如何根据文本长度使UITextView高度动态?
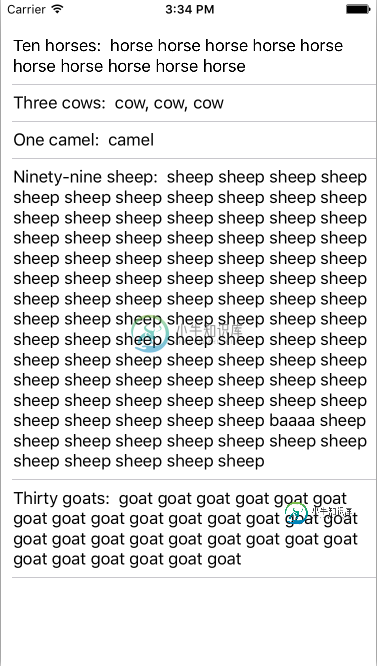
如您在这张图片中看到的
将UITextView根据文本长度它的高度的变化,我想让它根据文本长度调节它的高度。
*我看到了其他问题,但是那里的解决方案对我没有用

问题答案:
这个 作品 对我来说,所有其他解决方案都没有。
func adjustUITextViewHeight(arg : UITextView)
{
arg.translatesAutoresizingMaskIntoConstraints = true
arg.sizeToFit()
arg.scrollEnabled = false
}
在Swift 4中,的语法arg.scrollEnabled = false已更改为arg.isScrollEnabled = false。
-
问题内容: 我想在UILabel旁边显示图像,但是UILabel具有可变的文本长度,所以我不知道将图像放置在哪里。我该怎么做? 问题答案: -[NSString sizeWithFont:forWidth:lineBreakMode:]有什么用? 这个问题可能有您的答案,对我有用。 2014年,我根据下面的诺伯特的超方便评论编辑了这个新版本!这样就可以了。干杯
-
我在寻找解决办法时遇到了一些麻烦。 在我的报告中,我有一个子报告,它的功能是打印与我正在打印的文档相关的人的姓名和姓氏。 这个子报表只有一个textfield,其中的名称和姓氏是从Java代码导入的。 在简历中,我需要的是一个带子,它根据我必须打印的姓名和姓氏的长度动态地改变其高度。如果这些很短,就一行。只有当名称和姓氏的长度太长时,它才必须占用两行空间。
-
问题内容: 我在自定义单元格中遇到有关UITextView的问题。除了我的问题,textView的工作原理也很完美。我已经设置了UITextViewDelegate方法,所以当textview发生问题时,我已经连接了那些方法。 我想知道如何让我的自定义单元随着用户的输入而动态增加其高度。一旦用户点击了textview的行尾,也要让textview自动添加另一行。我已经在网上搜索了一段时间,该问题的
-
问题内容: 我需要将元素的 宽度 保持为 高度 的百分比。因此,随着高度的变化,宽度也会更新。 通过为padding-top使用%值可以实现相反的效果,但以padding-left为百分比将是对象宽度的百分比,而不是其高度。 因此,使用这样的标记: 我想使用这样的东西: 为了确保根据盒子 的高度保持 盒子的 长宽比 。高度是可变的,因为它的百分比裕度-当窗口的高度改变时,盒子的高度也会改变。 我知
-
问题内容: 我的元素: 风格: 脚本,使其保持方形: 问题是要在纯CSS中做同样的事情。没有脚本。 问题答案: 我知道有两种技术可以根据元素的高度保持元素的长宽比: 当 高度相对于视口时 : 您可以使用vh单位: 对于 基于父元素的高度的高度 : 您可以使用具有所需纵横比的虚拟图像。宽高比为1:1的示例可以使用1 * 1透明.png图像,也可以使用@vlgalik注释为1 * 1 base64编码
-
我试图使每个项目的宽度的基础上的内容,但我到目前为止设置的宽度所有的方式可用的空间。我做错了什么? 目标是根据内容大小设置宽度。 目前 https://jsfiddle.net/v6cgLjbd/8/

