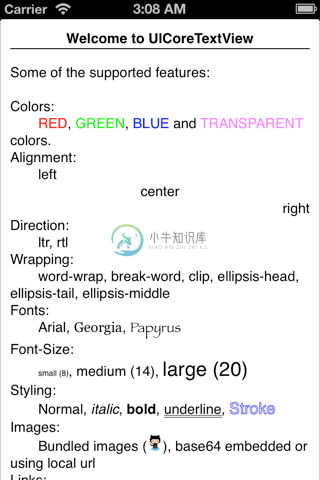
UICoreTextView 是一个易用的 UIView ,可通过 CoreText 进行多格式文本的渲染。

示例代码:
@interface BlueCircle : NSObject<HTMLRenderer>
@end
@implementation BlueCircle
-(CGSize)size
{
return CGSizeMake(50, 50);
}
-(void)renderInContext:(CGContextRef)context rect:(CGRect)rect
{
CGContextSetFillColorWithColor(context, [UIColor blueColor].CGColor);
CGContextFillEllipseInRect(context, rect);
}
@end
-
Note 本节暂未进行完全的重写,错误可能会很多。如果可能的话,请对照原文进行阅读。如果有报告本节的错误,将会延迟至重写之后进行处理。 本教程中将通过增加生命值系统、获胜条件和渲染文本形式的反馈来对游戏做最后的完善。本教程很大程度上是建立在之前的教程文本渲染基础之上,因此如果没有看过的话,强烈建议您先一步一步学习之前的教程。 在Breakout中,所有的文本渲染代码都封装在一个名为TextRend
-
当你在图形计算领域冒险到了一定阶段以后你可能会想使用OpenGL来绘制文本。然而,可能与你想象的并不一样,使用像OpenGL这样的底层库来把文本渲染到屏幕上并不是一件简单的事情。如果你只需要绘制128种不同的字符(Character),那么事情可能会简单一些。但是如果你要绘制的字符有着不同的宽、高和边距,事情马上就复杂了。根据你使用语言的不同,你可能会需要多于128个字符。再者,如果你要绘制音乐符
-
主要内容:HTML 文本格式化,HTML 格式化标签,在线实例,HTML 文本格式化标签,HTML "计算机输出" 标签,HTML 引文 引用 及标签定义HTML 文本格式化 加粗文本 斜体文本 这是 下标 和 上标 HTML 格式化标签 HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体 这些HTML标签被称为格式化标签(请查看底部完整标签参考手册)。 通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替
-
主要内容:1. text-align,2. text-decoration,3. text-transform,4. text-indent,5. line-height,6. letter-spacing,7. word-spacing,8. text-shadow ,9. vertical-align,10. white-space,11. direction通过 CSS 中的文本属性您可以像操作 Word 文档那样定义网页中文本的字符间距、对齐方式、缩进等等,CSS 中常用的文本属性如下所
-
HTML 文本格式化 加粗文本 斜体文本 电脑自动输出 这是 下标 和 上标 HTML 格式化标签 HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体 这些HTML标签被称为格式化标签(请查看底部完整标签参考手册)。 通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。 然而,这些标签的含
-
一个 NSIS 脚本文件 (.nsi) 就是一个包含了脚本代码的文本文件。 命令 命令行为 命令 [参数] 这样的格式。 File "我的文件" 注释 以 ; 或 # 开始的行为注释。你可以在命令后面添加注释。你也可以使用 C 规范的注释来注释一行或多行。 ; 注释 # 注释 /* 注释 注释 */ Name /* 注释 */ mysetup File "我的文件" ;注释

