软件概览
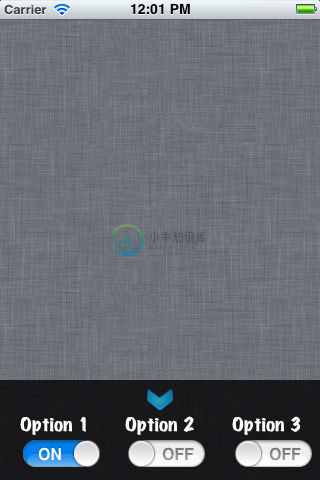
实现可以隐藏的面板。这个面板一般位于窗口的下方。起初只是一个箭头按钮,当用户点击箭头按钮是,面板会向上缓慢滑动出来。 [Code4App.com]


-
/// /// //页面标签选项类 ND.Panel.Options = function(panelID) { var panel = document.getElementById(panelID); var options = ND.Panel.Options.Create(panelID); //当前显示页面,则允许添加模块
-
场景:extjs怎么操作panel的html extjs如何操作panel的html 1.如何动态修改panel里的html值 Ext.getCmp(‘panel1’).body.update(' frameborder="0" width="100%" height="100%" src="PagingGrid11.jsp"> '); 2.如何将已有HTML作为panel的body元素 cont
-
前言:在开发一套信息管理系统时,离不开的是对数据库的"增删改查"。其中的修改数据库中的信息无疑是比较难的一项。首先需要对信息进行查询,展现给客户,客户查看信息后,对某个字段进行修改。最后更新数据库。 My Difficulty: 1、option标签根据数据库中信息动态显示选项 2、用户提交修改信息时,将该条数据的id传递到服务端进行更新数据表(数据id悄悄传递,不能被用户看到)。 part on

