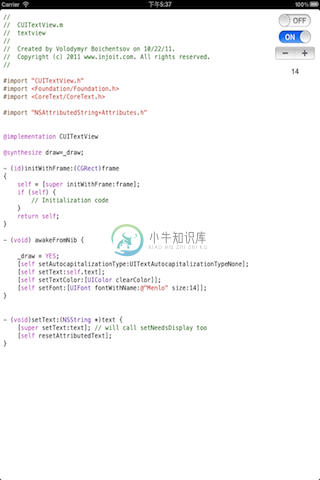
利用 Core Text 实现代码根据语法高亮显示效果,可以用作代码编辑器。代码的高亮效果可以随着输入来即时显示。 [Code4App.com]

-
In this tutorial, we’ll be discussing the UITextView element and implement the various forms of it in our application. 在本教程中,我们将讨论UITextView元素,并在我们的应用程序中实现它的各种形式。 iOS UITextView (iOS UITextView) Unlik
-
本文翻译自:Text View (UITextView) Placeholder Swift I'm making an application which uses a UITextView . 我正在制作一个使用UITextView的应用程序。 Now I want the Text View to have a placeholder similar to the one you can s
-
So recently I’ve been working on an iOS version of my Mock My Words app. It’s pretty simple in functionality so I wanted to compensate with a nice user interface. The main functionality requires that
-
本文转载至 http://blog.csdn.net/liulichao20/article/details/8957752 分类: ios 2013-05-21 22:06 321人阅读 评论(0) 收藏 举报 //UILabel自动换行,自适应高度 UILabel *label = [[UILabel alloc] initWithFrame:CGRectZero];
-
前一阵子,遇到了这样的需求,在网上花了一番力气搜索、总结,总算是完成了这个任务,现在系统性的总结一下,分享给大家,跟着流程走,我不保证你能理解整个过程,但可以保证你能实现这个需求。本文主要以代码为主,需要解释的东西我会以注释的形式展示。复制代码 1.使用AutoLayout为自定义cell添加约束 设置cell的过程需要注意一下几个点: height的约束必须是大于等于某个值 UITextView
-
from:http://inessential.com/2014/01/07/uitextview_scroll-to-typing_bug UITextView Scroll-to-Typing Bug As I’ve said many times, I’m a huge fan of Text Kit. It’s a big deal for Vesper. Among other thin
-
1.在指定位置插入字符串: NSMutableString *TextViewStr=[[NSMutableString alloc] initWithString:TextView.text]; [TextViewStr insertString:@"your strings" atIndex:TextView.selectedRange.location]; T
-
说明: 本文将介绍UITextView的三种效果. 本文会使用一些NSAttributedString的属性. 所以, 建议在阅读本篇博文之前, 先阅读 iOS_NSAttributedString 的21种属性详细介绍(图文混排) 本文所展示的效果只是给大家提供个思路, 一定会有不完美的地方, 同时也希望大家根据自己的需求灵活运用. 此文章由 @春雨 编写. 经 @Scott,@黑子 审核. 若
-
自定义一个UITextView UITextView 的selectedRange 影响 selectedTextRange 改变前者可影响后者 self.selectedRange -->self.selectedTextRange @implementation HWStatusTextView - (id)initWithFrame:(CGRect)frame { self = [
-
方法一 1.把UITextView的text属性当成“placeholder”使用。 2.在开始编辑的代理方法里清除“placeholder”。 3.在结束编辑的代理方法里根据条件设置“placeholder”。 特点:这种方法的特点是,当用户点击了textView,placeholder占位文字就会立马消失,官方的placeholder是当系统监听到用户输入了文字后placeholder才会消失

