javascript - JS正则提取URL中斜杠之间的值?
大佬们,如何用js正则匹配,得出每个“/”中间的值
let pattern = "{note}/:pakid:/corrinsdetail/{corrInsAleid}/{corrInsPakId}/{corrInsInsta}/{corrInsVernr}/{verFrom}/{verTo}/{name}/:tab:";let url = "0001668882/41/corrinsdetail/0001023444/41/0020751259/0005/756/756/SAP_BASIS/ValidityDetails";输入上述数据,期望得到结果
{ note: "0001668882", pakid: "41", corrInsAleid: "0001023444", corrInsPakId: "41", corrInsInsta: "0020751259", corrInsVernr: "0005", verFrom: "756", verTo: "756", name: "SAP_BASIS", tab: "ValidityDetails"}共有6个答案
在JavaScript中,可以使用正则表达式来提取URL中斜杠(/)之间的值。以下是一个简单的例子,展示了如何提取URL路径中的各个部分:
const url = "http://www.xxx.com/path1/path2/file?query=param";
const pathMatch = url.match(//(.*?)//);
if (pathMatch && pathMatch.length > 1) {
const pathParts = pathMatch[1].split('/'); // 这里会得到一个数组,包含斜杠之间的所有值
console.log(pathParts); // 输出: ["", "path1", "path2", "file"]
}
在这个例子中,我们使用了match方法和正则表达式//(.*?)//:
\/:匹配斜杠字符,因为斜杠在正则表达式中是一个特殊字符,表示转义,所以需要使用反斜杠\进行转义。(.*?):这是一个非贪婪匹配,它会匹配尽可能少的字符,直到遇到下一个斜杠。括号()表示捕获组,用于提取匹配的文本。\/:再次匹配斜杠字符。match方法返回一个数组,其中第一个元素是整个匹配的字符串,第二个元素是第一个捕获组的内容,以此类推。在这个例子中,我们只关心捕获组的内容,所以我们使用matchPath[1]来获取它。
然后,我们使用split('/')方法将捕获组的内容按照斜杠分割成数组,这样就可以得到URL路径中各个部分的值。
注意一下,这个正则表达式只匹配URL中的第一部分路径,如果你想要匹配整个URL中的所有路径部分,你可能需要调整正则表达式或者使用其他方法。以上供参考。
你说的是这个意思?

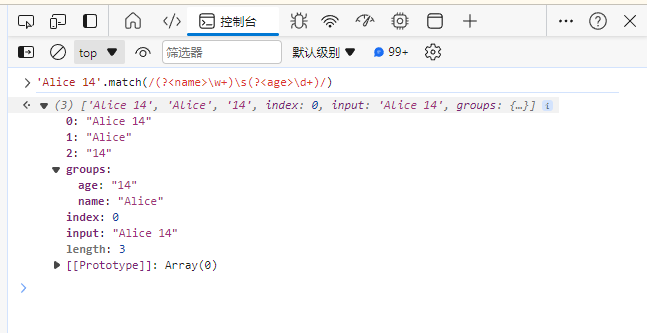
'Alice 14'.match(/(?<name>\w+)\s(?<age>\d+)/)URL Pattern API
const pattern = '{note}/:pakid:/corrinsdetail/{corrInsAleid}/{corrInsPakId}/{corrInsInsta}/{corrInsVernr}/{verFrom}/{verTo}/{name}/:tab:', url = '0001668882/41/corrinsdetail/0001023444/41/0020751259/0005/756/756/SAP_BASIS/ValidityDetails'const parsedPattern = pattern .replaceAll(/:(\w+):/g, (_, p) => `:${p}`) .replaceAll(/\{(\w+)\}/g, (_, p) => `:${p}`), urlPattern = new URLPattern({ pathname: parsedPattern })console.log(urlPattern.exec({ pathname: url })?.pathname.groups)结果:
{ note: "0001668882", pakid: "41", corrInsAleid: "0001023444", corrInsPakId: "41", corrInsInsta: "0020751259", corrInsVernr: "0005", verFrom: "756", verTo: "756", name: "SAP_BASIS", tab: "ValidityDetails"}注意:你的 pattern 是 .../{verTo}/{name}:tab:,我觉得应该少了一个 /,我这里的 pattern 是 .../{verTo}/{name}/:tab:
