CSS网格正在调整IE11中输入元素的大小
我在IE11中遇到CSS网格的问题。(啊,很震惊吧?)我有一个有两列的网格。第一列是表单的标签,第二列是and Elements。输入元素都有一个size属性来控制它们的长度。使所有输入都具有相同宽度的现代外观并不适合我们其他软件的外观。这在Chrome中都起作用,但在IE11中,input和select元素都被强制为相同宽度。
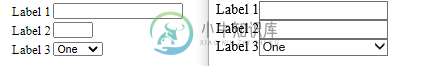
下面是它的样子。Chrome在左边,IE11在右边。

下面是一个示例(CSS)
#testParms {
display: -ms-grid;
display: grid;
justify-items: start;
align-items: center;
-ms-grid-columns: max-content;
grid-auto-columns: max-content;
grid-template-areas: "a a";
}
#testParms .labelDiv {
-ms-grid-column: 1;
}
#testParms> :not(labelDiv) {
-ms-grid-column: 2;
}
.row1 {
-ms-grid-row: 1;
}
.row2 {
-ms-grid-row: 2;
}
.row3 {
-ms-grid-row: 3;
}
这是HTML
<div id="testParms">
<div class="labelDiv row1"><label>Label 1</label></div>
<input class="row1" type="text" size="20" />
<div class="labelDiv row2"><label>Label 2</label></div>
<input class="row2" type="text" size="2" />
<div class="labelDiv row3"><label>Label 3</label></div>
<select class="row3">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
注意标签周围的labelDiv div是用来解决IE11中网格的另一个问题的。如果我只是把标签自己放进去,它们似乎忽略了-ms-grid-row样式,而全部转到row1。
我知道我可以很容易地用一张桌子做这件事,但我正努力避免走那条路。
共有1个答案
容器中有justify-items:start。这适用于现代浏览器(包括Chrome)。但请注意IE11没有前缀。
那是因为,据我所知,它并不存在。因此,IE11不能识别justify-items:start。
但是,在网格项级别上确实存在这样的功能。将此添加到代码中:
#testParms > :not(labelDiv) {
-ms-grid-column: 2;
grid-column: 2;
-ms-grid-column-align: start; /* NEW */
}
这是justify-self:start的等价物,如果愿意,您还可以将其添加到项目中。但您不需要这样做,因为容器上的justify-items已经覆盖了它。
-
为了增强用户体验,CSS3 中新增了一个非常实用的 resize 属性,该属性允许用户通过拖动的方式来自由缩放元素的尺寸,在此之前要实现类似的效果还需要借助大量的 JavaScript 代码。resize 属性的语法格式如下: resize: none|both|horizontal|vertical; 语法说明如下: none:用户无法调整元素的尺寸; both:用户可调整元素的高度和宽度; h
-
我的任务是在全屏模式下创建可调整大小的图形。当用户改变程序的窗口(默认为全屏)时,图形必须是可调整大小的(图形的组件和线条改变它们的大小)。我实现了带有:元素(即s)的图形,这些元素位于定义的坐标中。然后,在方法的帮助下生成这些行。下面是Graph的scema: 一切都很好,但问题是我不能调整我的图形大小。所有组件都保持其尺寸;变量、、不进行大小调整。我尝试使用params等,但它们不调整大小,只
-
问题内容: 和其他几个,但是没有什么不是我想要的。我想要的是将某些内容缩放到其大小的50%(当然,还要进行动画效果的过渡),然后将页面布局重新调整为该元素的新(可视)大小。默认情况下似乎发生的是该元素仍保留其在布局结构中的原始大小,并且仅通过关联的转换进行绘制。 基本上,我希望用户单击一个文本块(或其他内容),然后将该文本缩放到其大小的50%(或任何其他大小),并将其粘贴在下面的面板中以表明已被选
-
问题内容: 我在一个网格中嵌套了两个网格。不幸的是,右边的嵌套网格设置行的高度,以使左边和右边的网格都具有相同的高度,额外的空间在class的div之间共享。如何设置右侧嵌套网格的行以调整内容的大小,使其与左侧嵌套行的高度相同? 问题答案: 您可以尝试 参考 您也可以只使用或
-
如何制作此网格: 它不起作用,我明白了: 我发现了这个:点击 但GXT 3。*没有FitLayout 有什么想法吗?
-
使用tkinter,我想创建一个界面,在左侧包含几个按钮,这将是一个相当静态的界面,并且与右侧的小部件对齐得相当好。在右边,我希望在文本小部件之上有一个条目小部件,这两个小部件都会相应地调整大小(条目小部件仅在X轴上)。 除了文本小部件不调整大小和条目小部件只调整大小以与文本小部件对齐外,此代码完成了大部分工作。在尝试对根进行列/行配置时,顶部框架会笨拙地调整大小。 下面是此代码中tkinter接

