问题:

javascript - js取值的问题?
邓声
代码如下
var cases = [{ "creator": "2014855471891376242", "reviseTime": 0, "1063855938478923216": [{ "t_gzrq": "2023-05-30", "出厂 编号": "444", "t_fzdd": "5", "仪器设备名称": "43", "t_xzyxq": "543", "制造厂商": "543", "t_ccbh": "444", "t_glry": "54", "t_glbh": "43", "目前 状态": "54", "购置日期": "2023 - 05 - 30", "管理编号": "43", "放置 地点": "5", "t_sbmc": "43", "购置价格": "53", "t_zt": "54", "管理 人员": "54", "型号 / 规格": "43", "t_gg": "43", "t_zzcs": "543", "t_jg": "53", "检定 / 校准有效期": "543" }, { "t_gzrq": "2023 - 05 - 30", "出厂 编号": "444", "t_fzdd": "5", "仪器设备名称": "43", "t_xzyxq": "543", "制造厂商": "543", "t_ccbh": "444", "t_glry": "54", "t_glbh": "43", "目前 状态": "54", "购置日期": "2023 - 05 - 30", "管理编号": "43", "放置 地点": "5", "t_sbmc": "43", "购置价格": "53", "t_zt": "54", "管理 人员": "54", "型号 / 规格": "43", "t_gg": "43", "t_zzcs": "543", "t_jg": "53", "检定 / 校准有效期": "543" }], "groupId": "0", "qrCodePic": "", "reviser": "0", "sort": 1, "mongoSyncTime": "2023 - 05 - 3018: 08: 01", "picUrl": "", "companyId": "2108859324144517440", "createTime": 1685441248, "cateId": "1046511214313358978", "caseName": "仪器设备统计表", "picIds": "", "id": "1012324076482423705", "tempId": "1059858775368472976", "fkCateId": "0", "videoIds": "", "isDel": 0, "barcode": "" }]
var cases = JSON.parse(JSON.stringify(cases))
function iniObjDataStruct() {
return {
"t_Number": "",
"t_glbh": "",
"t_sbmc": "",
"t_gg": "",
"t_zzcs": "",
"t_jg": "",
"t_gzrq": "",
"t_ccbh": "",
"t_fzdd": "",
"t_zt": "",
"t_glry": "",
"t_xzyxq": "",
}
}
var outData = [] // 最终的结果
cases.forEach(function (item) {
var resultData = iniObjDataStruct();
for (var i = 0; i < item["1063855938478923216"].length; i++) {
var sub = item["1063855938478923216"][i]
resultData.t_Number = index + 1
resultData.t_glbh = sub.t_glbh
resultData.t_sbmc = sub.t_sbmc
resultData.t_gg = sub.t_gg
resultData.t_zzcs = sub.t_zzcs
resultData.t_jg = sub.t_jg
resultData.t_gzrq = sub.t_gzrq
resultData.t_ccbh = sub.t_ccbh
resultData.t_fzdd = sub.t_fzdd
resultData.t_zt = sub.t_zt
resultData.t_glry = sub.t_glry
resultData.t_xzyxq = sub.t_xzyxq
}
outData.push(resultData)
})
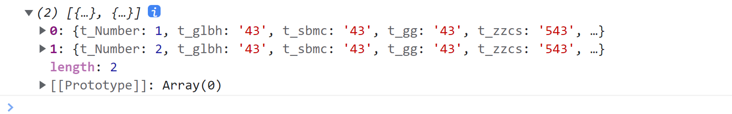
console.log(outData)console.log出来是
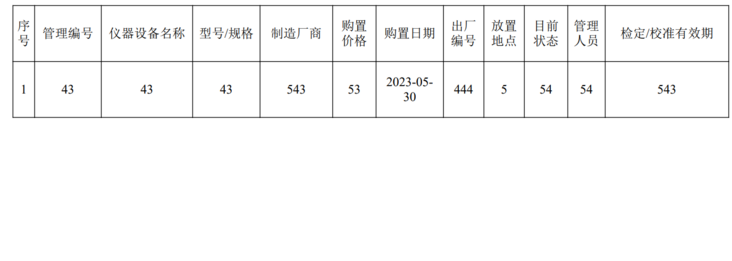
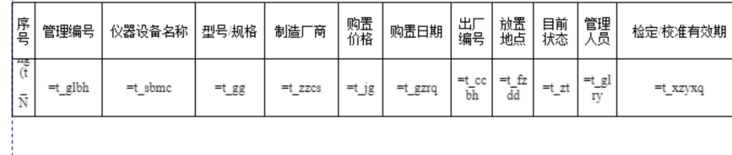
渲染出来是这样的
按道理是列表出来是两条数据才对,现在就渲染出一条,大佬们这个 弄咧

共有2个答案
班安平
