如何在createSlice的reducer中获取状态值?
我正在react项目中使用redux工具包。在createSlice的reducer中,我希望在缩减最终状态之前,使用状态中现有的实体数组并附加新数组。但我无法获取状态值。
这是减速器代码
export const usersSlice = createSlice({
name: "users",
initialState: initialUsersState,
reducers: {
usersCreated: (state: UsersState, action) => {
// in real, return count from the server and append the entities on front-end only?
const { count, entities } = action.payload;
const existingEntities = state.entities;
const newEntities = [...existingEntities, ...entities];
const totalCount = state.totalCount+count;
return {
...state,
entities: newEntities,
totalCount: totalCount,
listLoading: false,
error: null,
};
},
}});
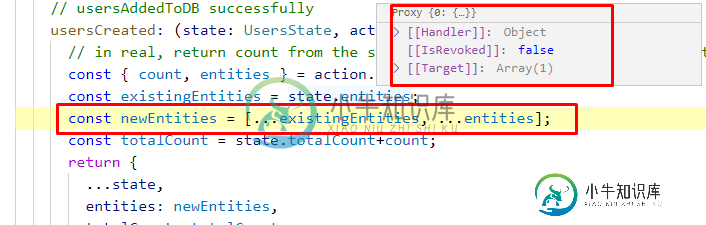
当我调试状态时。entites变量,如下所示

是否有方法访问reducer/extraReducer中的当前状态值,以便根据需要重新创建状态?
因为我假设直接在减速器之外使用状态值是一种不好的做法。如果我错了,请引导我。
编辑
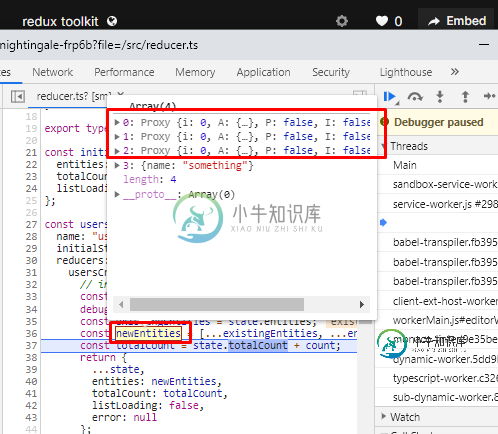
由@琳达Paiste创建的代码沙盒工作正常,这意味着我们可以在减速器中访问状态变量,但是我们不能调试状态变量来更深入地挖掘状态变量目前持有的内容,因为Redux工具包正在处理状态这是自己的方式...从调试截图中可以明显看出

共有3个答案
我只是简单地复制/粘贴@琳达Paiste的CodeSandbox解决方案的等价物,所以查找和重用速度更快。
const usersSlice = createSlice({
name: "users",
initialState: {
users: [],
},
reducers: {
userCreated: (state, action) => {
const newUser = action.payload;
const existingUsers = JSON.parse(JSON.stringify(state.users));
const newUsers = [...existingUsers, newUser];
state.users= newUsers;
}
}
});
只能引用当前切片状态。
因此,您唯一的选择是将所需的实体作为操作的有效负载传递,或者将此操作实现为thunkcreateAsyncThunk,并从其API中使用getState()。
总结我和@karlmaxlopez评论中的信息:
我将您的代码复制到CodeSandbox演示中,发现代码确实按预期执行。您可以附加到state.entities数组,就像它是一个普通数组一样,即使state.entities的值在检查或null时显示为日志记录时。Proxy
这是因为redux toolkit使用Immer来防止您直接改变状态。在普通redux reducer中,您将收到上一个状态作为函数参数。作为用户,您有责任不对其进行变异,而是使用非变异方法(如对象扩展、数组concat等)返回具有更新值的新对象。这是您在usersCreatedreducer中所做的,这是完全正确的。
但是redux工具包和Immer为如何编写减速机提供了一种新的可能性。在Immer reducer中,函数接收到的state参数是一个“draft”对象。这意味着您可以直接修改draft对象而不会引起任何问题,因为它只是一个草稿,而不是真正的状态。
这也意味着当你试图检查这个以前的状态时,它会表现得很奇怪,因为它只是一个草稿,而不是你所期望的实际对象。
如果您想console.log草稿值,您可以通过使用redux工具包中包含的immer当前函数调用console.log(当前(值))来实现.(根据@Markerikson的评论编辑)。
-
问题内容: 我有一个化简器,为了计算新状态,我需要操作中的数据以及该化简器未管理的部分状态数据。具体来说,在下面将显示的减速器中,我需要访问该字段。 initialState.js: FormsReducer.js: index.js(根减速器): 如何访问此字段? 问题答案: 我将为此使用thunk,这是一个示例: 基本上,您会获得操作所需的所有数据,然后可以将该数据发送到减速器。
-
问题内容: Redux应用程序中的初始状态可以通过两种方式设置: 将其作为第二个参数传递给(docs link) 将其作为第一个参数传递给您的(子)还原器(docs链接) 如果将初始状态传递给商店,您如何从商店读取该状态并将其作为化简器中的第一个参数? 问题答案: TL; DR 没有或没有类似的手动代码,总是在化简器中胜出,因为传递给化简器的 是 和 不是 ,因此在这种情况下不会应用ES6参数语法
-
在Axios文档中: 我们知道我们可以在
-
我知道映射器为每个缩减器生成1个分区。reducer怎么知道要复制哪个分区?假设有2个节点运行字数统计程序的映射器,并且配置了2个缩减器。如果每个map节点产生2个分区,两个节点中的分区都可能包含相同的关键字,那么reducer将如何正确工作? 对于ex: 如果节点1产生分区1和分区2,并且分区1包含一个名为“WHO”的键。 如果节点2产生分区3和分区4,并且分区3包含名为“世卫组织”的键。 如果
-
我正在制作一个BMR计算器,我的一个面板为用户提供了一个选项,可以改变他们输入身高的方式,从厘米到英尺/英寸。 下面是处理上述面板的代码块。 我的问题是,当我按下kg或cm按钮时,文本字段不会出现,因此我认为我使用的isSelected()有点错误。 下面是一幅关于这种情况的图像。您可以看到,即使选择了脚,也不会显示任何文本字段。我能做些什么来解决这个问题?
-
问题内容: 我是redux和es6语法的新手。我使用官方的redux教程和此示例制作了我的应用。 以下是JS代码段。我的观点-在post reducer中定义REQUEST_POST_BODY和RECEIVE_POST_BODY案例。主要困难- 在商店中查找和更新合适的对象。 我尝试使用示例中的代码: 但是它使用了简单的帖子数组。无需按ID查找正确的帖子。 这是我的代码: 问题答案: 如果您想坚持

