Xamarin。Android MPAndroidChart条形图:x轴标签上的条形图没有正确对齐
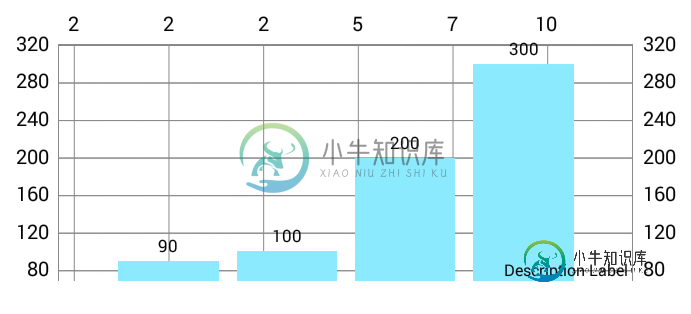
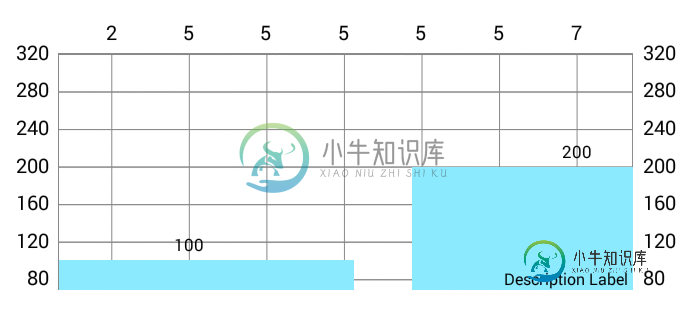
我使用MPAndroidChart条形图...除了x轴,其他都没问题...标签上的条形没有正确对齐。当我缩放图表时,条形图出现在它的标签上,但这种缩放不是我想要的,当我缩放标签时,标签会重复,直到下一个,以此类推。我的数据就像是eg:
age(x) weight(y)
2 90
5 100
7 200
10 300
年龄是我的标签,它是字符串类型...我需要它是字符串标签。


这是我的c代码#
//-----chart-------------
barChart = FindViewById<BarChart>(Resource.Id.barChart);
List<BarEntry> entries = new List<BarEntry>();
List<string> labelz = new List<string>();
int c = 0;
foreach(var rec in weighting_lst)
{
entries.Add(new BarEntry(c, rec.Weight));
labelz.Add(rec.Age.ToString());
c++;
}
BarDataSet dataset = new BarDataSet(entries, "وزن به گرم");
BarData data = new BarData(dataset);
var xdata = barChart.XAxis;
xdata.ValueFormatter = new MyLabelFormatter(labelz);
xdata.SetCenterAxisLabels(false);
barChart.Data = data;
barChart.SetScaleEnabled(true);
barChart.SetFitBars(true);
public class MyLabelFormatter : Java.Lang.Object, IAxisValueFormatter
{
//private string[] customLabels = new string[] { "A", "B", "C", "D", "E", "F" };
public List<string> label_lst = new List<string>();
public MyLabelFormatter(List<string> _label_lst)
{
label_lst = _label_lst;
}
public string GetFormattedValue(float value, AxisBase axis)
{
return label_lst[(int)value % label_lst.Count];
}
}
对于条入口的x位置,我只使用一个称为c的整数,它在每个循环中增加1,所以它给出了0f,1f,2f,。。。。。。
共有1个答案
我添加了扩展数据。粒度=1f
并且它对我有效……扩展数据是我的Xaxis
-
我正在尝试使用我自己的标签制作Seaborn条形图,代码如下: 但是,我得到一个错误: 有什么好处?
-
我的x轴值没有对齐。我应该修改什么设置? x轴未对齐 下面是我到目前为止在代码中使用的。setLabelsToSkip将无法工作,因为我使用的是3.0.1版。 这是我的标签格式化程序类: 以下是我的主要活动setdata方法: 在我的主要活动中,我像这样使用它:
-
我试图让x轴标签在柱状图上旋转45度,但没有成功。这是我下面的代码:
-
我的条形图中的条形图未与标签对齐-请参阅:https://imgur.com/gallery/QVtIvXq 我的X轴: 任何帮助都将不胜感激
-
这是关于以下条款:https://github.com/PhilJay/MPAndroidChart/wiki/Setting-Data在条形图标题下。在下面的给定代码中: 产出是: 此处不显示X值。点击这里查看截图 如何将X轴值设置为月份(1月1日,1月2日,1月3日...),如文章中所示。
-
我的问题类似于Chart.js 2.1.6中图例如何显示条形标签? 我想有相同的输出饼图给出,但我不想创建多个数据集。我设法做到了这一点,但现在我找不到如何做到。 这是我的代码示例: 这是一种方法吗?

