XBoot前后端分离开放平台
宣传视频
宣传官网
在线Demo
- 在线Demo:http://xboot.exrick.cn
- 单点登录测试页:http://sso.exrick.cn
- 统一认证平台访问地址:http://xboot.exrick.cn/authorize
最新最全面在线文档
https://www.kancloud.cn/exrick/xboot/content
前台基于Vue+iView项目地址: xboot-front
版本说明
- xboot-fast:单应用版本
- xboot-module:多模块版本
项目简介
- 代码拥有详细注释 无复杂逻辑 核心使用 SpringBoot 2.2.1.RELEASE
- JWT / 基于Redis可配置单设备登录Token交互 任意切换 支持点单登录 提供开放平台
- JPA + Mybatis-Plus 任意切换
- 操作日志记录方式任意切换Mysql或Elasticseach记录
- Java、Vue、SQL代码生成效率翻四倍
- 动态权限管理、多维度轻松控制权限按钮显示、数据权限管理
- 支持社交账号、短信等多方式登录 不干涉原用户数据 实现第三方账号管理
- 基于Websocket消息推送管理、基于Quartz定时任务管理、数据字典管理
- 后台提供分布式限流、同步锁、验证码等工具类 前端提供丰富Vue模版
- 可动态配置短信、邮件、Vaptcha验证码等
- 为什么要前后端分离
- 都什么时代了还在用JQuery?

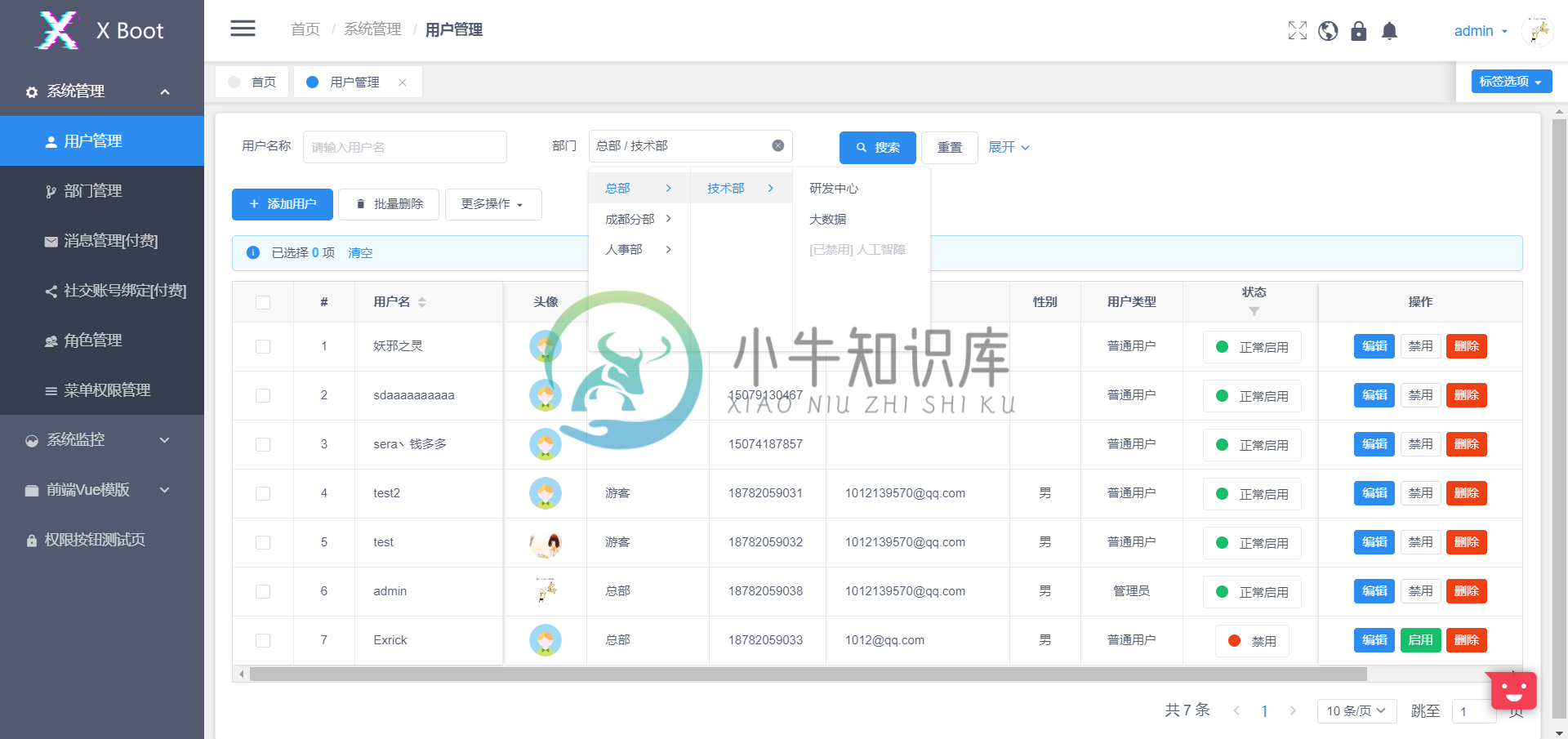
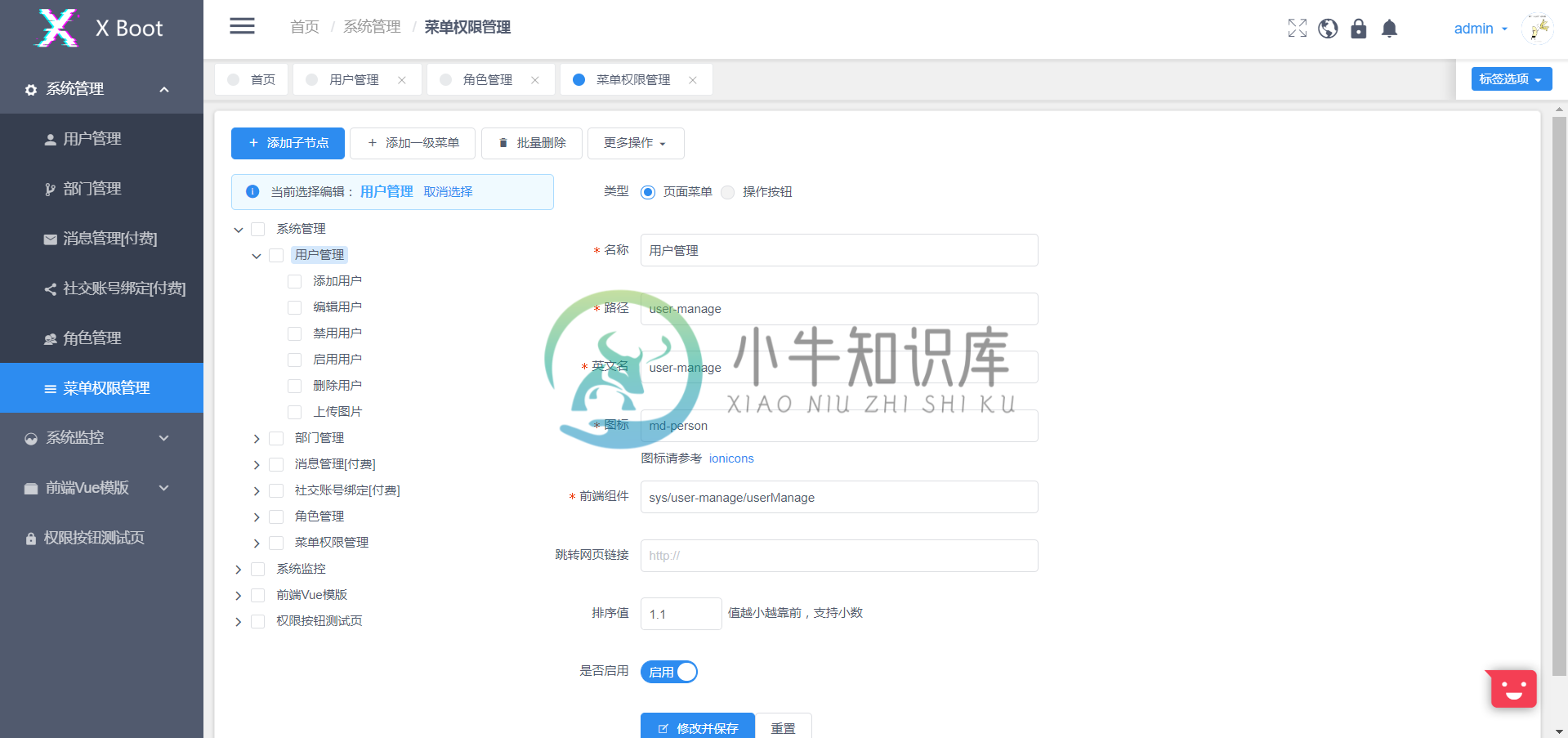
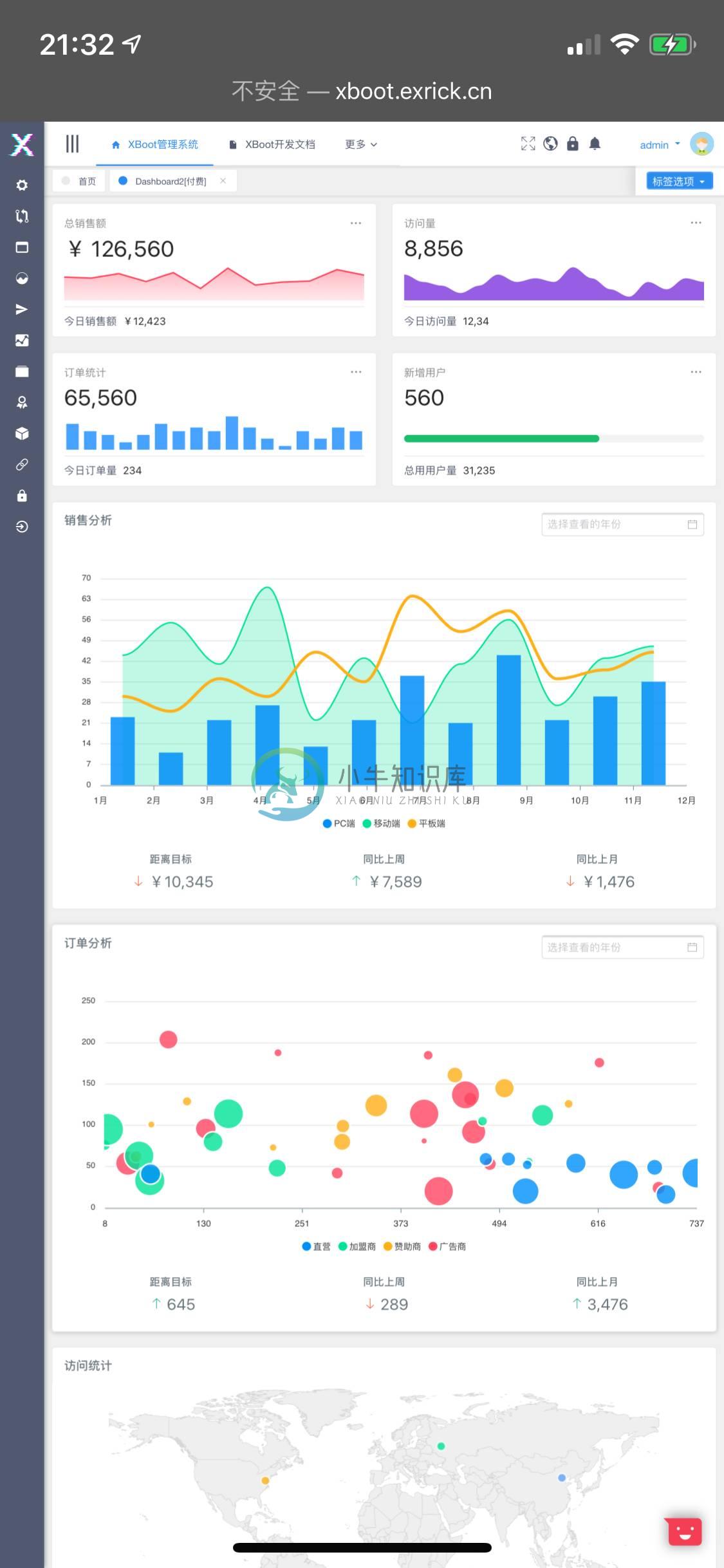
截图预览
- PC



- iPad Mini 5

- iPhone X

完整版截图细节展示
系统架构

前端所用技术
- Vue 2.5.x、Vue Cli 4.x、iView、iview-admin、iview-area、Vuex、Vue Router、ES6、webpack、axios、echarts、cookie等
