外部单击时隐藏AngularJS下拉指令隐藏
我正在尝试使用复选框和过滤器选项创建多选下拉列表。我试图隐藏列表,但我在外面单击却无法弄清楚。感谢你的帮助。
http://plnkr.co/edit/tw0hLz68O8ueWj7uZ78c
问题答案:
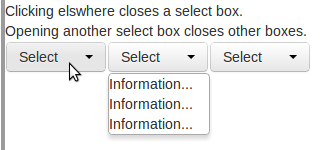
请注意,打开第二个弹出窗口(在具有多个选择的页面上)时,您的解决方案(问题中提供的Plunker)不会关闭其他框的弹出窗口。
通过单击一个框打开一个新的弹出窗口,单击事件将始终停止。该事件将永远不会到达任何其他打开的弹出窗口(以将其关闭)。
我通过删除event.stopPropagation();行并匹配弹出窗口的所有子元素来解决此问题。
仅当events元素与弹出窗口的任何子元素都不匹配时,才会关闭弹出窗口。
我将指令代码更改为以下内容:
link: function(scope, element, attr){
scope.isPopupVisible = false;
scope.toggleSelect = function(){
scope.isPopupVisible = !scope.isPopupVisible;
}
$(document).bind('click', function(event){
var isClickedElementChildOfPopup = element
.find(event.target)
.length > 0;
if (isClickedElementChildOfPopup)
return;
scope.$apply(function(){
scope.isPopupVisible = false;
});
});
}
我分叉了您的朋克并应用了更改:
Plunker:在外部单击时隐藏弹出式div
屏幕截图:

-
我使用jQueryUI菜单作为上下文菜单,因此当用户单击表中的单元格时,它会显示相关选项。问题是,它不是真的被设计成这样使用的,所以当用户点击菜单外时它不会隐藏。 我尝试使用模糊方法: 由于某种原因,即使您滚动到菜单中的一个选项上,菜单也会隐藏。 有没有简单的解决办法? 编辑:要拉起我使用的菜单: 如果我尝试使用$('body'),它似乎总是首先被调用。单击()将其隐藏。您可以更改jQuery处理
-
问题内容: 我试图手动关闭引导程序弹出窗口,以在单击或不是弹出窗口的任何位置时将其关闭。 我发现最接近完成此操作的方法是创建一个指令,但这是用于手动触发的,如果变量为_true_ 或 false 。 如果我单击非弹出窗口的任何内容,谁能帮助我找出如何关闭它? 我不介意使用jQuery,但我不知道如何调用关闭。 通常可以解决问题,但是我的弹出窗口包含需要单击的内容。我的弹出式窗口内部有一个_焦点,_
-
我在Confluence上运行的HTML/CSS主题上实现了以下菜单。 默认情况下,我正在运行的主题提供了激活所有菜单项的下拉菜单的选项。但是,我希望只为其中一个菜单项显示下拉菜单。 该主题没有提供切换特定菜单项下拉列表的选项,这就是为什么我不得不求助于自定义CSS。 与发行说明菜单项对应的HTML如下-- 此外,添加以下自定义CSS将删除所有菜单项的下拉菜单。 我希望CSS有条件地不显示RELE
-
问题内容: 我正在尝试自动执行Google云端硬盘中的上传文件功能。 用于传递参数的元素以高度-0px隐藏。 用户操作均不会使该元素可见。因此,我需要一种变通方法来在不可见的元素上单击。 上述元素的xpath是- 我在用 例外- 元素当前不可见,因此可能无法与之交互。 我尝试使用JavascriptExecutor。但是找不到确切的语法。 问题答案: 试试这个: 上面的那堆将改变文件输入控件的可见
-
问题内容: 嗨,我想知道如何使用Selenium WebDriver单击隐藏元素和/或禁用元素。 我知道使用selenium1可以执行以下操作: 这将起作用,但是对于selenium2(WebDriver),则不起作用。我不想使用jquery来启用或显示隐藏字段或JavaScript。这是因为大多数测试都使用xpath。 还是我只需要保留旧的selenium,就可以单击隐藏的字段? 问题答案: 使

