是否向dataview行添加按钮?
我正在试用新的dataview组件,我正在使用这个Sencha示例:
http://www.sencha.com/blog/dive-into-dataview-with-sencha-touch-2-beta-2/
在基顿列表项中,我删除了图像,现在我想添加三个按钮,上面写着:“电子邮件”、“脸书”和“推特”,而不是商店中的值。当用户点击每个按钮时,我想显示每个按钮各自的存储值。如何才能做到这一点?
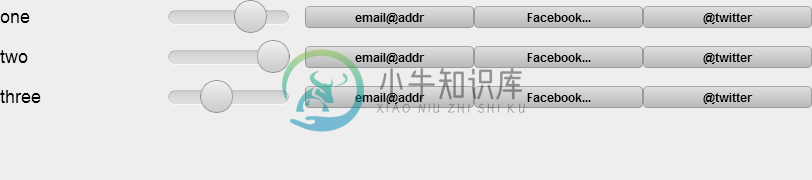
以下是当前屏幕的外观:

Example.view.KittensListItem:
Ext.define('Example.view.KittensListItem', {
extend: 'Ext.dataview.component.DataItem',
xtype : 'contactslistitem',
requires: [ 'Ext.Button', 'Ext.slider.Slider' ],
config: {
dataMap: {
getName: { setHtml: 'name' },
getSlider: { setValue: 'cuteness' },
getEmail: { setHtml: 'email' },
getTwitter: { setHtml: 'twitter' },
getFacebook: { setHtml: 'facebook' }
},
name: { flex: 1 },
slider: { flex: 1 },
email: {
text: 'Email',
style: 'font-size: 12px;',
flex: 1
},
facebook: {
text: 'Facebook1',
style: 'font-size: 12px;',
flex: 1
},
twitter: {
text: 'Twitter',
style: 'font-size: 12px;',
flex: 1
},
layout: {
type: 'hbox',
align: 'center'
}
},
applyName: function(config) { return Ext.factory(config, Ext.Component, this.getName()); },
updateName: function(newName, oldName) {
if (newName) { this.add(newName); }
if (oldName) { this.remove(oldName); }
},
applySlider: function(config) { return Ext.factory(config, Ext.slider.Slider, this.getSlider()); },
updateSlider: function(newSlider, oldSlider) {
if (newSlider) { this.add(newSlider); }
if (oldSlider) { this.remove(oldSlider); }
},
applyEmail: function(config) { return Ext.factory(config, Ext.Button, this.getEmail()); },
updateEmail: function(newEmailButton, oldEmailButton) {
if (newEmailButton) { this.add(newEmailButton); }
if (oldEmailButton) { this.remove(oldEmailButton); }
},
applyTwitter: function(config) {return Ext.factory(config, Ext.Button, this.getTwitter()); },
updateTwitter: function(newTwitterButton, oldTwitterButton) {
if (newTwitterButton) { this.add(newTwitterButton); }
if (oldTwitterButton) { this.remove(oldTwitterButton); }
},
applyFacebook: function(config) { return Ext.factory(config, Ext.Button, this.getFacebook()); },
updateFacebook: function(newFacebookButton, oldFacebookButton) {
if (newFacebookButton) { this.add(newFacebookButton); }
if (oldFacebookButton) { this.remove(oldFacebookButton); }
}
});
型号:
Ext.define('Example.model.Kitten', {
extend: 'Ext.data.Model',
config: {
fields: [
"name",
"email",
"twitter",
"facebook",
{ name: "cuteness", type: 'int' }
]
}
});
商店:
Ext.define('Example.store.Kittens', {
extend: 'Ext.data.Store',
requires: ['Example.model.Kitten'],
config: {
model: 'Example.model.Kitten',
data: [
{ name: 'one', email: 'email@addr', twitter: '@twitter', facebook: 'Facebook...', cuteness: 70 },
{ name: 'two', email: 'email@addr', twitter: '@twitter', facebook: 'Facebook...', cuteness: 90 },
{ name: 'three', email: 'email@addr',twitter: '@twitter', facebook: 'Facebook...',cuteness: 40 }
]
}
});
共有2个答案
嗨,我是Sencha Touch的新手,在开始时也有问题。我在这篇文章中找到了从控制器访问dataview项组件/值的方法。在我的例子中,我希望同时使用slider和editbox值,并在更新后自动更新任一值。
Dataview有一个itemTap侦听器,可以方便地返回行索引和记录,如本文所述。我仍然发现锁定被点击的组件是一个问题,所以最终只是通过事件对象名称过滤组件。
控制器:
control: {
'contactslistitem': {
itemtouchend: 'tapItem',
}
}
tapItem: function(dataview, index, target, record, e, eOpts) {
if('facebookbutton'==e.target.name)
alert('Tapped facebook button on row '+index);
}
facebook按钮元素的dataview配置包括name属性:
facebook: {
name: 'facebookbutton'
text: 'Facebook1',
style: 'font-size: 12px;',
flex: 1
},
我仍然觉得ST2必须有更好的方法来处理dataview行组件,而不必每次都查找索引/组件。
在浏览了互联网之后,我找到了每个按钮“点击”事件的解决方案。诀窍是在update*函数中添加一个tap侦听器。我仍然不知道如何在每个按钮上设置静态标签。
顺便说一句,一个更好的答案会得到别人的支持和检查。
updateEmail: function(newEmailButton, oldEmailButton) {
if (newEmailButton) {
newEmailButton.on('tap', this.onEmailButtonTap, this);
this.add(newEmailButton);
}
if (oldEmailButton) {
this.remove(oldEmailButton);
}
},
onEmailButtonTap: function(button, event) {
var record = this.getRecord();
Ext.Msg.alert(record.get('email') + ", " + record.get('facebook') );
}
-
对于material-table,它们有一个属性来添加一个可编辑行,其中一个空的、可编辑的行被添加到表中,接受输入。我希望Ant的表组件具有相同的行为。您可以在底部的editable下拉切换下找到该行为的示例:https://material-table.com/#/docs/features/editable它们还有一个属性,用于将新行设置在顶部,这也是我想要的。 有没有人做过这个或者看到过这个
-
问题内容: 如何将所有从mysql_query的行添加到mysql_fetch_array()?我希望能够尽可能有效地执行此操作,因为它可以处理很多行。 问题答案: 最常见的方式: 如文档中的示例所示。
-
我已经用FXML定义了一个tableview。它类似于以下内容: Action列将在每一行中包含带有文本“Delete”的按钮。我有两个问题: 如何将此删除按钮添加到JavaFX中的每一行最后一个单元格? 如何获取已单击“删除”按钮的行的索引?(以便删除该行或进行其他事件处理工作)
-
你能帮我解决这个问题吗? 我在类<code>单元格</code>中创建按钮,并向该按钮添加一些默认操作。 在< code>Game类中,我想给这个按钮添加额外的动作,但我也想保留默认动作。 我知道新操作覆盖了以前的操作。因此,如果我单击按钮,它只会打印。 是否可以向按钮添加新操作并保留以前的连接?
-
问题内容: 我们有一个简单的项目,我们从套接字读取数据,并希望用即将到来的数据填充表,但是我们找不到找到将行添加到尚未创建的对象的方法,只能在以下位置找到添加行的方法:表的创建时间。 是否可以向中动态添加行,或者有更好的替代对象来处理这种显示数据的方式? 编辑 :非常感谢您的回答。 他们三个看起来都很有前途,但是我只选择一个,我认为最好的就是纪尧姆的。 问题答案: 您应该创建一个自定义。A 实际上
-
如何将Sencha按钮添加到列表的每一行?我在图像中添加了文本占位符,以说明按钮应该放在哪里。

