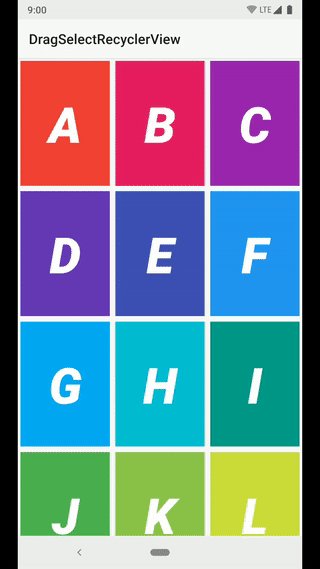
Drag Select Recycler View
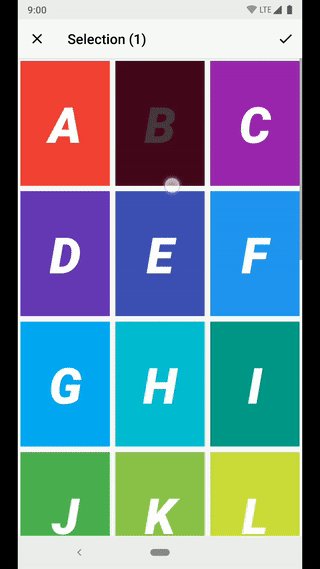
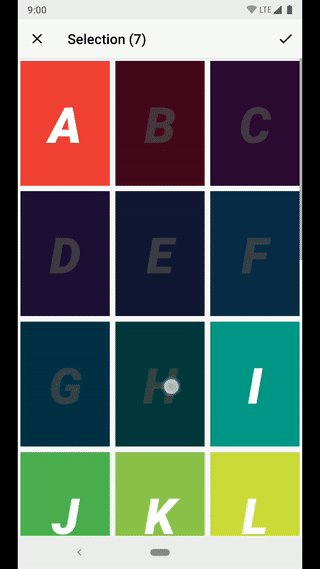
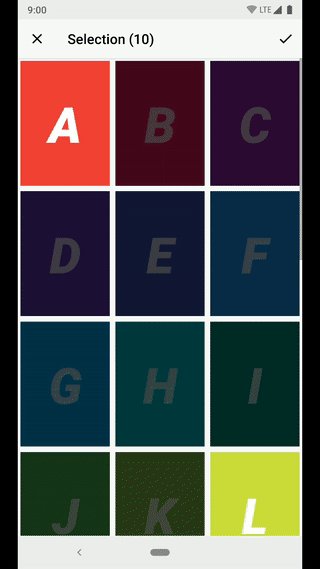
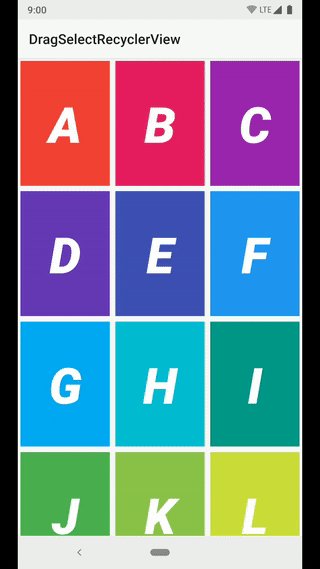
This library allows you to implement Google Photos style multi-selection in your apps! You startby long pressing an item in your list, then you drag your finger without letting go to select more.
Sample
You can download a sample APK.
Gradle Dependency
The Gradle dependency is available via jCenter.jCenter is the default Maven repository used by Android Studio.
Dependency
Add the following to your module's build.gradle file:
dependencies {
implementation 'com.afollestad:drag-select-recyclerview:2.4.0'
}
Introduction
DragSelectTouchListener is the main class of this library.
This library will handle drag interception and auto scroll logic - if you drag to the top of the RecyclerView,the list will scroll up, and vice versa.
DragSelectTouchListener
Basics
DragSelectTouchListener attaches to your RecyclerViews. It intercepts touch eventswhen it's active, and reports to a receiver which handles updating UI
val receiver: DragSelectReceiver = // ...
val touchListener = DragSelectTouchListener.create(context, receiver)
Configuration
There are a few things that you can configure, mainly around auto scroll.
DragSelectTouchListener.create(context, adapter) {
// Configure the auto-scroll hotspot
hotspotHeight = resources.getDimensionPixelSize(R.dimen.default_56dp)
hotspotOffsetTop = 0 // default
hotspotOffsetBottom = 0 // default
// Listen for auto scroll start/end
autoScrollListener = { isScrolling -> }
// Or instead of the above...
disableAutoScroll()
// The drag selection mode, RANGE is the default
mode = RANGE
}
The auto-scroll hotspot is a invisible section at the top and bottom of yourRecyclerView, when your finger is in one of those sections, auto scroll istriggered and the list will move up or down until you lift your finger.
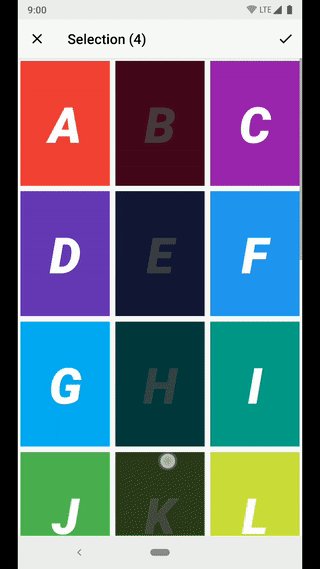
If you use PATH as the mode instead of RANGE, the behavior is a bit different:
Compare it to the GIF at the top.
