javascript - html2Canvas 将页面局部转换为图片对象时,页面中的背景图片丢失是如何引起的?
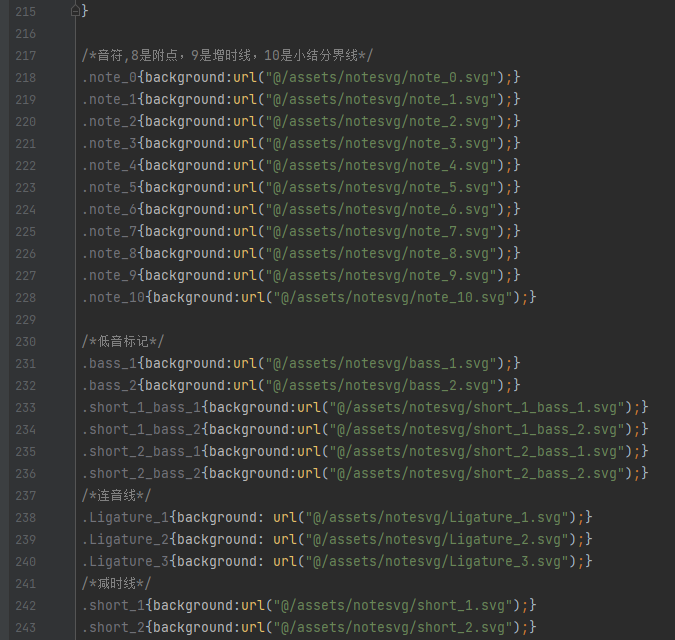
因为代码中音符不方便使用img标签实现 现在是使用背景图 background:url(''') 重叠的方法实现的,部分背景图如下:
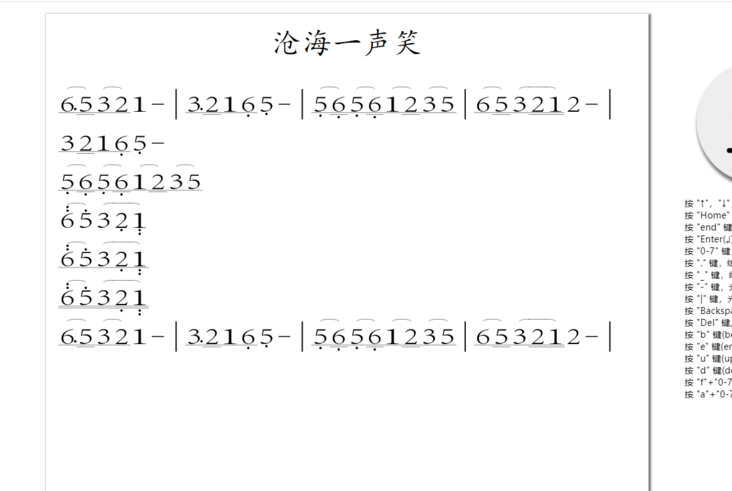
但是这就导致了图片丢失的问题,页面效果如下:
但是生成图片后所有音符都不见了,输出 pdf 的效果如下:
页面转换部分的三个方法代码如下:
//点击下载按钮触发此方法,开始处理页面
async Fun(){
// 生成页面元素对应的数组
let elememtImgArr=[]
elememtImgArr.push(await htmlToPdf.getElementImg('page'))
//根据数组生成pdf文件
let PDF=htmlToPdf.getPdf(elememtImgArr)
// 保存PDF文件
PDF.save(this.title + '.pdf')
},
//用于将页面元素转换为图片数据
async getElementImg(elementID){
let elementImg
await html2Canvas(document.querySelector('#'+elementID), {
scale:2,
dpi:1000,
allowTaint: true,
}).then(canvas=>{
// canvas转图片数据
elementImg = canvas.toDataURL('image/jpeg', 1.0)
})
return elementImg
},
//用于将图片转换为PDF文件
getPdf(imgArr){
// 获取数组长度
let pageNam=imgArr.length
// 定义文件宽度
let imgWidth = 592.28
// 定义文件高度
let imgHeight = 841.89
// 创建pdf文件对象
let PDF = new JsPDF('p', 'pt', 'a4')
// 遍历数组,添加到pdf文件
imgArr.forEach((item,index)=>{
PDF.addImage(item, 'JPEG', 0, 0, imgWidth, imgHeight,'alias'+(index+1))
// 如果后面还有未添加的内容,则追加纸张
if(pageNam-index>1){
PDF.addPage()
}
})
// 返回生成的文件对象
return PDF
}
我知道使用 img 标签不会有这个问题,但现在就是要用 background:url(''') 实现,有什么办法吗?
共有1个答案
可能只是 html2canvas 的 bug,毕竟是软件都有 bug。
建议:
- 升级依赖到最新版版本
- 换用 puppeteer 生成截图
- 换用有效的 html
-
html2canvas生成图片时,原HTML的图片被放大
-
本文向大家介绍如何设置网页背景图片?,包括了如何设置网页背景图片?的使用技巧和注意事项,需要的朋友参考一下 要设置网页的背景图像,请使用CSS样式。在CSS <style>标记下,添加属性background-image。该属性设置诸如jpg,png,svg,gif等的图形。HTML5不支持<body>背景属性,因此CSS用于更改设置的背景图像。 示例 您可以尝试使用以下代码在HTML中设置网页的
-
Java+Selenium如何实现将HTML页面转换成图片? 对于页面总高度比较小的页面,可以直接给Dimension设置一个比较大的高度,一次性截取;但是对于页面总高度比较大的页面,即使给Dimension设置一个非常大的高度,也无法截取完整的页面. 因为上述原因,我使用window.scrollBy(0,X)来滑动页面,想每次截高度X的内容,然后向下移动X,然后重新截图.但从结果来看,并不符合
-
本文向大家介绍js实现点击图片改变页面背景图的方法,包括了js实现点击图片改变页面背景图的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现点击图片改变页面背景图的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
问题内容: 如何在HTML顶部重复此1px x 1px CSS背景图像? 我在[其他包含的元素之上遇到了CSSshowdiv背景图片,但是似乎需要额外的div。理想情况下,我希望我根本不必使用div,但是根据HTMLimg上的[CSS背景图像这实际上是不可能的,至少对于100%宽度响应的场景而言并非如此。 问题答案: 您可以使用伪元素。在此示例中,伪元素 相 对于父元素绝对定位。它采用整个父元素的
-
问题内容: 我为设置背景图片有一个小问题。 这是我在网站上获得的html: 这是CSS: 我不知道为什么按钮的背景仍然是白色。 问题答案: 令人惊讶的是,这里没有答案解决或提及实际问题。 该CSS选择器说:“给我一个元素与ID 里面 一个元素”,就像这样: 但是,您想要的是 带有* id 的元素。而选择器将是(请注意 button 和 #rock 之间缺少的空间)。 * 正如@Greg已经提到的:

