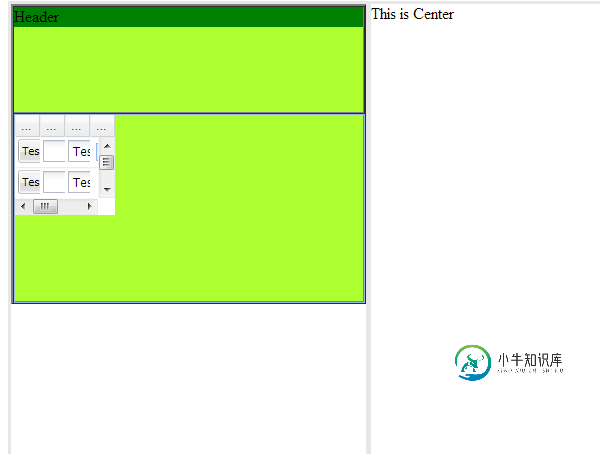
调整GXT网格大小
如何制作此网格:

grid.setWidth("100%");
grid.setHeight("100%");
它不起作用,我明白了:

我发现了这个:点击
但GXT 3。*没有FitLayout
有什么想法吗?
共有1个答案
gxt 3中没有fit布局,因为在需要的情况下,根本不需要布局!任何只接受一个子容器(或在特定位置仅接受一个子容器,如南北容器或边界布局容器)的容器将始终根据可用空间调整大小。所有布局均包含在http://www.sencha.com/learn/sencha-gxt-2x-to-300-migration-guide/#h.ys84m7uvflvk描述2中存在的内容。x和它在3中的平行线。
也就是说,SplitPanel类已被弃用,因为它和所有子类都只在怪癖模式下工作。相反,GXT 3仅在标准模式下工作。SplitLayoutPanel类可以工作,尽管它使用RequiresResize接口来检测如何调整子对象的大小。GXT小部件并不都使用这一点,尽管容器使用:如果您使用的是拆分布局面板(SplitLayoutPanel),则应该可以将网格包装在一个简单容器(SimpleContainer)中,以便容器从其父级(拆分布局面板)获取详细信息,并将新的大小详细信息传递给网格。
如果您更熟悉GXT 2,而不是上述任何一种,请查看BorderLayoutContainer,您将能够直接将网格添加到其中,因为BorderLayoutContainer知道直接向网格提供大小细节,而不是通知它大小已更改并且应该测量自身。
最后一个注意事项——从屏幕截图上看,根小部件并没有像它应该的那样在浏览器窗口的左上角绘制。造成这种情况的两个主要原因是,要么你错过了重置。css(请参阅gxt zip中的setup.txt),或者您正在使用GWT主题,该主题在该区域中添加了一个边距。你可能会发现,如果没有从浏览器末端到应用程序开始的额外空间,应用程序看起来会更好。
-
如何将网格组的总值与组的类型放在同一行中? 比如:[-]水果4.00美元 香蕉2美元 苹果2.00美元 所以当我的团队崩溃时,我有这个 []水果4.00美元
-
我正在用GWT/GXT开发一个基于浏览器的应用程序。html文件包含一个用html编写的静态头文件和一个用视口填充的div。 视口在这里非常有用,因为它允许自动调整大小。但是,视口始终随浏览器大小而调整大小,并且不考虑html标题大小。所以我总是有一部分视口隐藏:/ 你知道另一种方法吗? 对不起,我的英语很差:)谢谢
-
我试图创建一个简单的页面示例,顶部有一个菜单栏,底部有一个BorderLayoutContainer。我不知道如何让底部自动适应剩余的尺寸。 我有这样的想法: 菜单栏显示正确,但底部(BorderLayoutContainer)被完全挤压。如果我只是将BorderLayoutContainer添加到视口中,它会正确显示,即填充整个屏幕。 为什么大小没有从NorthSouthContainer的南部
-
使用tkinter,我想创建一个界面,在左侧包含几个按钮,这将是一个相当静态的界面,并且与右侧的小部件对齐得相当好。在右边,我希望在文本小部件之上有一个条目小部件,这两个小部件都会相应地调整大小(条目小部件仅在X轴上)。 除了文本小部件不调整大小和条目小部件只调整大小以与文本小部件对齐外,此代码完成了大部分工作。在尝试对根进行列/行配置时,顶部框架会笨拙地调整大小。 下面是此代码中tkinter接
-
问题内容: 我在一个网格中嵌套了两个网格。不幸的是,右边的嵌套网格设置行的高度,以使左边和右边的网格都具有相同的高度,额外的空间在class的div之间共享。如何设置右侧嵌套网格的行以调整内容的大小,使其与左侧嵌套行的高度相同? 问题答案: 您可以尝试 参考 您也可以只使用或
-
我正在尝试构建一个包含6个窗格(作为父级添加到GridPane布局中)的简单Java项目。我必须在开始时设置窗口大小,并通过参考根布局的宽度和高度,设法将它们均匀地拆分。 但我想要他们调整大小,因为我改变了窗口的大小(使用鼠标,现在他们得到固定的大小)。 下面是我的代码:

