javascript - 使用 html2canvas 生成图片时如何避免原页面的图片放大?
html2canvas生成图片时,原HTML的图片被放大



共有2个答案
import html2canvas from "html2canvas";const dom = document.getElementById("");html2canvas(dom, { width: '', //宽度 height: '', //高度 backgroundColor: "#fff", //背景色,设置null为透明 allowTaint: false, //是否允许跨域图片 useCORS: true, //是否尝试使用CORS从服务器加载图像 scale: 2, //渲染的比例,默认为浏览器设备像素比例 logging: false //启用日志进行调试 foreignObjectrendering: false, //如果浏览器支持,使用ForeignObject渲染} as any).then((canvas) => { let base64 = canvas.toDataURL("image/png"); console.log("====base64===", base64);});其实是可以,生成前,用一个创建新的DIV(要截图的),设置看不见(zIndex,或者opacity=0),而不是页面上已有的。生成后再删除这个新的DIV。这样页面就不会看出来任务变化。
-
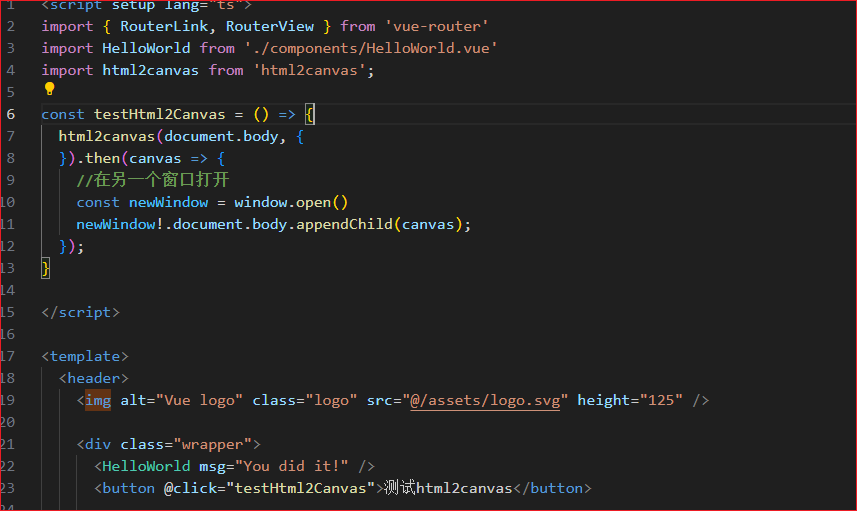
下面是一个div块: 我用html2canvas把这个div生成了图片,然后用jspdf把图片保存成pdf格式。 现在的问题是html2canvas把div生成图片时DIV里面的图片没有显示,这图片是需要单独处理吗?有遇到过这问题的没? 下面是代码:
-
在使用 Java 的javax.imageio包读取图片并进行缩放处理后保存为新的图片文件时,偶尔会出现内存溢出的错误,该如何解决这个问题? 分批处理图片,每次处理 10 张图片,处理完一批后再处理下一批。但还是会出现这个问题,想问下还有别的处理办法吗
-
参考这个提问的方法,会报错跨域 https://segmentfault.com/q/1010000020779040
-
因为代码中音符不方便使用img标签实现 现在是使用背景图 background:url(''') 重叠的方法实现的,部分背景图如下: 但是这就导致了图片丢失的问题,页面效果如下: 但是生成图片后所有音符都不见了,输出 pdf 的效果如下: 页面转换部分的三个方法代码如下: 我知道使用 img 标签不会有这个问题,但现在就是要用 background:url(''') 实现,有什么办法吗?
-
本文向大家介绍原生javascript实现图片放大镜效果,包括了原生javascript实现图片放大镜效果的使用技巧和注意事项,需要的朋友参考一下 当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品。今天我对这一技术,进行简单实现,实现图片放大镜效果。 我在代码中进行了代码编写的思路的说明和详细
-
我有这张图片,我想显示到JavaFX应用程序。 我测试了使用和,但是图像是收缩的。我想缩放原始图片,只显示图像的中心,保持原始大小。这可能吗?

