为什么RecyclerView项中的ConstraintLayout比LinearLayout慢?
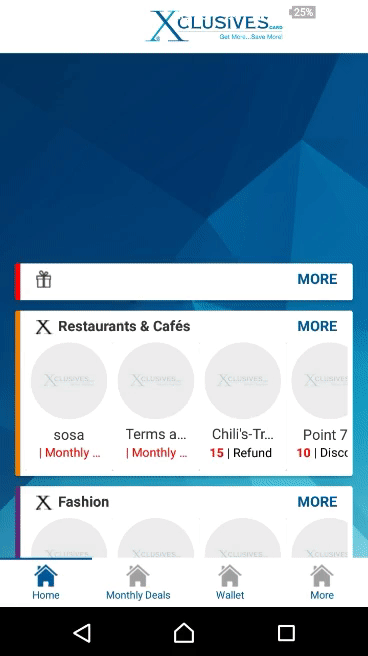
我正在将RecolyerView的xml项从LinearLayout更改为ConstraintLayout。当我水平滚动recyclerView时,它会滞后,并且呈现速度比LinearLayout慢得多。
约束布局

线性布局

<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="85dp"
android:layout_height="wrap_content">
<android.support.constraint.ConstraintLayout
android:id="@+id/merchant_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="5dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/merchant_img"
android:layout_width="75dp"
android:layout_height="75dp"
android:transitionName="profile"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="UnusedAttribute"
tools:src="@drawable/avatar" />
<com.max.xclusivekotlin.customViews.MyTextView
android:id="@+id/merchant_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="5dp"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:ellipsize="end"
android:maxLines="1"
android:maxWidth="72dp"
android:minWidth="72dp"
android:textAlignment="center"
android:textColor="@color/blackFont"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="@id/merchant_img"
app:layout_constraintStart_toStartOf="@id/merchant_img"
app:layout_constraintTop_toBottomOf="@id/merchant_img"
tools:text="Chili's" />
<com.max.xclusivekotlin.customViews.MyTextView
android:id="@+id/merchant_offer_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/redColor"
android:textSize="12sp"
app:layout_constraintBottom_toTopOf="@id/tv_distance"
app:layout_constraintEnd_toStartOf="@id/merchant_offer_type"
app:layout_constraintStart_toStartOf="@id/merchant_name"
app:layout_constraintTop_toBottomOf="@id/merchant_name"
app:textBold="bold"
tools:text="25%" />
<com.max.xclusivekotlin.customViews.MyTextView
android:id="@+id/merchant_offer_type"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:textColor="@color/blackFont"
android:textSize="12sp"
app:layout_constraintBottom_toTopOf="@id/tv_distance"
app:layout_constraintEnd_toEndOf="@id/merchant_name"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toEndOf="@id/merchant_offer_percent"
app:layout_constraintTop_toBottomOf="@id/merchant_name"
tools:text=" | Refund " />
<com.max.xclusivekotlin.customViews.MyTextView
android:id="@+id/tv_distance"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:textAlignment="center"
android:textColor="@color/greyFont"
android:textSize="14sp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@id/merchant_img"
app:layout_constraintStart_toStartOf="@id/merchant_img"
app:layout_constraintTop_toBottomOf="@id/merchant_offer_percent" />
</android.support.constraint.ConstraintLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="85dp"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/merchant_layout"
android:layout_width="75dp"
android:layout_height="wrap_content"
android:layout_marginEnd="5dp"
android:layout_marginStart="5dp"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingBottom="10dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/merchant_img"
android:layout_width="75dp"
android:layout_height="75dp"
android:transitionName="profile"
tools:ignore="UnusedAttribute"
