如何让JavaFXTextFlow自动剪切长文本?
我想使用TextFlow显示一些格式化的文本。之前,我使用了一个简单的标签(wrapText设置为true)来显示该文本(未格式化),但想使用提供我想使用TextFlow显示的文本列表的库。
我的问题是要显示的文本比可用区域大。标签在空间不足时会切断文本。这很有效。不幸的是,TextFlow没有。当文本过长时,它会溢出TextFlow所在的区域。相邻的文本流然后相互重叠。如何模仿标签的行为?
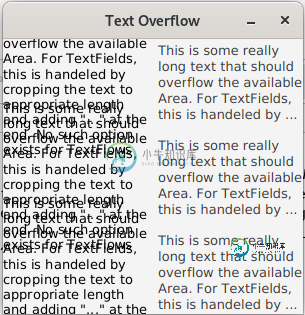
可以在此处和下方找到MWE。我使用具有两列的网格窗格。左侧有三个文本流,右侧有三个标签。所有六个元素的显示文本都相同。它生成以下窗口:

如您所见,左侧的文本(在文本流中)重叠。
我尝试过,但没有成功:
- 将文本流的maxWidth和maxHeight设置为可用区域
JAVA:
package sample;
import javafx.application.Application;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.text.Text;
import javafx.scene.text.TextFlow;
import javafx.stage.Stage;
public class Main extends Application {
@FXML
private TextFlow textFlow0;
@FXML
private TextFlow textFlow1;
@FXML
private TextFlow textFlow2;
@FXML
private Label label0;
@FXML
private Label label1;
@FXML
private Label label2;
private String longText = "This is some really long text that should overflow the available Area. " +
"For TextFields, this is handeled by cropping the text to appropriate length and adding \"...\" at the end. " +
"No such option exists for TextFlows";
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
primaryStage.setTitle("Text Overflow");
primaryStage.setScene(new Scene(root, 300, 275));
primaryStage.show();
}
@FXML
private void initialize() {
textFlow0.getChildren().add(new Text(longText));
textFlow1.getChildren().add(new Text(longText));
textFlow2.getChildren().add(new Text(longText));
label0.setText(longText);
label1.setText(longText);
label2.setText(longText);
}
public static void main(String[] args) {
launch(args);
}
}
FXML:
<?import javafx.scene.control.Label?>
<GridPane fx:controller="sample.Main"
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10">
<TextFlow fx:id="textFlow0" GridPane.rowIndex = "0" GridPane.columnIndex="0" />
<Label fx:id="label0" GridPane.rowIndex = "0" wrapText="true" GridPane.columnIndex="1"/>
<TextFlow fx:id="textFlow1" GridPane.rowIndex = "1" GridPane.columnIndex="0" />
<Label fx:id="label1" GridPane.rowIndex = "1" wrapText="true" GridPane.columnIndex="1"/>
<TextFlow fx:id="textFlow2" GridPane.rowIndex = "2" GridPane.columnIndex="0" />
<Label fx:id="label2" GridPane.rowIndex = "2" wrapText="true" GridPane.columnIndex="1"/>
</GridPane>
失败:尝试使用剪辑
package sample;
import javafx.application.Application;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Text;
import javafx.scene.text.TextFlow;
import javafx.stage.Stage;
public class Main extends Application {
@FXML
private FlowPane flowPane;
@FXML
private TextFlow textFlow0;
@FXML
private TextFlow textFlow1;
@FXML
private TextFlow textFlow2;
@FXML
private Label label0;
@FXML
private Label label1;
@FXML
private Label label2;
private String longText = "This is some really long text that should overflow the available Area. " +
"For TextFields, this is handeled by cropping the text to appropriate length and adding \"...\" at the end. " +
"No such option exists for TextFlows";
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
primaryStage.setTitle("Text Overflow");
primaryStage.setScene(new Scene(root, 300, 275));
primaryStage.show();
}
@FXML
private void initialize() {
flowPane.setPrefWrapLength(Double.MAX_VALUE);
Rectangle rect = new Rectangle();
rect.widthProperty().bind(flowPane.widthProperty());
rect.heightProperty().bind(flowPane.heightProperty());
