调整anchorPane中图形元素(网格窗格)的大小
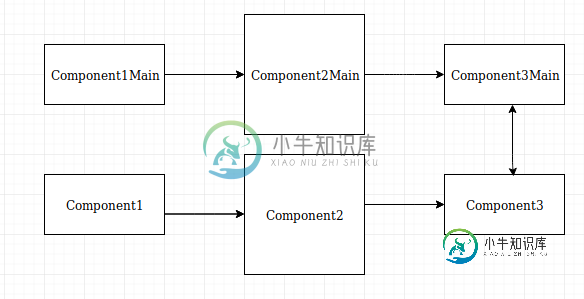
我的任务是在全屏模式下创建可调整大小的图形。当用户改变程序的窗口(默认为全屏)时,图形必须是可调整大小的(图形的组件和线条改变它们的大小)。我实现了带有anchorpane:元素(即gridpanes)的图形,这些元素位于定义的坐标中。然后,在方法getboundsinparent()的帮助下生成这些行。下面是Graph的scema:

一切都很好,但问题是我不能调整我的图形大小。所有组件都保持其尺寸;变量prefsize、minsize、maxsize不进行大小调整。我尝试使用paramsAnchorpane.settopAnchor等,但它们不调整大小,只移动gridpane组件。另外,我尝试使用gridpane作为布局,而不是anchorpane。但是与方法component.getboundsinparent()绑定的行在随机的位置上飞走(我知道getboundsinparent()方法返回与gridpane相同的其他坐标)。
我的项目位于没有互联网的工作计算机上&我不能展示它。我认为在代码块中显示图之间绑定线条的方式很有用,因为当组件处于GridPane布局时,这是移出线条的原因:
line.startXProperty().bind(source.layoutXProperty().add(source.getBoundsInParent().getWidth() / 2.0));
line.startYProperty().bind(source.layoutYProperty().add(source.getBoundsInParent().getHeight() / 2.0));
line.endXProperty().bind(target.layoutXProperty().add(target.getBoundsInParent().getWidth() / 2.0));
line.endYProperty().bind(target.layoutYProperty().add(target.getBoundsInParent().getHeight() / 2.0));
共有1个答案
绑定需要基于属性或其他ObservableValue实现,因此可以正确跟踪对其值的更改。像source.getboundsinparent().getwidth()/2.0这样的直接方法调用只计算一次,即代码创建绑定的那一刻,因此永远不会看到对宽度的更改。
line.startXProperty().bind(
source.layoutXProperty().add(
source.widthProperty().divide(2)));
line.startYProperty().bind(
source.layoutYProperty().add(
source.heightProperty().divide(2)));
如果源和目标不是区域,因此没有宽度属性,则可以使用绑定创建它们边界的动态绑定:
DoubleBinding width = Bindings.createDoubleBinding(
() -> source.getLayoutBounds().getWidth(),
source.layoutBoundsProperty());
line.startXProperty().bind(
source.layoutXProperty().add(
Bindings.createDoubleBinding(width.divide(2)));
DoubleBinding height = Bindings.createDoubleBinding(
() -> source.getLayoutBounds().getHeight(),
source.layoutBoundsProperty());
line.startYProperty().bind(
source.layoutYProperty().add(
Bindings.createDoubleBinding(height.divide(2)));
-
我有一个小问题。我试图用JavaFX2.0创建一个好的GUI(可以调整大小),但我有一个小问题。我使用的是网格窗格,但当我在其中放置多个按钮时,当我将屏幕大小调整为较小尺寸时,按钮将以屏幕左侧的大小相互滑动。我可以为单元格或其他东西设置最小大小吗?我正在使用FXML进行设计。非常感谢你!
-
我正在尝试构建一个包含6个窗格(作为父级添加到GridPane布局中)的简单Java项目。我必须在开始时设置窗口大小,并通过参考根布局的宽度和高度,设法将它们均匀地拆分。 但我想要他们调整大小,因为我改变了窗口的大小(使用鼠标,现在他们得到固定的大小)。 下面是我的代码:
-
我在IE11中遇到CSS网格的问题。(啊,很震惊吧?)我有一个有两列的网格。第一列是表单的标签,第二列是and Elements。输入元素都有一个size属性来控制它们的长度。使所有输入都具有相同宽度的现代外观并不适合我们其他软件的外观。这在Chrome中都起作用,但在IE11中,input和select元素都被强制为相同宽度。 下面是它的样子。Chrome在左边,IE11在右边。 下面是一个示例
-
在JavaFX中使用setRotate()旋转节点(GridPane)后,我对节点(GridPane)的方向有问题。当我旋转节点并将其放入GridPane的一个单元格中时,我希望旋转后的节点适合单元格内部,并随单元格一起调整大小。我添加了一些示例代码,向您展示我希望得到的结果。 如果您运行代码,您将看到stage底部的GridPane非常适合它的单元格。但旋转后的网格窗格没有。我还将添加一张图片,
-
如何制作此网格: 它不起作用,我明白了: 我发现了这个:点击 但GXT 3。*没有FitLayout 有什么想法吗?
-
使用tkinter,我想创建一个界面,在左侧包含几个按钮,这将是一个相当静态的界面,并且与右侧的小部件对齐得相当好。在右边,我希望在文本小部件之上有一个条目小部件,这两个小部件都会相应地调整大小(条目小部件仅在X轴上)。 除了文本小部件不调整大小和条目小部件只调整大小以与文本小部件对齐外,此代码完成了大部分工作。在尝试对根进行列/行配置时,顶部框架会笨拙地调整大小。 下面是此代码中tkinter接

