如何为单个系列条形图添加3个图例??JAVAFX
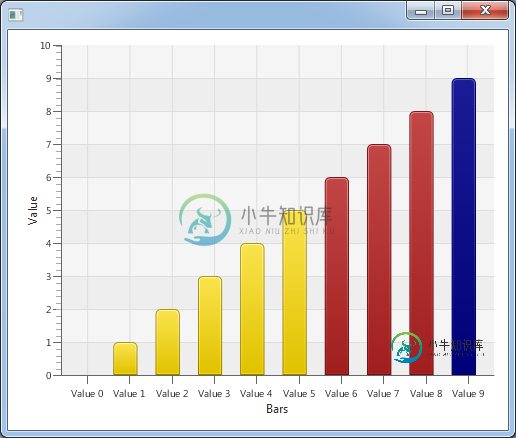
这是我生成10条不同颜色条的代码。我想分别添加图例,但它只显示黄色图例。我可以更改其颜色,但我想要3个图例。
我认为它只显示一种颜色,因为只有一个系列。是否可以为单个系列添加多个图例?

或者如果我可以将此图像作为图例添加到图表的左中

我需要如何在条形图中显示图像,或者如何为单个系列条形图创建3个不同的标签
import javafx.application.Application;
import javafx.beans.value.*;
import javafx.scene.*;
import javafx.scene.chart.*;
import javafx.stage.Stage;
public class DynamicallyColoredBarChart extends Application {
@Override
public void start(Stage stage) {
final CategoryAxis xAxis = new CategoryAxis();
xAxis.setLabel("Bars");
final NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Value");
final BarChart<String, Number> bc = new BarChart<>(xAxis, yAxis);
bc.setLegendVisible(false);
XYChart.Series series1 = new XYChart.Series();
for (int i = 0; i < 10; i++) {
// change color of bar if value of i is >5 than red if i>8 than blue
final XYChart.Data<String, Number> data = new XYChart.Data("Value " + i, i);
data.nodeProperty().addListener(new ChangeListener<Node>() {
@Override
public void changed(ObservableValue<? extends Node> ov, Node oldNode, Node newNode) {
if (newNode != null) {
if (data.getYValue().intValue() > 8) {
newNode.setStyle("-fx-bar-fill: navy;");
} else if (data.getYValue().intValue() > 5) {
newNode.setStyle("-fx-bar-fill: red;");
}
}
}
});
series1.getData().add(data);
}
bc.getData().add(series1);
stage.setScene(new Scene(bc));
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
共有1个答案
要将图像置于左侧,只需将图像和图表添加到HBox即可:
HBox root = new HBox(5);
root.getChildren().addAll(image, bc);
stage.setScene(new Scene(root));
-
我知道如何在
-
问题内容: 我是JFreeChart的新手,我正在尝试看看什么动作可以做什么。 在我的图表中,我只有一个系列,并且我希望-根据值设置-为柱形设置其他颜色。例如 : 这是我到达的地方,我被困在这里,真的不知道要去哪里。我在文档中看到Paint是一个接口,但是没有实现此接口的类都没有提供setXXX()方法。所以,我的两个问题是: 如何为单个条形设置颜色? 如何将其应用于图表? 问题答案: 您需要创建
-
我想在我的pandas条形图中添加百分比值-以及计数。然而,我不能这样做。我的代码如下所示,到目前为止,我可以得到要显示的计数值。有人能帮我在每个条显示的计数值旁边/下面添加相对%值吗? 我的代码的输出如下所示。如何在显示的每个计数值旁边添加%值?
-
我试图理解他们条形图上的ChartJS文档。这对我来说没有意义,因为顶部的标签在一次意义上看起来似乎只适用于第一个栏(基于颜色),在另一种意义上,它适用于整个图表(它是唯一一个不在工具提示中的标签,它位于前面和中间) 我一直在努力使它更像他们的折线图,它显示了一个带有标签的图例和一个与图表上每条线相关的彩色正方形。(他们没有多行图表的示例,但它确实是这样工作的)。 我希望在顶部有一个图例,表示浅绿
-
我正在绘图中绘制多个多边形: 结果图正确地显示了我的多边形,但我想知道哪个多边形对应于图上的哪个索引(例如:绿色多边形是处的多边形)。理想情况下,我想要一个将多边形的颜色与其索引关联起来的图例,但我不知道如何在这样的循环中添加这样的图例。我试过但这不起作用。 多边形的数量是可变的,所以严格分配颜色是不可能的。 如何添加图例?
-
在一个html页面中,我有一个选择菜单(a, b, c, d)和一个条形图(a, b, c, d)。我想做的是在选择菜单中选择的条形图中突出显示相应的条形图。