tools:src="@drawable/avatar" />
<com.max.xclusivekotlin.customViews.MyTextView
android:id="@+id/merchant_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="5dp"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:ellipsize="end"
android:maxLines="1"
android:maxWidth="72dp"
android:minWidth="72dp"
android:textAlignment="center"
android:textColor="@color/blackFont"
android:textSize="14sp"
tools:text="Chili's" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="5dp"
android:layout_marginStart="5dp"
android:orientation="horizontal">
<com.max.xclusivekotlin.customViews.MyTextView
android:id="@+id/merchant_offer_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/redColor"
android:textSize="12sp"
app:textBold="bold"
tools:text="25%" />
<com.max.xclusivekotlin.customViews.MyTextView
android:id="@+id/merchant_offer_type"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ellipsize="end"
android:lines="1"
android:textColor="@color/blackFont"
android:textSize="12sp"
tools:text=" | Refund " />
</LinearLayout>
<com.max.xclusivekotlin.customViews.MyTextView
android:id="@+id/tv_distance"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:textAlignment="center"
android:textColor="@color/greyFont"
android:textSize="14sp"
android:visibility="gone" />
</LinearLayout>
</android.support.v7.widget.CardView>
共有1个答案
相对布局:
relativelayout是一种用层次(一个层次的建立)轮廓实现复杂格式的方法。从它的轮廓来看,它是覆盖事物的,完全不像linearlayout那样,它的名称是独立于任何其他事物,relativelayout在将事物相对于其他事物定位方面非常出色。假设你有一个未定的视图宽度,你需要把一个东西放在它的一边,同时放在它的底部。您可以使用linearlayout来实现这一点,但是,这需要两个解决方案,而使用relativeLayout则更加简洁。
约束布局:
中心是relativeLayout,在这里可以重叠。尽管如此,constraintlayout的优点在于它可以取代各种设计:框架、相对、线性。确实,有很多不同的格式,但这些都是包装器。我喜欢constraintlayout的一点是,在我不关心它之前,它非常擅长作为设计模式的一部分使用。在大多数情况下,鉴于我的fair设备(针对Android Studio)执行不力和常规呈现错误,ConstraintLayout属性实在是太长太可怕了,所以最好利用it设计模式。它可以控制透视的位置和测量(完全不像relativelayout)。请记住,以layout_开头的参数对于包装格式是隐含的。视图本身并不处理这些
因此,您可以通过命令式链来利用linearlayout中linearlayout中您最喜爱的权重,从relativelayout中的左/右/顶部/底部着陆,在简单的frameLayout中覆盖一些东西,我认为没有人使用gridlayout,这是非常令人失望的,不断被青睐的解决linearlayout,使用constraintlayout您可以毫不费力地做到这一点
约束布局缺点:
尽管outline模式很棒,但它仍不像XML那样完美。它变得复杂简单,您必须放大透视图,并且它驱使您简单地使用constraintlayout,以防您试图包含一些固定的设计--您需要三思而后行。
希望这对你有帮助。
-
我读到了关于b/w recyclerview和listview的区别,发现RecyclerViewer比listview更快。 我尝试在线搜索,但没有找到任何令人满意的答案,我知道它使用了ViewHolder模式和通知适配器,但它的内在功能是什么,所以它更快?
-
从Android API22正式开始,被添加到中。许多人说它是对的一种增强,并且在Internet上发布了许多关于它用法的简要介绍。但这些文章大多非常简单、浅薄、空洞。增强仅仅是、还是?滚动期间项目视图的与不同吗?与相比,的究竟是什么? 任何答案,提示或链接都很感谢。提前道谢。
-
刚接触XML并尝试使用XML实验室(https://github.com/harshitha-akkaraju/layoutlab) 让我困惑的是,即使按钮的宽度是0dp,但如果宽度是wrap_content的话,它也是。我知道0dp相当于ConstraintLayout中的“match_constraint”。然而,那不是意味着0dp应该填满尽可能多的空间吗?
-
问题内容: 我正在探索,惊讶地发现那没有。 我有两个问题。 主要问题 我想知道为什么删除了? 是否存在性能问题或其他问题? 次要问题 我解决我的问题写我的: 这样可以/有更好的方法吗? 问题答案:
-
问题内容: 如果我声明并看看,它不会给我。 因此,我必须使用以下重复(因而很糟糕)的样式构造: 例如,如果我想获得利润,是否真的需要使用它? 是我对Android或Java的误解,还是两者兼而有之? 问题答案: 我认为您对“ LayoutParams”的理解不正确。视图(或布局)必须是“父视图的LayoutParams”的实例。 例如,这是RelativeLayout中的LinearLayout。
-
问题内容: 检查问题此SELECT查询需要180秒才能完成(检查问题本身的注释)。 IN只能与一个值进行比较,但是时间差仍然很大。 为什么会这样呢? 问题答案: 简介:这是MySQL中的一个已知问题,已在MySQL 5.6.x中修复。问题是由于使用IN的子查询被错误地标识为从属子查询而不是独立子查询时缺少优化。 在原始查询上运行EXPLAIN时,它将返回以下内容: 当您更改为以下内容时: 每个相关

