在网格管理器中调整大小
使用tkinter,我想创建一个界面,在左侧包含几个按钮,这将是一个相当静态的界面,并且与右侧的小部件对齐得相当好。在右边,我希望在文本小部件之上有一个条目小部件,这两个小部件都会相应地调整大小(条目小部件仅在X轴上)。
除了文本小部件不调整大小和条目小部件只调整大小以与文本小部件对齐外,此代码完成了大部分工作。在尝试对根进行列/行配置时,顶部框架会笨拙地调整大小。
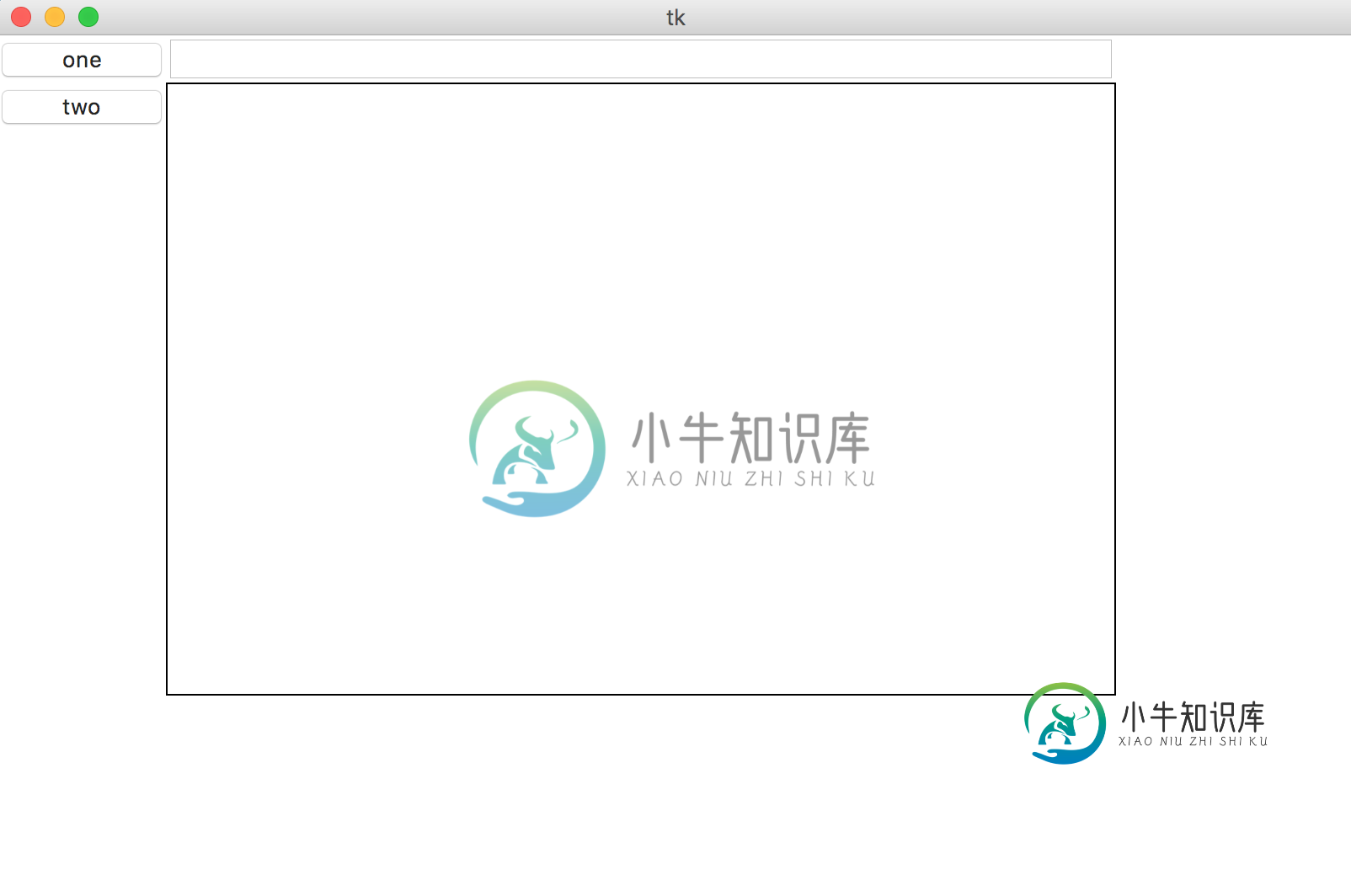
下面是此代码中tkinter接口的图片:

from tkinter import *
def main():
root = Tk()
root.geometry("300x400")
framet = Frame(root)
frameb = Frame(root)
framet.grid(row=0, column=0, sticky='ew')
frameb.grid(row=1, column=0, sticky='news')
button1 = Button(framet, text='one', width=8)
button1.grid(row=0, column=0)
button2 = Button(frameb, text='two', width=8)
button2.grid(row=1, column=0, sticky='n')
entry1 = Entry(framet)
entry1.grid(row=0, column=1, sticky='ew')
text1 = Text(frameb, highlightbackground='black', highlightthickness=1)
text1.grid(row=1, column=1, sticky='news')
framet.columnconfigure(1, weight=1)
if __name__ == '__main__':
main()
如您所见,条目和文本小部件不会调整大小。我如何才能做到这一点,而仍然有按钮保持静态,而不移动任何东西(只调整大小)?