- 前台为基于Vue+iView的独立项目请跳转至 xboot-front 项目仓库查看
后端所用技术

各框架依赖版本皆使用目前最新版本
- Spring Boot 2.2.1.RELEASE
- SpringMVC
- Spring Security
- Spring Data JPA
- MyBatis-Plus:已更新至3.x版本
- Redis
- Elasticsearch:基于Lucene分布式搜索引擎
- Druid:阿里高性能数据库连接池(偏监控 注重性能可使用默认HikariCP) Druid配置官方中文文档
- Json Web Token(JWT)
- Quartz:定时任务
- Beetl:模版引擎 代码生成使用
- Thymeleaf:发送模版邮件使用
- Hutool:Java工具包
- Jasypt:配置文件加密(thymeleaf作者开发)
- Swagger2:Api文档生成
- MySQL
- Nginx
- Maven
- 第三方SDK或服务
- 其它开发工具
- Lombok
- JRebel:开发秒级热部署
- 阿里JAVA开发规约插件
最新最全面在线文档
第一时间更新,文档永不收费
-
1、需要先搭建交叉编译环境,即制作交叉编译工具链,这个过程比较复杂,所以我在这里使用别人做好的交叉编译工具链。 2018年8月27日15:03:37 2、X-boot 源码github地址: https://github.com/xboot/xboot 3、交叉编译工具链下载地址:(下面截图在上面的链接中) 因为我 的硬件是 :10块钱一个月的 云服务器 ,因此下载 下面三个文件: 4
-
一、导入maven依赖,rocketmq-spring-boot-starter可在maven中央仓库查找 <dependency> <groupId>org.apache.rocketmq</groupId> <artifactId>rocketmq-spring-boot-starter</artifactId> <version>2.0.4</version> </dependency
-
安装 systemd-boot 检测系统是否支持 EFI 启动 sudo efivar --list 没有 efivar 请安装 efivar 包 使用 ls /sys/firmware/efi/efivars 如果目录存在,系统是以 UEFI 模式启动的)。 详情参见 Arch WiKi: systemd-boot (简体中文)) 通过 AUR 或 ArchLinuxCN 安装 systemd
-
这个插件的作用就是帮你自动生成跨全平台的镜像服务,无需再自己手动写Dockerfile文件了,它是基于buildpacks这个规范,有一系列的生命周期,和maven差不多意思。正常来说,如果你是在互联网的话,它会自动的检测你项目的语言,运行时环境(python、nodejs、jvm)等等,自动从网络下载对应的依赖,一键即可生成,实在是非常好用! 它的一些生命周期和配
-
写在前面: 使用springboot (2.5.4版本)集成elasticsearch (7.6.1)时,导入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-elasticsearch</artifactI
-
地址出处:http://www.ityouknow.com/springboot/2016/11/06/spring-boo-mybatis.html 这两天启动了一个新项目因为项目组成员一直都使用的是mybatis,虽然个人比较喜欢jpa这种极简的模式,但是为了项目保持统一性技术选型还是定了 mybatis。到网上找了一下关于spring boot和mybatis组合的相关资料,各种各样的形式都
-
文章目录 一、引入依赖 二、编写配置文件 一、引入依赖 <!-- es --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-elasticsearch</artifactId>
-
遇到此问题发现是 pom.xml 文件中 spring-boot-starter-web配置有问题,没有4.0以上的版本,需要在配置文件中加上版本号<version>2.1.2.RELEASE</version>,不同的项目版本号不一样,作者这里煞费苦心,花了半个小时解决此问题 即可解决此问题 <dependency> <groupId>org.springframewo
-
奇怪的问题,nacos-config-spring-boot-starter的使用基本已经搞定了 准备应用的时候由于几个服务都需要用到,所以把最开始写在其中一个服务的依赖 <dependency> <groupId>com.alibaba.boot</groupId> <artifactId>nacos-config-spring-boot-starter</artifactId>
-
前言 上一篇我们遇到'少年,是不是忘了npm run mock?'的警告,这一篇我们就来解决这个问题。 开发 一、安装包 安装koa和一系列的包(我们用的是koa v2): koa koa-bodyparser koa-router boom nodemon mockjs 解释说明一下(知道的同学可以忽略): 名称 作用 koa 我们都知道Node.js有HTTP模块,来处理HTTP请求
-
前后端分离 在B/S架构的环境中,前后端分离一直都众说纷纭,没有一个标准。我觉得打开可以分为三个阶段: 传统的分离方法 传统意义上的前后端分离,前端指的是美工、切图、设计,后端是实现代码、数据库相关的实现。美工设计和生成的前端页面,给到程序员来做集成。那么这里其实就不分什么前后端了,程序员从数据库一直搞到前端页面的样式,就是“全能型运动员“。当然,一般传统上的开发协作模式有两种: 一种是前端先写一
-
1. 前言 目前,使用 Spring Boot 进行前后端分离项目开发,应该是主流做法了。这种方式,在开发、测试阶段,都比较方便。 开发阶段,项目组定义好接口规范后,前端按规范开发前端页面,后端按规范编写后端接口,职责分明。 测试阶段,后端是独立项目,可以进行单元测试。前端可以随时使用最新版本的后端程序进行实际测试。 前后端分离的模式,有着很多的优越性,所以造就了它的流行。 2. 技术选型 本篇我
-
本文向大家介绍node vue项目开发之前后端分离实战记录,包括了node vue项目开发之前后端分离实战记录的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要介绍了关于node vue前后端分离的相关资料,分享出来供大家参考学习,下面随着小编来一起学习学习吧。 node vue项目开发 最近看了近一周的vue开发,有诸多感触,我之前接触过react、angular所以特别想学学久仰大名的v
-
ModStart:系统是前后端分离的吗?
-
前端使用vue,后端使用springboot,前后端分离,且已解决跨域,登录采用jwt验证 想实现功能:如果用户通过url栏输入地址方式来访问某个页面(非登录页),对未登录用户自动跳转登录页面 请问拦截器是设置在后端还是设置在前端?另外对于静态页面能拦截吗
-
本文向大家介绍VUE+node(express)实现前后端分离,包括了VUE+node(express)实现前后端分离的使用技巧和注意事项,需要的朋友参考一下 vue作为前端的框架,node(express)作为后端的框架。无数据库,使用端口保存数据。 VUE: 使用vue-cli构建vue项目(vueapp)。 axios:(与ajax相似) axios没安装的记得装一下。(安装不细说) nod
-
问题内容: 我正在开发一个新项目,其中react / express作为前端,而loopback作为后端api。我在开发环境中使用不同的端口将它们分开。 我应该如何在生产中部署它们? 托管在同一服务器上-将后端与其他子域分开? 在2台不同的服务器上托管-似乎无法使用同一域。 问题答案: 您可以部署 您的 静态托管服务* 和 CDN 前端 *** AWS S3 + AWS CloudFront Go