简单写了下,不太清楚你的具体的逻辑,供你参考
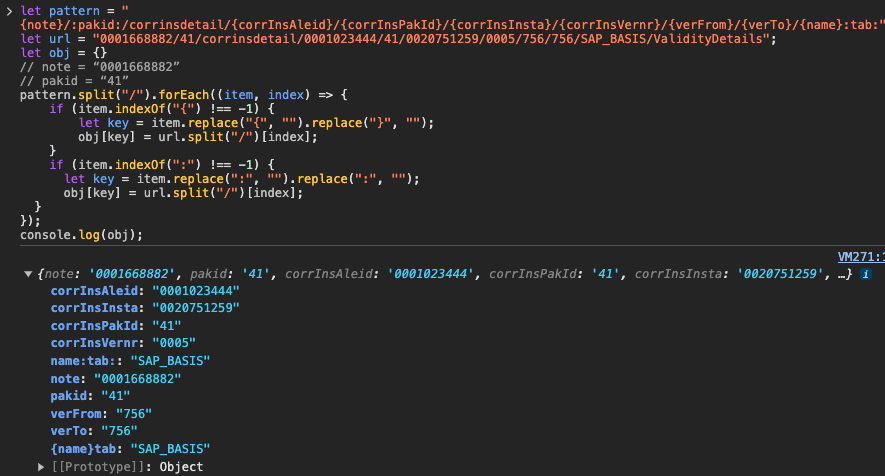
let pattern = "{note}/:pakid:/corrinsdetail/{corrInsAleid}/{corrInsPakId}/{corrInsInsta}/{corrInsVernr}/{verFrom}/{verTo}/{name}:tab:";let url = "0001668882/41/corrinsdetail/0001023444/41/0020751259/0005/756/756/SAP_BASIS/ValidityDetails";let obj = {}// note = “0001668882”// pakid = “41”pattern.split("/").forEach((item, index) => { if (item.indexOf("{") !== -1) { let key = item.replace("{", "").replace("}", ""); obj[key] = url.split("/")[index]; } if (item.indexOf(":") !== -1) { let key = item.replace(":", "").replace(":", ""); obj[key] = url.split("/")[index]; }});console.log(obj);
代码
代码显得有点长,为了兼容异常情况,
- 检验url是否符合pattern,
- url如果含有参数
?zz=23423或者#abc,需要清洗 url中如果含有
-也要兼容,不仅仅是_和数字、字母let pattern = "{note}/:pakid:/corrinsdetail/{corrInsAleid}/{corrInsPakId}/{corrInsInsta}/{corrInsVernr}/{verFrom}/{verTo}/{name}/:tab:";let url = "0001668882/41/corrinsdetail/0001023444/41/0020751259/0005/756/756/SAP_BASIS/ValidityDetails";function extractInfo(pattern, url) { const urlRegex = new RegExp(pattern.replace(/(\{|:)[\w-]+(\}|:)/g, "\[\\w-]+").replace(/\//g, "\/")); if(!urlRegex.test(url)) { throw new Error("输入的Url不符合Pattern"); } let keys = pattern.split("/"); let values = url.replace(/(\?|#).*/, "").split("/"); let result = {}; keys.forEach((v,i)=>{ if(/(\{|:)\w+(\}|:)/.test(v)) { result[v.replace(/(\{|:|\})/g,"")] = values[i]; } }) return result;}console.log(extractInfo(pattern, url));
输出结果
为了从URL中提取出斜杠(/)之间的值,并且这些值匹配给定的正则表达式模式,你可以使用JavaScript的match方法与正则表达式结合。
首先,你需要构建一个正则表达式,该表达式能够匹配斜杠之间的任意字符序列,并且捕获这些序列。然后,你可以使用match方法来应用这个正则表达式,并提取出匹配的部分。
在你的例子中,你可以这样构建正则表达式:
- 由于你要匹配的字符串模式是
{note}/:pakid:/corrinsdetail/{corrInsAleid}/{corrInsPakId}/{corrInsInsta}/{corrInsVernr}/{verFrom}/{verTo}/{name}:tab:,并且你想要提取note和pakid的值,你可以创建一个正则表达式,它匹配{note}后面的内容,直到第一个/,以及:pakid:后面的内容,直到下一个/。 - 注意,由于你的模式字符串中