var cases = [{ "creator": "2014855471891376242", "reviseTime": 0, "1063855938478923216": [{ "t_gzrq": "2023-05-30", "出厂 编号": "444", "t_fzdd": "5", "仪器设备名称": "43", "t_xzyxq": "543", "制造厂商": "543", "t_ccbh": "444", "t_glry": "54", "t_glbh": "43", "目前 状态": "54", "购置日期": "2023 - 05 - 30", "管理编号": "43", "放置 地点": "5", "t_sbmc": "43", "购置价格": "53", "t_zt": "54", "管理 人员": "54", "型号 / 规格": "43", "t_gg": "43", "t_zzcs": "543", "t_jg": "53", "检定 / 校准有效期": "543" }, { "t_gzrq": "2023 - 05 - 30", "出厂 编号": "444", "t_fzdd": "5", "仪器设备名称": "43", "t_xzyxq": "543", "制造厂商": "543", "t_ccbh": "444", "t_glry": "54", "t_glbh": "43", "目前 状态": "54", "购置日期": "2023 - 05 - 30", "管理编号": "43", "放置 地点": "5", "t_sbmc": "43", "购置价格": "53", "t_zt": "54", "管理 人员": "54", "型号 / 规格": "43", "t_gg": "43", "t_zzcs": "543", "t_jg": "53", "检定 / 校准有效期": "543" }], "groupId": "0", "qrCodePic": "", "reviser": "0", "sort": 1, "mongoSyncTime": "2023 - 05 - 3018: 08: 01", "picUrl": "", "companyId": "2108859324144517440", "createTime": 1685441248, "cateId": "1046511214313358978", "caseName": "仪器设备统计表", "picIds": "", "id": "1012324076482423705", "tempId": "1059858775368472976", "fkCateId": "0", "videoIds": "", "isDel": 0, "barcode": "" }]
// var cases = JSON.parse(JSON.stringify(cases))
function iniObjDataStruct() {
return {
"t_Number": "",
"t_glbh": "",
"t_sbmc": "",
"t_gg": "",
"t_zzcs": "",
"t_jg": "",
"t_gzrq": "",
"t_ccbh": "",
"t_fzdd": "",
"t_zt": "",
"t_glry": "",
"t_xzyxq": "",
}
}
var outData = [] // 最终的结果
cases.forEach(function (item) {
for (var i = 0; i < item["1063855938478923216"].length; i++) {
var resultData = iniObjDataStruct();
var sub = item["1063855938478923216"][i]
resultData.t_Number = i+1
resultData.t_glbh = sub.t_glbh
resultData.t_sbmc = sub.t_sbmc
resultData.t_gg = sub.t_gg
resultData.t_zzcs = sub.t_zzcs
resultData.t_jg = sub.t_jg
resultData.t_gzrq = sub.t_gzrq
resultData.t_ccbh = sub.t_ccbh
resultData.t_fzdd = sub.t_fzdd
resultData.t_zt = sub.t_zt
resultData.t_glry = sub.t_glry
resultData.t_xzyxq = sub.t_xzyxq
outData.push(resultData)
}
})
console.log(outData)这个输出是:
[
{
t_Number: 1,
t_glbh: '43',
t_sbmc: '43',
t_gg: '43',
t_zzcs: '543',
t_jg: '53',
t_gzrq: '2023-05-30',
t_ccbh: '444',
t_fzdd: '5',
t_zt: '54',
t_glry: '54',
t_xzyxq: '543'
},
{
t_Number: 2,
t_glbh: '43',
t_sbmc: '43',
t_gg: '43',
t_zzcs: '543',
t_jg: '53',
t_gzrq: '2023 - 05 - 30',
t_ccbh: '444',
t_fzdd: '5',
t_zt: '54',
t_glry: '54',
t_xzyxq: '543'
}
]吕志诚
你把push写到for里面去呀
类似资料:
-
数组个格式 请问大佬们怎么拿到name的值 跟 sub, 放到table表格展示, table表格列表是循环的
-
ui是这样的 后台返回的数据如下: 由于是gaugingTableList是数组包含多个对象。 需求是要取到数组中下面的数组的要取箭头的值 请问大佬们 , 像这种 要如何实现跟ui给的原型图一样的效果 由于arr放回来的数据比较多。这边就写了这样的代码 es6语法 识别不了,只能用原生,因为是工具控制的
-
请问如何让ar1这种ip排序,js可以实现吗? 另外,我希望是用换行符分割(现在是,分割),排序后也是一行一个。请问可以实现吗
-
不是应该为['xiaomings',300]吗?
-
dataList是一个数组,我想遍历找到返回条件的数据,我下面写的为什么不行? 但改成下面的就可以:
-
代码如下: 在下拉框选择值后,就赋值arr的数组,然后去匹配列表的processName,在其的长度上相同的去掉, 期望下拉框选择值后,arr的数组只能选择一个,它的length