Interaction
A receiver looks like this:
class MyReceiver : DragSelectReceiver {
override fun setSelected(index: Int, selected: Boolean) {
// do something to mark this index as selected/unselected
if(selected && !selectedIndices.contains(index)) {
selectedIndices.add(index)
} else if(!selected) {
selectedIndices.remove(index)
}
}
override fun isSelected(index: Int): Boolean {
// return true if this index is currently selected
return selectedItems.contains(index)
}
override fun isIndexSelectable(index: Int): Boolean {
// if you return false, this index can't be used with setIsActive()
return true
}
override fun getItemCount(): Int {
// return size of your data set
return 0
}
}
In the sample project, our adapter is also our receiver.
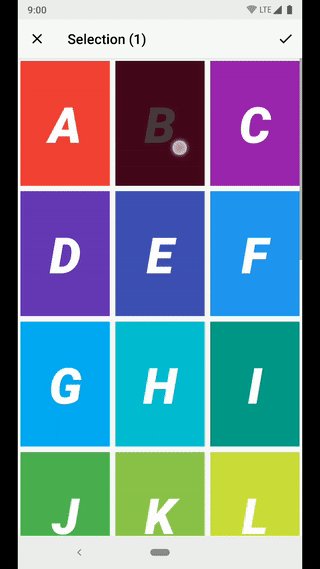
To start drag selection, you use setIsActive, which should be triggeredfrom user input such as a long press on a list item.
val recyclerView: RecyclerView = // ...
val receiver: DragSelectReceiver = // ...
val touchListener = DragSelectTouchListener.create(context, receiver)
recyclerView.addOnItemTouchListener(touchListener) // important!!
// true for active = true, 0 is the initial selected index
touchListener.setIsActive(true, 0)
-
文件选择在我们日常开发中是一个比较常见的功能,分为文件单选和多选,单选比如头像上传,多选比如相册中的多图选择、多文件选择删除等。在Android开发中,系统为我们提供了单选/多选的控件,单选用 RadioButton/ RadioGroup(?),多选则用 CheckBox(☑️)。这些都是比较基础的,相信才入门的应该都会已掌握。 抛开单选不说,今天来说说文件多选,在APP上,多选其实使用起来比较
-
本文承接上一篇RecyclerView详解二 五、ItemTouchHelper ItemTouchHelper 这个类是我们用来给表项添加各种修饰的帮助类,我们可以用它来实现表项的侧滑删除和拖拽等效果。对于这部分内容,我会先讲一点应用,然后从应用入手跟着源码逐步分析原理。 (1)ItemTouchHelper基本使用 首先,实现一个 Callback 继承自 ItemTouchHelper.Ca
-
I'm currently working on an small Android module and I'm facing a problem which maybe someone can solve. I need to create a calendar and allow the user to select a date range by 1) clicking on a start
-
我面临一个可能有人可以解决的问题 . 我需要 create a calendar and allow the user to select a date range by 1) clicking on a start date (this will create a 2 days range by default) and then 2) touching one range border and
-
Drag-and-drop 是一种易学流行的交互手势:将指针指向目标对象,按下并且拖动它到一个新的位置,然后释放。D3 的 drag behavior 提供了方便灵活并且抽象的拖拽交互。例如可以使用 D3 的拖拽与 force-directed graph 进行交互: 你也可以使用 d3-drag 来实现自定义的用户交互,比如滑块。但是拖拽交互不仅仅是用来改变元素的位置的。还有许多手势可以通过拖拽
-
Drag-and-drop 是一种易学流行的交互手势:将指针指向目标对象,按下并且拖动它到一个新的位置,然后释放。D3 的 drag behavior 提供了方便灵活并且抽象的拖拽交互。例如可以使用 D3 的拖拽与 force-directed graph 进行交互: 你也可以使用 d3-drag 来实现自定义的用户交互,比如滑块。但是拖拽交互不仅仅是用来改变元素的位置的。还有许多手势可以通过拖拽
-
描述 (Description) 可Drag-able函数可以与JqueryUI中的交互一起使用。此函数可以在任何DOM元素上启用可拖动功能。我们可以通过用鼠标单击来拖动可拖动元素。 语法 (Syntax) 以下是使用可拖动的简单语法 - $( "#draggable" ).draggable(); 例子 (Example) 以下是一个简单的示例,显示可拖动的使用 - <html> <h
-
实现拖动视图的手势识别,并且可以判断拖动视图是否到达某个区域,如果是,则调用自定义的函数,可用于实现拖放删除的效果。 [Code4App.com]
-
这是 iOS 上一个弹出式菜单,用户在某处拖拽时显示,菜单显示在用户拖拽的地方。
-
基本思路 从最古老的方式开始讲起。 onmousedown:模拟开始拖拽事件。 鼠标按键按下即发生onmousedown事件。 获取鼠标位置,获取被拖拽元素的位置,记录两者之间的纵横坐标的差值。 对document元素绑定onmousemove,onmouseup事件。 为什么是对document绑定而不是对被拖动的元素绑定呢?原来是如果对被拖动元素绑定的话当鼠标拖动过快时,会导致鼠标与被拖动元素