共有1个答案
这对你有用吗?我用#注释改变了行,我想,我真的不记得我做了什么,我只是试着让它工作,一个我不满意的问题是入口小部件和按钮的高度不一样,我想你可以手动设置它的高度,但是...
from tkinter import *
def main():
root = Tk()
root.grid_columnconfigure(1,weight=1) # the text and entry frames column
root.grid_rowconfigure(0,weight=1) # all frames row
buttonframe = Frame(root)
buttonframe.grid(row=0, column=0, sticky="nswe")
entry_text_frame = Frame(root)
entry_text_frame.grid(row=0, column=1, sticky="nswe")
entry_text_frame.grid_columnconfigure(0,weight=1) # the entry and text widgets column
entry_text_frame.grid_rowconfigure(1,weight=1) # the text widgets row
button1 = Button(buttonframe, text='one', width=8)
button1.grid(row=0, column=0, sticky='nswe')
button2 = Button(buttonframe, text='two', width=8)
button2.grid(row=1, column=0, sticky='nswe')
entry1 = Entry(entry_text_frame)
entry1.grid(row=0, column=0, sticky='nswe')
text1 = Text(entry_text_frame, highlightbackground='black', highlightthickness=1)
text1.grid(row=1, column=0, sticky='news')
root.geometry("300x400")
if __name__ == '__main__':
main()
-
如何制作此网格: 它不起作用,我明白了: 我发现了这个:点击 但GXT 3。*没有FitLayout 有什么想法吗?
-
我的任务是在全屏模式下创建可调整大小的图形。当用户改变程序的窗口(默认为全屏)时,图形必须是可调整大小的(图形的组件和线条改变它们的大小)。我实现了带有:元素(即s)的图形,这些元素位于定义的坐标中。然后,在方法的帮助下生成这些行。下面是Graph的scema: 一切都很好,但问题是我不能调整我的图形大小。所有组件都保持其尺寸;变量、、不进行大小调整。我尝试使用params等,但它们不调整大小,只
-
问题内容: 我在一个网格中嵌套了两个网格。不幸的是,右边的嵌套网格设置行的高度,以使左边和右边的网格都具有相同的高度,额外的空间在class的div之间共享。如何设置右侧嵌套网格的行以调整内容的大小,使其与左侧嵌套行的高度相同? 问题答案: 您可以尝试 参考 您也可以只使用或
-
我想使用和来实现这样的事情: 这是具有水平方向和两行的。这里对我来说重要的是,被设置为。 所以我试着用这样的代码来实现我的目标: activity_main.xml代码 item_normal.xml代码 不幸的是,每一行都会延伸到网格中最大的一行: 问题是我如何删除第一行和第二行之间的行间距?请记住,我必须有可滚动的水平网格,其高度取决于内容。项目必须有固定的大小。
-
我在IE11中遇到CSS网格的问题。(啊,很震惊吧?)我有一个有两列的网格。第一列是表单的标签,第二列是and Elements。输入元素都有一个size属性来控制它们的长度。使所有输入都具有相同宽度的现代外观并不适合我们其他软件的外观。这在Chrome中都起作用,但在IE11中,input和select元素都被强制为相同宽度。 下面是它的样子。Chrome在左边,IE11在右边。 下面是一个示例
-
我正在尝试构建一个包含6个窗格(作为父级添加到GridPane布局中)的简单Java项目。我必须在开始时设置窗口大小,并通过参考根布局的宽度和高度,设法将它们均匀地拆分。 但我想要他们调整大小,因为我改变了窗口的大小(使用鼠标,现在他们得到固定的大小)。 下面是我的代码:

