MPAndroidChart条形图:设置与高亮显示的条形图关联的标签的颜色
我目前正在一个项目中使用MPAndroidChart。我正在使用带有自定义BarChartRenderer和XaxiRenderer的条形图。
我面临的问题是,我希望与高亮显示(单击)栏关联的标签与该栏的颜色相同。
有没有办法通过重写lib函数/类来做到这一点?
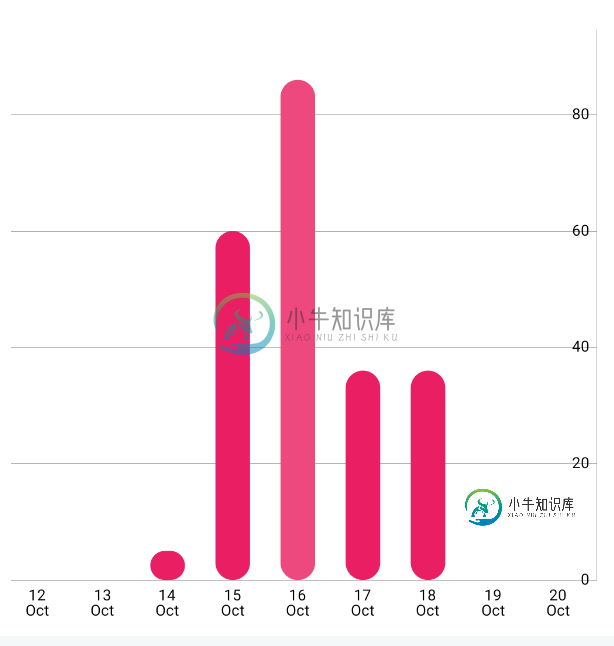
这是我的图表实际状态的屏幕截图(10月16日的条形图突出显示)。

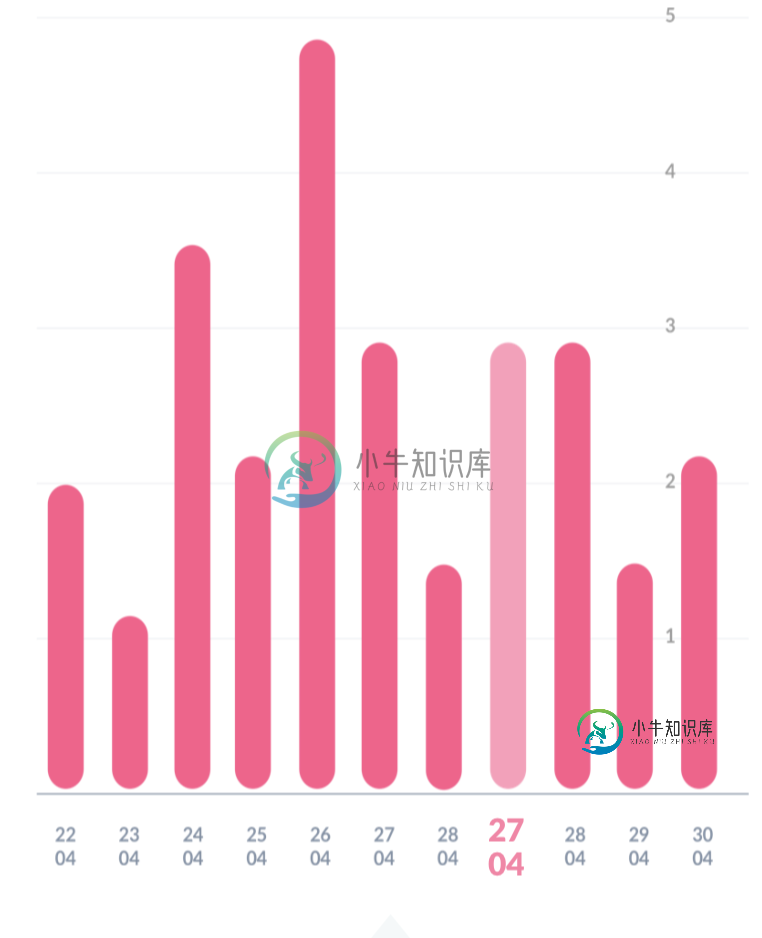
这是我想要的最终结果

有人试过在MPAndroidChart上做这种事情吗?
共有1个答案
尝试此解决方案,它对我有效:
解决方案是使用自定义ColoredLabelXAxisRenderer类扩展XAxisRenderer,当覆盖有趣的drawLabels时,可以使用两个变量IsUpdate:Boolean和selectedIndex:Int,当您在条形图中单击时,需要更改值(IsUpdate,selectedIndex),并使用此条件更改标签的颜色
if (isUpdated && selectedIndex != -1) {
mAxisLabelPaint.color =
getUpdateColorForXValue(selectedIndex, mXAxis.mEntries[j / 2].toInt())
}
并在单击条形图时调用构建器并像这样更改值
barChart.setOnChartValueSelectedListener(object : OnChartValueSelectedListener {
override fun onValueSelected(e: Entry?, h: Highlight?) {
var lastValue: ArrayList<String> = arrayListOf()
var beforeLastValue: ArrayList<String> = arrayListOf()
if (e?.x != null && !xValues.isNullOrEmpty() && !yValues.isNullOrEmpty()) {
buildBarChartView(
getCurrency(currency),
xValues,
yValues,
isUpdate = true,
selectedIndex = e.x.toInt()
)
updateBarView()
}
-
我刚刚开始学习为Android编码和开发。 现在,我正在尝试这样做:Project Fi App UI然而,我在MPAndroidChart库中找不到参数或方法来设置条形图(或我正在使用的水平条形图)中条形图的比例。条形图中的条形图只是自动决定其比例。我想要的是一个固定的Y轴最大范围,图中条形的比例根据其值而变化。 另一个问题是,我无法摆脱每个酒吧上的标签。我写道 但条的右边仍然有一个值。 包含条
-
我使用MPAndroidChart条形图(分组数据集)显示两个用户的数据。它正在显示数据,但问题是,它从一开始就没有在x轴上显示数据,因此所有条形图都不可见。 阵列: 条形图: 我已经尝试了stackoverflow的答案,但没有解决我的问题。请帮助! 更新: 是否可以将标签与条形图居中?
-
我已经自定义了项目标签的位置,这样当标签不适合条内时,标签就会出现在条外,如下所示。 当文本位于条内时,如何为标签赋予不同的颜色。e、 g内部为白色文本,外部为黑色文本。我试过下面的代码,但它总是显示黑色。我希望20个显示为白色,57个和30个显示为黑色文本 注意:这是一个为贾斯珀软件工作室条形图编写的定制器类
-
我正在努力让Jasper在图表的条形图上显示值标签。我想生成什么: 我使用Jaspersoft Studio,并在“图表绘图”选项卡中选中了“显示标签”框。出于测试目的,我使用了某种红色和紫色作为项目标签的字体颜色和背景颜色,这在条形图上应该很明显。 我的jrxml文件如下所示: 我还尝试使用定制器,基于一些SO问题: 我没法让它工作,我有上面的条形图,但没有110/760标签。 为了显示这些值,
-
我使用MPAndroidChart条形图...除了x轴,其他都没问题...标签上的条形没有正确对齐。当我缩放图表时,条形图出现在它的标签上,但这种缩放不是我想要的,当我缩放标签时,标签会重复,直到下一个,以此类推。我的数据就像是eg: 年龄是我的标签,它是字符串类型...我需要它是字符串标签。 这是我的c代码# 对于条入口的x位置,我只使用一个称为c的整数,它在每个循环中增加1,所以它给出了0f,
-
我正在使用gnuplot绘制条形图。 问题是:我希望每个酒吧都有不同的颜色。例如:红色的MSA-GA ACO和蓝色的MSA-GA PACO。 我该怎么做呢? 以下是我使用过的命令: “data.dat”:

