vue组件props 父子组件传值,请问各位大佬,怎么国际化后端传递的数据
<script>
export default {
name: "sidebarMenu",
data() {
return {
singleOpenName: [],
};
},
props: {
menuList: Array,
iconSize: Number,
menuTheme: {
type: String,
default: "dark"
},
openNames: {
type: Array
}
},
methods: {
changeMenu(active) {
this.$emit("on-change", active);
},
handleSelect(name) {
this.$emit("on-select", name);
},
itemTitle(item) {
return item.title;
},
getOpenedNamesByActiveName(name) {
return this.$route.matched
.map(item => item.name)
.filter(item => item !== name);
}
},
updated() {
this.$nextTick(() => {
if (this.$refs.sideMenu) {
this.$refs.sideMenu.updateOpened();
}
});
},
watch: {
// 监听路由变化
$route(to, from) {
this.singleOpenName = [this.$route.matched[0].name];
}
},
mounted() {
this.singleOpenName = [this.$route.matched[0].name];
}
};
</script>
共有2个答案
先讲一个最简单无脑的方式,后端返回的动态路由表里面会有 fullpath 或者其他可以作为 key 键的信息。
然后你在国际化的时候就是用这些唯一值作为 key 就行了,当然也可以直接使用中文的。
比如说:
<Submenu :name="item.name" :key="item.name">
<!-- 父菜单 -->
<template slot="title">
<Icon :type="item.icon" :size="iconSize"></Icon>
<span class="layout-text">{{ $t(`menu-${item.label}`) }}</span>
</template>
<!-- 子菜单 -->
<template v-for="child in item.children">
<MenuItem :name="child.name" :key="'menuitem' + child.name">
<Icon :type="child.icon" :size="iconSize" :key="'icon' + child.name"></Icon>
<span class="layout-text" :key="'title' + child.name">{{ $t(`menu-${child.label}`) }}</span>
</MenuItem>
</template>
</Submenu>// 国际化文件
// zh.json
{
"menu-用户管理": "用户管理",
"menu-部门管理": "部门管理",
...
}
// en.json
{
"menu-用户管理": "USER MANAGE",
"menu-部门管理": "DEPT MANAGE",
...
}相对来说比较优雅并且开发成本也不高的方式,肯定是调整路由管理功能模块,增加一个多语言字段,这样就可以设置双语了。然后在输出菜单的时候获取一下当前的语言环境就行。
比如说:
<template>
<!-- 只是举个例子 -->
<Submenu :name="item.name" :key="item.name">
<!-- 父菜单 -->
<template slot="title">
<Icon :type="item.icon" :size="iconSize"></Icon>
<span class="layout-text">{{ item[lang] }}</span>
</template>
<!-- 子菜单 -->
<template v-for="child in item.children">
<MenuItem :name="child.name" :key="'menuitem' + child.name">
<Icon :type="child.icon" :size="iconSize" :key="'icon' + child.name"></Icon>
<span class="layout-text" :key="'title' + child.name">{{ child[lang] }}</span>
</MenuItem>
</template>
</Submenu>
</template>
<script>
import { mapGetters } from 'vuex'
export defult {
computed: {
...mapGetters(['lang']) // 比如说中文环境是 `zh`,英文环境是 `en`
}
}
</script>要么后端直接返回翻译好的语言,要么就是前端本地翻译好,但是加一次东西前端就得翻译一次,多语言真是烦死了
-
Mpx 支持国际化 i18n,使用方式及支持能力与 vue-i18n 非常接近。 使用方法 Mpx 自带 i18n 能力,无需额外安装插件。由于小程序模板中的 i18n 函数是通过 wxs 编译注入进行实现,我们需要将 i18n 配置传入到 MpxWebpackPlugin 中来使 i18n 生效,这是与 vue-i18n 最大的区别。 配置方法 I18n 配置传入到 MpxWebpackPlug
-
暂时只支持配合vux-loader使用。 如果你只需要默认的中文组件,那么你可以略过下面说明,只要启用vux-ui插件即可。 默认不配置此插件时,vux源码会按照默认语言zh-CN进行静态编译,和原来的使用没有明显不同。 详细请参照 vux-loader的vux-i18n文档
-
若要让您的网站以不同语言呈现,您可使用国际化(internationalization)功能。请先在 _config.yml 中调整 language 设定,这代表的是预设语言,您也可设定多个语言来调整预设语言的顺位。 language: zh-tw language: - zh-tw - en 语言文件 语言文件可以使用 YAML 或 JSON 编写,并放在主题文件夹中的 languages 文
-
本文向大家介绍vue使用i18n实现国际化的方法详解,包括了vue使用i18n实现国际化的方法详解的使用技巧和注意事项,需要的朋友参考一下 一、前言 在4k广告机中需要实现多语言切换,这时候接触到国际化,前端框架无数,其中几种热门的框架都有相匹配的国际化插件工具。比如: vue + vue-i18n angular + angular-translate react + react-intl jq
-
本文向大家介绍vue项目中vue-i18n和element-ui国际化开发实现过程,包括了vue项目中vue-i18n和element-ui国际化开发实现过程的使用技巧和注意事项,需要的朋友参考一下 在vue构建的项目中,我们常用element-ui插件,在我的博客前面有讲述,具体怎么用vue-i18n插件进行国际化开发,但是在前面博客中,如果项目中使用了element-ui插件,插件中的语言文字
-
主要内容:时区转换,可用时区UTC代表协调世界时。 这是时间标准,并在全世界普遍使用。 所有时区的计算都与UTC的时差相当。 例如,丹麦哥本哈根的时间是表示UTC时间加上一个小时。用于在数据库中存储日期和时间。 时区转换 以下示例将展示各种时区的转换。 我们将以毫秒为单位打印一天中的小时和时间。 第一次将会有所不同,第二次将保持不变。 文件:IOTester.java - 执行上面示例代码,得到以下结果 - 可用时区 以下示