flowPane.setClip(rect);
textFlow0.getChildren().add(new Text(longText));
textFlow1.getChildren().add(new Text(longText));
textFlow2.getChildren().add(new Text(longText));
label0.setText(longText);
label1.setText(longText);
label2.setText(longText);
}
public static void main(String[] args) {
launch(args);
}
}
用于剪辑尝试的FXML文件
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.text.TextFlow?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.FlowPane?>
<GridPane fx:controller="sample.Main"
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10">
<FlowPane fx:id="flowPane" GridPane.rowIndex = "0" GridPane.columnIndex="0">
<TextFlow fx:id="textFlow0" />
</FlowPane>
<Label fx:id="label0" GridPane.rowIndex = "0" wrapText="true" GridPane.columnIndex="1"/>
<TextFlow fx:id="textFlow1" GridPane.rowIndex = "1" GridPane.columnIndex="0" />
<Label fx:id="label1" GridPane.rowIndex = "1" wrapText="true" GridPane.columnIndex="1"/>
<TextFlow fx:id="textFlow2" GridPane.rowIndex = "2" GridPane.columnIndex="0" />
<Label fx:id="label2" GridPane.rowIndex = "2" wrapText="true" GridPane.columnIndex="1"/>
</GridPane>
共有1个答案
由于似乎没有内置的方法来实现这一点,我实现了自己的方法。这可能不是解决这个问题的最有效的方法,但很好地满足了我的用例。如果未来几天出现更好的解决方案,我将接受其中一个。如果没有,我会选择接受此答案。
还有一个问题:我需要单击窗口一次,文本才会显示在开头。此外,还有一个主要问题:如果子节点不是文本对象,该怎么办?
package sample;
import javafx.beans.DefaultProperty;
import javafx.beans.property.StringProperty;
import javafx.beans.value.ChangeListener;
import javafx.collections.FXCollections;
import javafx.collections.ListChangeListener;
import javafx.collections.ObservableList;
import javafx.scene.Node;
import javafx.scene.text.Text;
import javafx.scene.text.TextFlow;
@DefaultProperty("children")
public class EllipsingTextFlow extends TextFlow {
private final static String DEFAULT_ELLIPSIS_STRING = "...";
private StringProperty ellipsisString;
//private ListProperty<Node> allChildren = new SimpleListProperty<Node>(new SimpleObs<Node>());
private ObservableList<Node> allChildren = FXCollections.observableArrayList();
private ChangeListener sizeChangeListener = (observableValue, number, t1) -> adjustText();
public EllipsingTextFlow() {
allChildren.addListener((ListChangeListener<Node>) this::adjustChildren);
widthProperty().addListener(sizeChangeListener);
heightProperty().addListener(sizeChangeListener);
adjustText();
}
@Override
public ObservableList<Node> getChildren() {
return allChildren;
}
private void adjustChildren(ListChangeListener.Change<? extends Node> change) {
while (change.next()) {
if (change.wasRemoved()) {
super.getChildren().remove(change.getFrom(), change.getTo());
} else if (change.wasAdded()) {
super.getChildren().addAll(change.getFrom(), change.getAddedSubList());
}
}
adjustText();
}
private void adjustText() {
// remove listeners
widthProperty().removeListener(sizeChangeListener);
heightProperty().removeListener(sizeChangeListener);
while (getHeight() > getMaxHeight() || getWidth() > getMaxWidth()) {
if (super.getChildren().isEmpty()) {
// nothing fits
widthProperty().addListener(sizeChangeListener);
heightProperty().addListener(sizeChangeListener);
return;
}
super.getChildren().remove(super.getChildren().size()-1);
super.autosize();
}
while (getHeight() <= getMaxHeight() && getWidth() <= getMaxWidth()) {
if (super.getChildren().size() == allChildren.size()) {
