完全隐藏x轴
我正在用这个代码绘图
def animate(i, xs, ys):
global a_depth
global b_depth
print(a_depth,b_depth)
if a_depth!=0 and b_depth!=0:
# Add x and y to lists
xs.append(dt.datetime.now().strftime('%H:%M:%S.%f'))
ys.append([a_depth, b_depth])
# Limit x and y lists to 20 items
# xs = xs[-20:]
# ys = ys[-20:]
# Draw x and y lists
ax.clear()
ax.plot(xs, ys)
ax.xaxis.set_major_formatter(plt.NullFormatter())
# Format plot
plt.xticks(rotation=45, ha='right')
plt.subplots_adjust(bottom=0.30)
plt.title('title')
plt.ylabel('ylabel')
# Set up plot to call animate() function periodically
ani = animation.FuncAnimation(fig, animate, fargs=(xs, ys), interval=1000)
plt.show()
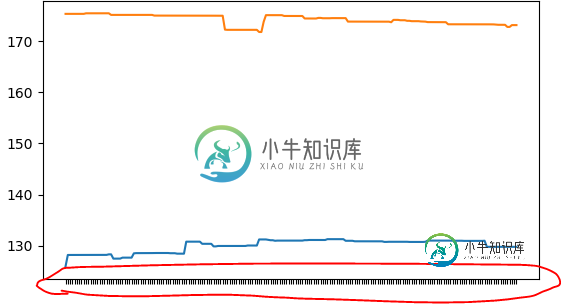
我得到了这个:

如何隐藏红圈内标记的黑线?由于这是一个动画情节,黑线不断堆积,使得情节在拖动时滞后。
共有1个答案
由于将字符串附加到数组中,因此记号会堆积起来。为了使绘图以日期时间为单位,只需不转换为字符串即可。
xs.append(dt.datetime.now())
相反,如果你想在数据点之间保持相等的距离,你可以附加动画索引,
xs.append(i)
在这两种情况下,蜱不会堆积起来,而是由相应的自动定位器选择。然后,您也可以选择隐藏蜱,例如通过
ax.tick_params(axis="x", bottom=False)
(请注意,如果您只隐藏刻度,但仍然使用字符串,您可能无法绕过动画中增加的滞后。)
-
我知道这个问题以前被问过,但没有得到准确的解决方案。我想从我的活动中隐藏ActionBar和NavigationBar,或者为了使其全屏。我尝试了下面的代码在我的活动创建方法,但它显示动作栏几秒钟,而不是让它全屏。在银河S3(Android4.3),它甚至超过一秒钟。所以我怎么能让它完全不可见,我的活动完全从一开始就像全屏一样。我看到许多应用程序只在S3上运行,但它们没有动作栏,甚至没有几秒钟。
-
我们正在为老年人开发一个启动应用程序,它有一个非常简单的用户界面,我们不想显示状态栏或通知抽屉。 现在,我试图禁用状态栏,但当我从屏幕上方向下拉时,它似乎重新出现。如果我第二次下拉通知抽屉被打开。有没有办法完全禁用状态栏? 我查看了以下链接上的文档,但我认为没有解决方案。在API级别16中,我们能够完全禁用它,但在API级别19中无法禁用。https://developer.android.com
-
本文向大家介绍Android开发之完全隐藏软键盘的方法,包括了Android开发之完全隐藏软键盘的方法的使用技巧和注意事项,需要的朋友参考一下 隐藏软键盘一直是我头痛的事情,没有找到一种真正能隐藏的方法。点击EditText的时候总是弹出软键盘。-----杯具 杯具(一): 杯具(二): 杯具(三): 一个一个尝试,这个参数终于把软键盘隐藏了: 洗具(一): 以上所述是小编给大家介绍的Androi
-
我们想隐藏“有优惠券吗?添加一张…”在WooCommerce结账时,如果已添加优惠券或客户在结账页面上添加优惠券。 目前,我们在下面有此代码,当客户在购物车页面输入优惠券,然后导航到结帐页面时,此代码有效。在这种情况下,“拥有优惠券?添加一张…”消息不可见。如果购物车页面上未添加优惠券,则消息可见。 这很好用!但是,当客户在结账页面上添加优惠券时,它不起作用。 1.)我们收到消息“优惠券已添加”,
-
问题:如果距离为空/null,我试图隐藏一个值。 我尝试了以下操作,但该值仍在显示: 和 什么是实现我所期待的正确方法。 以下是我在coldfusion中定义距离的方式: 当我做以下建议时: ng-show="e.distance===未定义" 当我执行其他建议时,例如ng hide=“e.distance”, 以下是提供商包含的内容:
-
我试图定期: 从ajax调用获取数据 将数据与div的内容进行比较 如果是数据!=div的内容:隐藏div、更改数据、显示div 这是我的密码: 问题在于,在div被完全隐藏之前,div内容被新数据替换,即使回调函数replace()被提供给hide()函数。 如何让hid()函数等待它的完成(在这个例子中是400毫秒),然后再调用替换()函数? 我还尝试了delay()和setTimeout()

