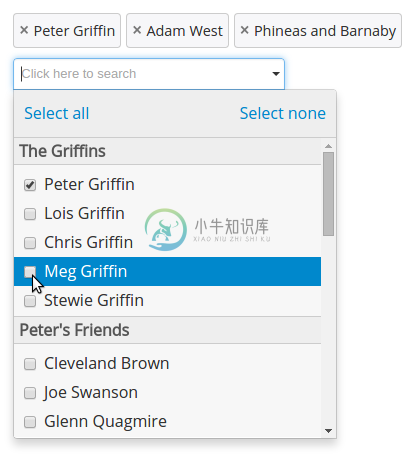
Searchable Option List 可以增强你的 <select> HTML 元素,并且使选项可搜索。它适用于常规列表选项,也可以把列表选项标记为 multiple。

-
假设现在需要在表单中添加这样一项内容:浏览者所在的城市,如果用单选按钮,就太多了,因此使用菜单和列表是很好的选择。 说到底,菜单和列表主要就是为了节省网页空间而产生的。 菜单是一种最节省空间的方式,正常状态下只能看到一个选项,单击按钮打开菜单后才能看到全部的选项。 列表可以显示一定数量的选项,如果超出了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来观看各选项。 基本语法: <SELECT
-
SalesIdSl = new SelectList(PublicFunc.GetAllSales(RootOrgId, currentUserName, currentUserId), "Id", "Name"); SysTypeList = WebHelper.ToSelectList<SysType>(true); public static SelectList ToSe
-
倒排索引的posting list数据结构可以是,跳表,哈希表,数组,位图等多种数据结构 为了使posting list求交集更加快速,使用跳表可以得到很好的效果 该算法只是简单的demo,未实现求交集操作。 package main import ( "fmt" "math/rand" "strings" "time" ) type KEY interface { CompareT
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id = "id"> test </div> <!-- select常用方法add(option),remove(index) --> <!-- option var o = new o
-
layui.define(['jquery', 'layer', 'http', 'form'], function (exports) { var $ = layui.$, http = layui.http, form = layui.form; var selectList = $("select"); if(sele
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/
-
<select class="selector"></select> 1、设置value为pxx的项选中 $(".selector").val("pxx"); 2、设置text为pxx的项选中 $(".selector").find("option[text='pxx']").attr("selected",true); 这里有一个中括号的用法,中括号里的等号的前面是属性名称,不用加引号
-
<option th:each="car,userStat:${carList}" th:value="${car.carId}" th:text="${car.name}"></option> <div class="form-group"> <label for="parentId" class="col-sm-2 control-label">车</label> <div
-
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>test</title> <script type="text/javascript"> </script> <script src="jquery-2.1.4.min.js"></script> <style> body{font-size:30px;} </style>
-
一、jquery方法(页面中必须加载过jquery库)-------------------推荐使用 1:var options=$("#test option:selected"); //获取选中的项 2:alert(options.val()); //拿到选中项的值 3:alert(options.text()); //拿到选中项的文本 demo代码: <select id="tes
-
1.select属性 属性 值 描述 autofocus autofocus 规定在页面加载后文本区域自动获得焦点。 disabled disabled 规定禁用该下拉列表。 form form_id 规定文本区域所属的一个或多个表单。 multiple multiple 规定可选择多个选项。 name name 规定下拉列表的名称。 required required 规定文本区域是必填的。 s
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <select id="select"> <option value ="A">111</option> <option value ="B">222</option> <option value
-
using System.Linq; list.select的使用方法 List stulist = new List(); stulist.Add(new student(1)); stulist.Add(new student(2)); stulist.Add(new student(3)); List<int> newlist = stulist.Select(a => a.age)
-
根据option的value值,设置选中option: <select name="typeOfCertification" id="typeOfCertification" lay-verify="required"> <option value="1">新办</option> <option value="2">续费</option> <option value="3
-
package main import ( "fmt" "math/rand" "time" ) type Comparable[T any] interface { Compare(T) int } type Node[T any] struct { next *Node[T] Value Comparable[T] } type List[T any] struct {
-
package main import ( "fmt" "strings" ) type InvertedIndexContainer[T Comparable[T]] struct { Map map[string]*List[T] } func NewInvertedIndexContainer[T Comparable[T]]() *InvertedIndexContainer[
-
获取第一个option的值 $('#test option:first').val(); 最后一个option的值 $('#test option:last').val(); 获取选中的值 $('#test').val(); $('#test option:selected').val();
-
使用引导表插件(http://bootstrap-table.wenzhixin.net.cn/documentation/)我正在尝试设置一个表,该表在加载时自动搜索默认搜索值。我在javascript文件中设置了默认值,但它不会启动搜索,除非您单击搜索框并按任意键。 我还尝试创建一个新的javascript文件,在完成所有其他操作后加载,使用本页推荐的一些代码(使用Bootstrap Tabl
-
我使用bootstrap4数据表来显示行限制 > HTML代码 Ajax填充代码 Onload我使用了下面的代码 我用过bellow js
-
我正在通过manning阅读Solr in Action,对提交和各种搜索器升温选项几乎没有问题。 属性告诉solr根据指定的时间间隔(maxTime)、doc Count(maxDocs)提交要写入磁盘的文档。 问题1:-maxTime和maxDocs是否可以一起提供,或者它们是相互排斥的 自动提交有一个名为openNewSearcher的子文件。 书中说openNewSearcher如果在每次
-
将搜索功能添加到 jsTree。 $.jstree.defaults.searchsearch plugin 存储搜索插件的所有默认值 $.jstree.defaults.search.ajaxsearch plugin 类似于 jQuery 的 AJAX 配置,如果应查询服务器以获取结果,则jstree使用该配置。 str 请求中将添加一个(搜索字符串)参数,inside 如果搜索仅限于节点ID
-
问题内容: 用Python的方式搜索或操作排序序列是什么? 问题答案: 是标准库的一部分-您正在寻找这种东西吗?
-
我有一个C#平台上的winform项目。我有listview和textbox,如下图所示。我想根据用户输入的文本值对列表重新排序。 我在这里询问之前研究过,我通常会看到基于删除和重新添加所有单元到listview的解决方案。我不想这样做,因为我的listview有太多带图片的项目,所以删除和重新添加项目会导致listview工作缓慢。 我想要的是,当用户在文本框中输入字符时,以这些字符开头的项目,
-
我使用Elasticsearch允许用户输入要搜索的术语。例如,我要搜索以下属性'name': 如果使用以下代码搜索或,我希望返回此文档。 我尝试过做一个bool must和做多个术语,但它似乎只有在整个字符串都匹配的情况下才起作用。 所以我真正想做的是,这个词是否以任何顺序包含两个词。 有人能帮我走上正轨吗?我已经在这上面砸了一段时间了。
-
Navicat 提供筛选功能,让你在连接窗格、对象列表窗格、模型设计器和其他树状结构搜索对象。 在连接窗格或其他树状结构,点击该窗格或树来聚焦并直接筛选字符串。如果连接窗格中的连接已打开,筛选也会同时应用到连接中的数据库对象。 在对象列表窗格,点击 Navicat 主窗口的 ,并在搜索框里输入筛选字符串。在模型设计窗口,简单地在搜索框里输入筛选字符串。 你可以移除筛选,只需删除筛选字符串。

