如何使滚动视图中的项目位于屏幕中央
我在水平滚动视图中有三个cardwiew,我希望中间的一个位于屏幕的中心(就好像用户为了接近它而刷卡一样)。如何在XML中或通过编程实现这一点?
XML布局:
<HorizontalScrollView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:scrollbars="none"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/culture_toolbar">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:id="@+id/one"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_marginEnd="10dp"
app:cardCornerRadius="12dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/beach_bg_placeholder" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/two"
android:layout_width="300dp"
android:layout_height="300dp"
app:cardCornerRadius="12dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/beach_bg_placeholder" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/three"
android:layout_width="300dp"
android:layout_height="300dp"
app:cardCornerRadius="12dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/beach_bg_placeholder" />
</androidx.cardview.widget.CardView>
</LinearLayout>
</HorizontalScrollView>
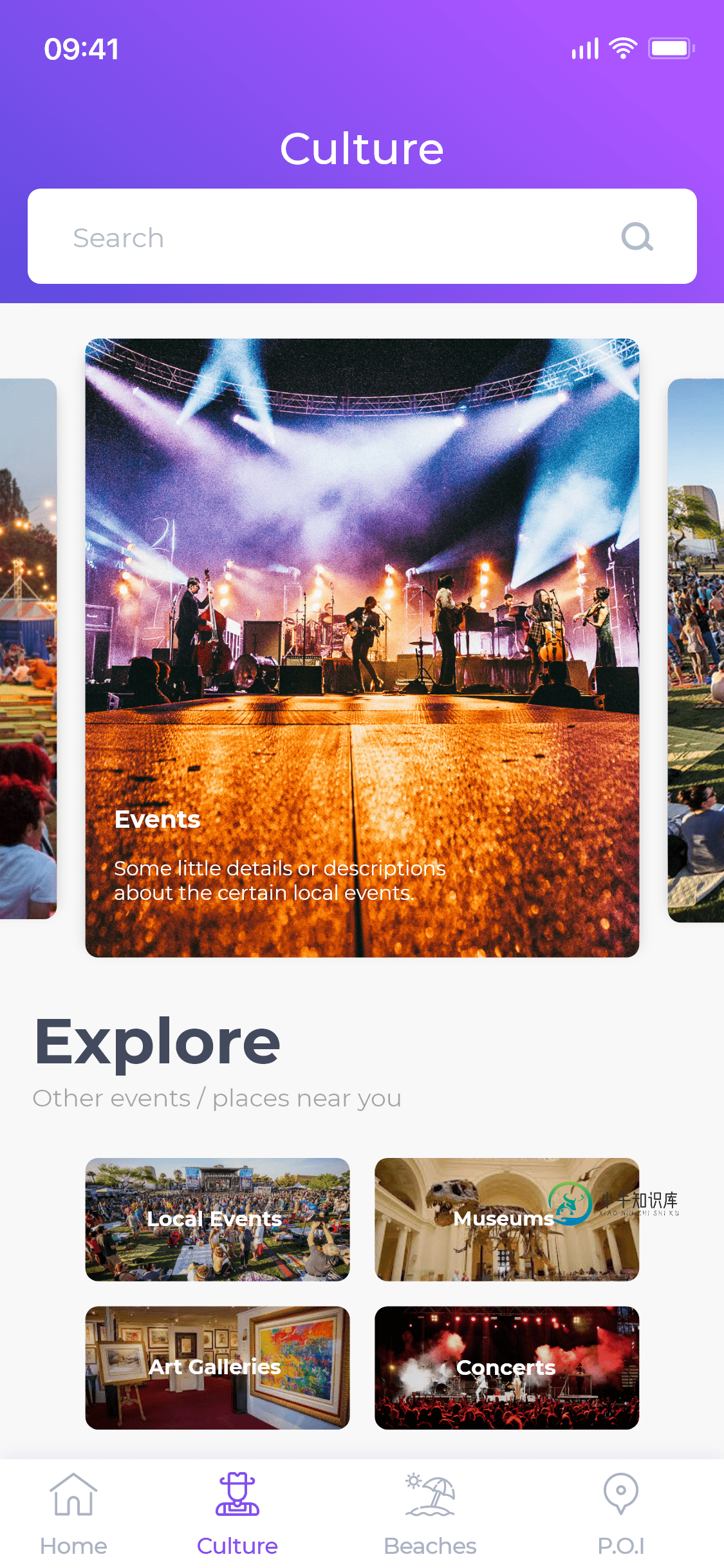
这就是我想要的结果:

共有3个答案
所以我不认为你能在xml中做到这一点。
我的建议是用代码来做。因此,在Activity中设置ContentView()或片段中的onViewCreated()后,可以测量整个scrollview的宽度,将其除以2,然后使用horizontalScrollView的smoothScrollBy(int dx,int dy)方法,如果不需要设置动画,则使用scrollBy(int dx,int dy)方法。
要获得滚动视图的宽度,您可以按照以下答案进行操作。只需确保将正确的单位传递给方法,如像素、dps等。
如果你需要变换单位,那么你可以使用这样的东西。
您是否尝试在线性布局中使用布局?
