R:在R中更改和弦图的颜色
基本问题。
我有一个这样的输入表:
1 2 3 4 5 6 7
1 0 0 1098 11 137 105 338
2 0 0 351 0 1 0 0
3 0 0 0 132 215 91 191
4 0 0 0 0 6 10 19
5 0 0 0 0 0 37 95
6 0 0 0 0 0 0 146
7 0 0 0 0 0 0 0
我用R写了这段代码:
library(circlize)
table <-read.table('test_circos_real_data.txt')
table <- as.matrix(table, c("#FF000080", "#00FF0080", "#0000FF80","#FF000080", "#00FF0080", "#0000FF80"))
rownames(table) = c('car', 'bus','train', 'walk', 'run', 'skip', 'jump')
colnames(table) = c('car', 'bus','train', 'walk', 'run', 'skip', 'jump')
chordDiagram(table)
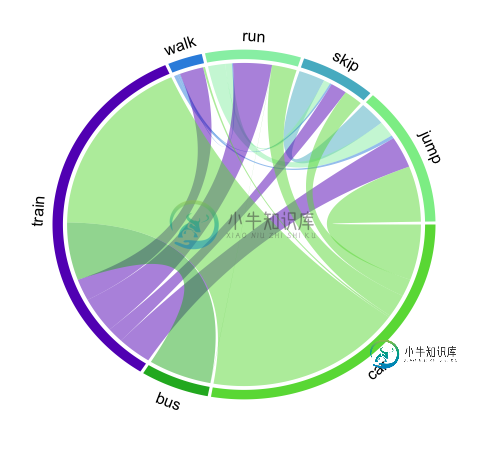
输出是

我知道颜色没有正确设置,因为当我多次运行代码时,颜色会改变,所以我知道它是随机的(即使我试图在代码中设置它们)。在代码的哪个点,我设置颜色?我想要颜色:红色、橙色、绿色、蓝色、紫色、粉色等(尽量避免棕色、黑色、灰色等沉闷的颜色)。
谢谢
共有1个答案
尝试网格。col参数:
chordDiagram(table, grid.col = c("red", "blue", "purple","pink", "orange", "green", "steelblue1"))
-
我已经使用r中的networkd3创建了一个。如何更改流线或链接的颜色?我希望流线与节点的颜色相同。 以下是我的代码:
-
我发现了如何在Shiny中更改用户界面的背景色。我发现的问题是,它还为我用显示的表的背景上色。这里我展示一个虚拟示例。 用户界面。R shinyUI(页面带有侧栏( 标题面板(“虚拟”), 侧栏面板(标签$hr()), 主面板( 服务器R ShinyServer(函数(输入,输出){输出$虚拟 我得到的是这个 我想得到的(我用GIMP重新创建了它)是 谢谢大家的帮助!
-
如果有人能帮我解决这个问题,我已经为此挣扎了好几天了。我有一个表数据,其中有一列“结果”,值为“高”、“中”或“低”。我正在尝试使用plotly创建一个饼图,通过计算数据集中高、中、低的数量,并尝试为每个类别指定一种颜色。下面是我的代码。我试过用cols1和cols2作为我的标记,还有其他几种方法,但似乎都不管用。请记住,这是一个动态表,因此可能会出现没有高或无中等的情况。因此,我不能使用列表(c
-
如何更改UIkit图标的颜色。我正在使用react组件。具体地说,我想改变分隔图标的颜色:https://getuikit.com/docs/divider 谢了。
-
添加渐变颜色到我的文件输入进度条有麻烦。 现在,我可以使用这里提供的代码将进度条的颜色从普通的蓝色更改为其他颜色。fileInput中进度条的颜色--闪亮 但是,我想要的是有渐变就像这样https://imgur.com/XdFBUIt
-
本文向大家介绍R直方图,包括了R直方图的使用技巧和注意事项,需要的朋友参考一下 示例 直方图允许对数据的基础分布进行伪绘图。

