使用Google Maps Android API v2缩放时标记会移动
使用Google Maps Android API v2在地图上添加一些标记时,标记不会设置到正确的位置,并且在缩放时会移动。
放大时,它们会更接近正确的位置,就好像它们是通过与缩放相关的因子进行转换的一样。
怎么了?
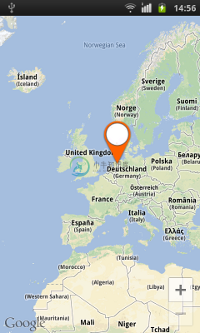
放大示例:

碎片
public class CenterMapFragment extends Fragment {
private GoogleMap mMap;
private List<Center> mCenterList;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.center_map_fragment, container, false);
}
@Override
public void onActivityCreated (Bundle savedInstanceState){
super.onActivityCreated(savedInstanceState);
mMap = ((SupportMapFragment) getActivity().getSupportFragmentManager().findFragmentById(R.id.map))
.getMap();
if (mMap != null) {
mCenterList = MyApplication.dbHelper.getAllCenter();
for(Center center : mCenterList){
mMap.addMarker(new MarkerOptions().position(new LatLng(center.lat, center.lng)).icon(BitmapDescriptorFactory
.fromResource(R.drawable.myicon)));
}
}
}
}
布局图
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
共有2个答案
要显示窗口信息,您必须在“mMap”上使用setInfoWindowAdapter或为您的标记设置标题。
关于图标,缩小时它似乎在移动,但锚点始终指向地图上的同一位置。如果您使用的图像没有遵循Google的图标模式(锚定在图像底部的中间),则可以设置锚定。为此,您必须使用MarkerOptions的方法锚定(u,v)
对于自定义标记,还需要使用
<代码>标记选项。锚定(浮动u、浮动v)
它描述了标记上的指针点的位置。默认情况下,该点位于图像的中间底部。
-
问题内容: 这里是我想要的描述:在tkinter画布中绘制几何对象(在此为矩形)的集合,然后蜜蜂通过鼠标探索该画布。单击并拖动以移动画布,滚动放大和缩小。 使用本主题,我找到了单击和拖动部分:使用Mousewith-mouse 移动tkinter画布 我设法写了一些滚动缩放。移动和缩放都可以很好地分开工作。 问题 :如果移动然后放大,则变焦的焦点不再是光标所在的位置。 有什么建议吗? 这是一段要测
-
但是,当移动鼠标指针时,该功能将被破坏。 为了进一步澄清,如果我在鼠标轮上放大一个缺口,图像就会在正确的位置周围放大。这种行为在我放大鼠标轮的每一个缺口上都继续进行,完全如预期的那样。但是,如果在放大一部分后,我将鼠标移到不同的位置,功能就会中断,我必须完全缩小以改变缩放位置。 预期的行为是为了在缩放过程中鼠标位置的任何变化都能正确地反映在缩放的图像中。 虽然这对于当图像完全缩小时选择的固定鼠标位
-
我使用Google Maps Android SDK在地图上添加标记,这些标记的位置存储在我的应用程序的所有用户都可以使用的Firebase数据库中。每个标记的数据存储在唯一的Firebase记录中,每个记录包含纬度 添加了一个新标记。 更改现有标记(移动到新位置和/或“验证”) 删除现有标记 我实现了一个哈希图,如如何使用Firebase Google Maps API Android中的数据更
-
问题内容: 我希望能够放大HTML 5画布中鼠标下方的点,例如Google Maps上的。我该如何实现? 问题答案: 终于解决了: 关键是计算轴位置,以便缩放点(鼠标指针)在缩放后保持在同一位置。 最初,鼠标与角之间有一段距离,我们希望鼠标下方的点在缩放后保持在同一位置,但这是远离角的地方。因此,我们需要移动(角的坐标)以解决此问题。 然后,其余代码需要应用缩放并转换到绘制上下文,以便其原点与画布
-
我现在还没有为转换中心或任何东西定义,因为它不起作用。非常感谢你的帮助。我刚刚开始学习HTML,就像昨天一样,所以我确信这是一件简单的事情,我只是受过足够的教育来发现这个问题。
-
我正在使用Swing中的JMapViewer创建一个地图。我在地图上有几个表示汽车的MapMarkerDots。我试图更新这些标记的位置,以便它们看起来在地图上行驶,但它不太正常工作。我有一个“汽车”要遵循的坐标列表,但发生的情况是,位置被更新,但标记在完成之前不会重新绘制,这意味着标记是在初始位置和最终位置绘制的,而不是在两者之间的每一点绘制的。下面是我使用的代码。你知道为什么会发生这种情况吗?