android:layout_gravity="center"
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center">
我怎么做,在xml最好?
AFAIK只使用XML,这是不可能的
如何使滚动视图中的项目位于屏幕中央
我建议您应该使用carousel布局,而不是使用HorizontalScrollView
您可以使用ViewPager和RecyclerView
查看以下有关carousel布局的好文章
>
Android ViewPager-在左右两侧显示页面预览
带RecyclerView的旋转木马布局
-
我正在创建一个简单的应用程序供个人使用,我被卡住了,因为我需要从我的滚动视图中添加/删除文本。在屏幕截图下面的蓝色方块是我的滚动视图和邮件按钮(占位符)需要打开一个弹出窗口,我可以把2个值在2个不同的框,一个字符串和一个双。 Main_Activity 我知道如何做几乎所有的事情,但我不知道如何添加一个文本,每次我点击邮件按钮,它应该像这样,当我点击它 这就是完成时应该做的。汽车模块的左按钮是“从
-
我有一个问题与自动滚动在滚动视图。 在我的例子中,有两个Recyclerview。第一个循环视图,水平滚动,第二个垂直滚动。第一个循环视图仅用于拖动,第二个循环视图只用于拖放。两个循环视图都在ScrollView中,所以我在第二个循环视图中禁用了垂直滚动。我在第二个Recyclerview的项目中添加了DragListener。每个项目都有一个拖动侦听器,因此我在拖放项目时添加/替换项目。 所以我
-
问题内容: 我正在使用SwiftUI绘制一个表,该表的行和列太多,无法容纳 屏幕宽度/高度。在这种情况下,我无法将视图对齐为 领先,但总是以某种方式居中。我该如何调整他们的领先地位?这 是绘制表格的视图: 这是GridStack: 这就是应用程序中的外观。请注意,边缘不适合 屏幕内部。即使我尝试滚动到那里,它也会反弹回来。 问题答案: 这是一个可能的方法演示(以及改进的方向,因为我 没有测试所有情
-
在我的应用程序,我有品牌页脚在所有屏幕滚动结束(屏幕有滚动)和静态在屏幕底部时(没有滚动)。 但我面临的问题,以实现这与屏幕,其中有列表。我正在使用RecycerView显示列表。我想在RecycerView的结尾显示品牌页脚,当它有滚动时,它将在底部滚动时可见。这是可以用带有页脚的RecycerView实现的。 但是当RecycerView没有滚动(当列表中的项目很少时),我希望页脚固定在屏幕底
-
在我的一个活动中有一个父容器,它调用由一个水平scrollview组成的子容器作为对象之一。有点像recyclerview,其中放置了行对象,有一个由水平滚动视图组成的公共行/项布局。 我的目标是同步horizontalscrollview的位置,这样,当我在其中一个对象上从位置1水平滚动到位置2时,包含HorizonalScrollview的所有其他项目都会从位置1更新到位置2。 这是我的主容器
-
本文向大家介绍在vue中实现禁止屏幕滚动,禁止屏幕滑动,包括了在vue中实现禁止屏幕滚动,禁止屏幕滑动的使用技巧和注意事项,需要的朋友参考一下 今天写了一个Vue弹层组件,用来全屏查看图片的,大概是下面这么一个效果: 其中背景是透明色的,但是弹出这个组件时手指滑动、鼠标滚轮滑动,底部页面是会动。 作为自己开发的一个常用的组件,这种bug当然是要解决的。 于是学艺不精的我在网上找了蛮久的,看了不少博

