带有水平网格布局管理器的RecyclerView将其高度调整为最大行
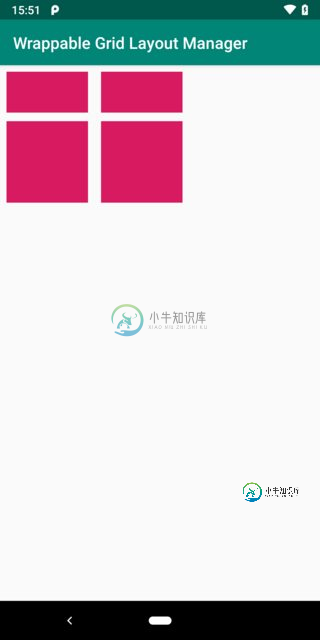
我想使用RecyClaire View和GridLayoutManager来实现这样的事情:

这是具有水平方向和两行的GridLayoutManager。这里对我来说重要的是,RecyclerView被设置为wrap\u content。
所以我试着用这样的代码来实现我的目标:
main活动。kt
class MainActivity : AppCompatActivity() {
private val adapter = Adapter()
private val layoutManager = GridLayoutManager(this, 2, RecyclerView.HORIZONTAL, false)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
recyclerView.adapter = adapter
recyclerView.layoutManager = layoutManager
adapter.submitList(listOf(Unit, Unit, Unit, Unit))
}
}
适配器。kt
class Adapter : ListAdapter<Any, ItemHolder>(DiffCallback()) {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ItemHolder {
val itemView = LayoutInflater.from(parent.context).inflate(viewType, parent, false)
return ItemHolder(itemView)
}
override fun onBindViewHolder(holder: ItemHolder, position: Int) {
}
override fun getItemViewType(position: Int): Int {
return when {
position % 2 == 0 -> R.layout.item_small
else -> R.layout.item_normal
}
}
class DiffCallback : DiffUtil.ItemCallback<Any>() {
override fun areItemsTheSame(oldItem: Any, newItem: Any) = false
override fun areContentsTheSame(oldItem: Any, newItem: Any) = false
}
class ItemHolder(itemView: View) : RecyclerView.ViewHolder(itemView)
}
activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
item_normal.xml代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="8dp"
android:background="@color/colorAccent" />
item_小。xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:background="@color/colorAccent" />
不幸的是,每一行都会延伸到网格中最大的一行:

问题是我如何删除第一行和第二行之间的行间距?请记住,我必须有可滚动的水平网格,其高度取决于内容。项目必须有固定的大小。
共有3个答案
尝试使用一个交错的布局管理器来拥有不同的高度。将您的GridLayoutManager替换为以下StaggedGridLayoutManager
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL);
我认为GridLayoutManager默认会约束子视图的大小完全相同。
我将代码调整为使用LinearLayoutManager,ViewHolder的视图是将两种类型的视图包装成RelativeLayout。
请参阅下面的一些代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<View
android:id="@+id/top"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:layout_alignParentTop="true"
android:background="@color/colorAccent" />
<View
android:id="@+id/bottom"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="8dp"
android:layout_below="@+id/top"
android:background="@color/colorAccent" />
</RelativeLayout>
回收适配器:
View view = LayoutInflater.from(viewGroup.getContext()).inflate(
R.layout.item_normal,
viewGroup,
false
);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
并设置LinearLayoutManager:
LinearLayoutManager layoutManager = new LinearLayoutManager(this, RecyclerView.HORIZONTAL, false);
recyclerView.setLayoutManager(layoutManager);
假设您知道各行高度之间的比率,您可以尝试使用SpanSizeLookup来调整每行的高度。在您的简单示例中,较小的项目(50dp)将占用一行(跨度大小1),而较大的项目(100dp)将占用两行(跨度大小2),因此整个网格将包含3行。
当然,对于更复杂的行配置,比率可能会变得更复杂:假设我想要高度为32dp/48dp/64dp的行,那么高度比率是32/144, 48/144和64/144,我们可以简化为2/9, 3/9, 4/9,总共得到9行,单个项目的跨度大小为2、3和4。在极端情况下,这可能会导致大量的行(当分数无法简化时),但是假设您使用某种类型的网格(x8、x10等)。)并且项目的大小合理,它应该仍然是可管理的。
无论如何,在你的情况下,代码是这样的:
val layoutManager = GridLayoutManager(this, 3, RecyclerView.HORIZONTAL, false)
layoutManager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int) = when (position % 2) {
0 -> 1 // 50dp item
else -> 2 // 100dp item
}
}
如果有更多的行,when语句将变得更复杂,但是如果您手头已经有了适配器,那么可以使用getItemViewType更容易地区分when语句中的各个行。
如果项目类型的数量很大或经常变化(例如不同屏幕上的不同项目类型),当然也可以在代码中实现上述逻辑,前提是您可以访问各个项目类型的高度。简单地求和高度,得到分母,然后找到所有高度的最大公约数,求和,得到“简化因子”。
-
我需要Android TV的自定义键盘,就像下面图像中的这个。布局有一个带有网格布局管理器的回收器视图来自定义行和列。 但是当我运行应用程序时,布局在最后一行没有显示正确的按钮宽度。“空格”按钮的量程应为4,“移位”按钮2和“归零”按钮3。
-
使用tkinter,我想创建一个界面,在左侧包含几个按钮,这将是一个相当静态的界面,并且与右侧的小部件对齐得相当好。在右边,我希望在文本小部件之上有一个条目小部件,这两个小部件都会相应地调整大小(条目小部件仅在X轴上)。 除了文本小部件不调整大小和条目小部件只调整大小以与文本小部件对齐外,此代码完成了大部分工作。在尝试对根进行列/行配置时,顶部框架会笨拙地调整大小。 下面是此代码中tkinter接
-
我为包含和的自定义单元格创建了一个文件。宽度是固定的,但高度应根据下载图像的大小进行调整。 此外,单元格高度应该调整,以保持它与图像视图之间的边距。 当我读到几篇关于自动布局的文章时,我不太确定我在这里做了什么:(如果有任何错误,请指出正确的方法) > 为了保持和之间的边距,我应该创建一个约束。 前一步是通过选择和>,然后转到编辑器- 到目前为止,假设如果我调整图像视图的高度,单元格会自动调整自己
-
我有一个小问题。我试图用JavaFX2.0创建一个好的GUI(可以调整大小),但我有一个小问题。我使用的是网格窗格,但当我在其中放置多个按钮时,当我将屏幕大小调整为较小尺寸时,按钮将以屏幕左侧的大小相互滑动。我可以为单元格或其他东西设置最小大小吗?我正在使用FXML进行设计。非常感谢你!
-
我正在使用tools:listitem属性在设计布局中使用RecyclerView显示我的视图。问题是,它们总是显示在垂直列表中。有没有办法让设计布局编辑器水平显示它们? 我想要上面的图像,水平显示。在“设计”视图中。不是在应用程序本身,我知道怎么做。
-
问题内容: 我在一个网格中嵌套了两个网格。不幸的是,右边的嵌套网格设置行的高度,以使左边和右边的网格都具有相同的高度,额外的空间在class的div之间共享。如何设置右侧嵌套网格的行以调整内容的大小,使其与左侧嵌套行的高度相同? 问题答案: 您可以尝试 参考 您也可以只使用或

