vue.js - element ui select 点击option里的按钮,如何禁止他自动收起?
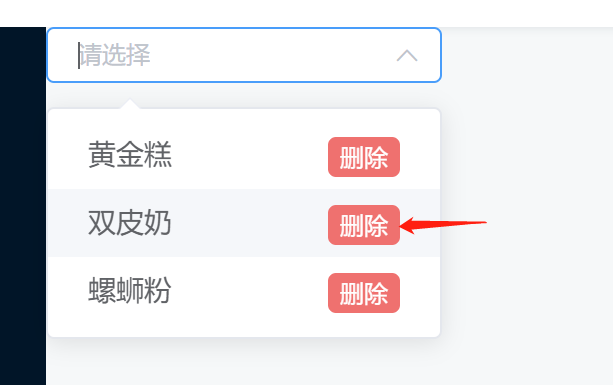
请教需求:点击删除按钮的时候,这个下拉框禁止他自动收起
<template>
<div class="app-container home">
<el-select
v-model="value"
@change="handleTagChange"
filterable
ref="configSelect"
>
<el-option
v-for="tag in userTags"
:key="tag.id"
:label="tag.label"
:value="tag.name"
>
<span style="float: left">{{ tag.label }}</span>
<el-tag
v-if="true"
size="mini"
effect="dark"
type="danger"
style="float: right; margin-top: 8px; margin-left: 3px"
@click.stop="handleDeleteTag(tag.name, $event)"
>
删除
</el-tag>
</el-option>
</el-select>
</div>
</template>
<script>
export default {
name: "Index",
data() {
return {
userTags: [
{
name: "1",
label: "黄金糕",
},
{
name: "2",
label: "双皮奶",
},
{
name: "3",
label: "螺蛳粉",
}
],
value: "",
};
},
methods: {
handleTagChange(e){
console.log(e)
},
handleDeleteTag (tag) {
this.$refs.configSelect.visible = false
this.$confirm('确认删除', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$refs.configSelect.visible = false
// console.log(tag.id)
this.userTags = this.userTags.filter((v,i)=>{
return tag != v.name
})
})
}
},
};
</script>
共有2个答案
this.$refs.configSelect.visible = false不是你把它隐藏的吗
是不是你版本问题,我试了下用阻止冒泡是可以的
codepen demo
-
使用vue做了一个抽奖,分别为1连抽和5连抽,添加了loading变量防止按钮被短时间内被重复点击,但是同时点击1连抽和5连抽,会触发两次请求,如何避免?
-
问题内容: 我需要自动单击网页中的任何“添加”按钮,如下所示: “ https://groceries.asda.com/search/yoghurt ” 但是,页面中的“添加”按钮都没有名称或ID。所以我不能使用Selenium包中的命令。 谁能帮我? 问题答案: 要单击特定产品的任何特定按钮,可以编写如下方法: 现在,您可以单击传递其标题的任何按钮,如下所示:
-
编辑:底部的解决方案 这是一个跳棋游戏。单击一个按钮后,它等待单击第二个按钮与之交换。然而,有时你可能不想移动那个按钮,但一旦你点击了它,就没有回头路了,因为我无法禁用它。 在这里的其他帖子中,我看到人们使用 这只是使它在第一次单击后不可见。 这什么都干不了。 这也没什么用。编辑:所有这些方法都用true和false进行了尝试。 私有无效交换(){ 但你也需要 这样它就重新启用了它,或者其他什么,
-
如何在无限次或动态地单击按钮时添加新的?或者简单地说,如何执行添加更多按钮的功能? 我在Javafx中尝试过,但它只是在列表中添加了两个按钮。 但我必须动态添加,直到用户想要添加/按下上一个按钮
-
本文向大家介绍vue.js 实现点击按钮动态添加li的方法,包括了vue.js 实现点击按钮动态添加li的方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇vue.js 实现点击按钮动态添加li的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
问题内容: 我有一个HTML表单,其中使用了几个按钮。问题是,无论我单击哪个按钮,即使该按钮的类型不是“ submit”,也将提交表单。例如:之类的按钮,导致表单提交。 为这些按钮中的每个按钮执行一次操作是非常痛苦的。 我使用jQuery和jQuery UI,并且网站使用HTML5。 有没有办法禁用这种自动行为? 问题答案: 像按钮 是 提交按钮。 设置以改变它。是默认值(由HTML建议指定)。