if (allChildren.size() > 0) {
// all Texts are displayed, let's make sure all chars are as well
Node lastChildAsShown = super.getChildren().get(super.getChildren().size() - 1);
Node lastChild = allChildren.get(allChildren.size() - 1);
if (lastChildAsShown instanceof Text && ((Text) lastChildAsShown).getText().length() < ((Text) lastChild).getText().length()) {
((Text) lastChildAsShown).setText(((Text) lastChild).getText());
} else {
// nothing to fill the space with
widthProperty().addListener(sizeChangeListener);
heightProperty().addListener(sizeChangeListener);
return;
}
}
} else {
super.getChildren().add(allChildren.get(super.getChildren().size()));
}
super.autosize();
}
// ellipse the last text as much as necessary
while (getHeight() > getMaxHeight() || getWidth() > getMaxWidth()) {
Node lastChildAsShown = super.getChildren().remove(super.getChildren().size()-1);
while (getEllipsisString().equals(((Text) lastChildAsShown).getText())) {
if (super.getChildren().size() == 0) {
widthProperty().addListener(sizeChangeListener);
heightProperty().addListener(sizeChangeListener);
return;
}
lastChildAsShown = super.getChildren().remove(super.getChildren().size() -1);
}
if (lastChildAsShown instanceof Text && ((Text) lastChildAsShown).getText().length() > 0) {
// Text shortenedChild = new Text(((Text) lastChildAsShown).getText().substring(0, ((Text) lastChildAsShown).getText().length()-1));
Text shortenedChild = new Text(ellipseString(((Text) lastChildAsShown).getText()));
super.getChildren().add(shortenedChild);
} else {
// don't know what to do with anything else. Leave without adding listeners
return;
}
super.autosize();
}
widthProperty().addListener(sizeChangeListener);
heightProperty().addListener(sizeChangeListener);
}
private String ellipseString(String s) {
int spacePos = s.lastIndexOf(' ');
if (spacePos < 0) {
return getEllipsisString();
}
return s.substring(0, spacePos) + getEllipsisString();
}
public final void setEllipsisString(String value) {
ellipsisString.set((value == null) ? "" : value);
}
public String getEllipsisString() {
return ellipsisString == null ? DEFAULT_ELLIPSIS_STRING : ellipsisString.get();
}
public final StringProperty ellipsisStringProperty(){
return ellipsisString;
}
}
-
我正在尝试学习自动布局,当这件事发生时,我最终认为我已经掌握了它。我正在玩原型细胞和标签。我正在尝试 < li >标题,< code>titleLbl -图片中的蓝色方框 < li >货币,< code>moneyLbl -图片中的绿色方框 < li >副标题/描述,< code >副标题< code> -图片中的红色方框 到目前为止,我有这个: 我想实现的是: 绿色框应始终完全显示在1行 绿色框
-
问题内容: 如果该文本对于单元格来说太长了,我想剪掉它,并在末尾添加三个点“ …”(不换行)。问题在于,我不能只在XX符号后剪切java中的内容,因为“ i”占用的空间少于“ W”占用的空间,而这又会显得很傻。 如何使用CSS / java实现此功能(如果没有Java脚本,可能的话)?还是不可能? 谢谢! 问题答案: 尝试CSS:设置a 并指定:
-
现在的效果是鼠标悬浮文字切换背景图,如何改成.line自动往下滚动,滚动到下一个文字就切换当前文字的背景图,鼠标悬浮就停止滚动。
-
我试图剪掉我得到的视频的最后8秒;问题是ffmpeg选择了最后10秒,我真的不知道为什么。我查了一下,“0:00:00”和视频的有效开始之间没有偏移,所以为什么要多拍几秒呢? 这是我的代码: 这是输出: ffmpeg版本N-90893-gcae6f806a6版权所有(c)2000-2018 ffmpeg 使用GCC7.3构建的开发人员。0(GCC)配置:-启用gpl --enable-versio
-
你可以限制你的画图行为在一个矩形之内,应用 fl_push_clip(x,y,w,h),释放用fl_pop_clip. 该矩形用象素未单位,不会受变换矩阵的影响 另外,系统会提供更新窗口的剪切域,但是比一个简单的矩形要复杂的多 void fl_clip(int x, int y, int w, int h) void fl_push_clip(int x, int y, int w, int h)
-
这里的复制粘贴使用了 clipboard 本项目提供了两种使用方式 直接使用 <el-button @click='handleCopy(inputData,$event)'>copy</el-button> import clip from '@/utils/clipboard' // use clipboard directly methods: { handleCopy(text,