{note}和:pakid:是固定的,并且它们之间有一个斜杠,你可以直接使用这些作为匹配模式的一部分。
下面是完成这个任务的JavaScript代码:
let pattern = "{note}/:pakid:/corrinsdetail/{corrInsAleid}/{corrInsPakId}/{corrInsInsta}/{corrInsVernr}/{verFrom}/{verTo}/{name}:tab:";let url = "0001668882/41/corrinsdetail/0001023444/41/0020751259/0005/756/756/SAP_BASIS/ValidityDetails";// 构建正则表达式let regex = new RegExp(pattern.replace(/\{\w+\}|:\w+:/g, '([^/]+)'), 'g');// 提取匹配的值let matches = url.match(regex);// 解析匹配的结果到对应的变量let note = matches[0];let pakid = matches[1];console.log("note = “" + note + "”");console.log("pakid = “" + pakid + "”");在这段代码中,RegExp构造函数用于创建一个正则表达式对象,其中pattern.replace(/\{\w+\}|:\w+:/g, '([^/]+)')将{note}和:pakid:替换为([^/]+),这表示匹配一个或多个非斜杠字符的序列。g标志表示全局匹配,即匹配所有出现的模式,而不仅仅是第一个。
然后,url.match(regex)方法用于在URL字符串中查找所有与正则表达式匹配的子字符串,并将它们作为数组返回。
最后,matches[0]和matches[1]分别包含note和pakid的值,这些值被提取并打印出来。
-
问题内容: 我想构建一个JS函数,将一个参数列表隐藏到有效路径中(因为我不确定路径的一部分是否带有斜杠) 这是功能: 使用的RegEx匹配了http://regexpal.com上的所有开始和结束斜杠和反斜杠,但是该功能无法正常工作(RegEx不匹配)。此外,Chrome指出 语法错误:无效的正则表达式:/()$ | ^()/:未终止的组 当我只使用RegEx 但是,使用RegEx 提前致谢! 狮
-
本文向大家介绍Python中的左斜杠、右斜杠(正斜杠和反斜杠),包括了Python中的左斜杠、右斜杠(正斜杠和反斜杠)的使用技巧和注意事项,需要的朋友参考一下 首先,"/"左倾斜是正斜杠,"\"右倾斜是反斜杠,可以记为:除号是正斜杠一般来说对于目录分隔符,Unix和Web用正斜杠/,Windows用反斜杠,但是现在Windows (一)目录中的斜杠们 python读文件需要输入的目录参数,列出以下
-
我在创建Django URL正则表达式时遇到问题,该正则表达式允许所有字符(包括正斜杠)。更具体地说,我遇到的问题是区分URL参数中使用的正斜杠和URL中用作分隔符的正斜杠。 例如: 我有一个URL,看起来像这样:localhost:8000/jfe/customer/customerNumb/invoice2/portfolio/ 这包括3个URL参数:customerNumb、invoice2
-
所以,我在Node.js中使用multer,它给出了上传图像的反斜杠路径,但这不起作用,因为我需要将其转换为URL。 这是我得到的输出: 但是,我想用正斜杠替换图像前的反斜杠。 我试过这个: 但是,它只是去掉了反斜杠: 附:我知道这个网站上有这样的问题,但他们没有帮助我。例如,multer:文件的路径是不对的对我没有帮助,所以请不要将此标记为重复问题。多谢了。
-
问题内容: 我不明白为什么下面的代码不按预期运行 预期产量: 实际输出: 我是否需要转义正斜线?我不这么认为,但是我也尝试了以下尝试……没有用 最后,我意识到我不需要正则表达式,我可以只使用以下内容,而不会创建正则表达式 但是,我仍然想了解为什么我的第一个示例不起作用。 问题答案: 问题实际上是您需要在替换字符串中双转义 反斜杠 。您会看到,(我确定您知道)表示替换字符串是,并且(您可能不知道)替
-
问题内容: 本质上,我只是在Pyramid内部构建API重定向路由,以处理跨域AJAX请求,而无需使用JSONP。 我添加了一条路线,如下所示: 我想用它来捕获如下URL: 但是,当从Request matchdict中获取捕获的URL后缀时,我得到以下信息: 我猜想在URL处理/匹配过程中已经进行了一些转义?如何避免这种情况,并使用两个正斜杠获取所需的URL? 即使我将URL作为GET参数传递,

