jface tableviewer工具提示文本剪切
我在eclipse rcp应用程序中使用jface tableviewer来显示一些值。
因此我写了以下片段...
tableviewer = new TableViewer(container, SWT.FULL_SELECTION | SWT.BORDER | SWT.SINGLE);
tableviewer.setContentProvider(new ArrayContentProvider());
ColumnViewerToolTipSupport.enableFor(tableviewer, ToolTip.RECREATE);
final Table table = tableviewer.getTable();
table.setHeaderVisible(true);
table.setLinesVisible(true);
TableViewerColumn column = new TableViewerColumn(tableviewer, SWT.NONE);
column.getColumn().setText("col1");
column.getColumn().setResizable(true);
column.setLabelProvider(new ConfigLabelProvider("col1"));
这里是ConfigLabelProvider定义
private class ConfigLabelProvider extends StyledCellLabelProvider {
private String property;
public ConfigLabelProvider(String property) {
this.property = property;
}
@Override
public void update(ViewerCell cell) {
GenericConfigInterfaceEntity config = (GenericConfigInterfaceEntity) cell.getElement();
switch (property) {
case "col1":
cell.setText(AppHelper.preventNull("col1Text col1Text col1Text col1Text col1Text"));
break;
case ...
}
super.update(cell);
}
}
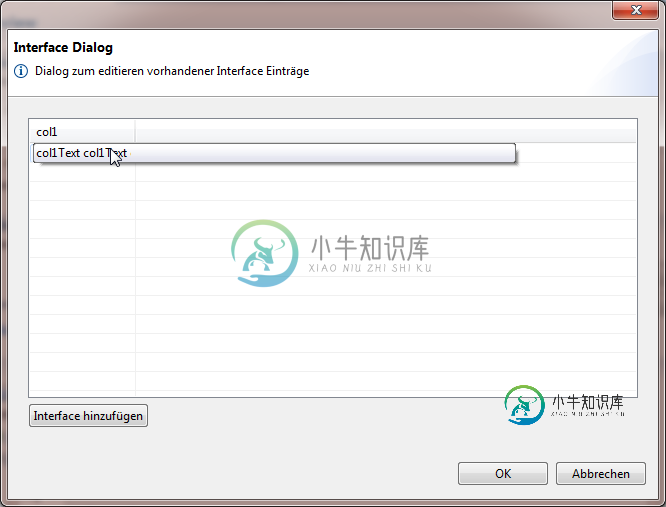
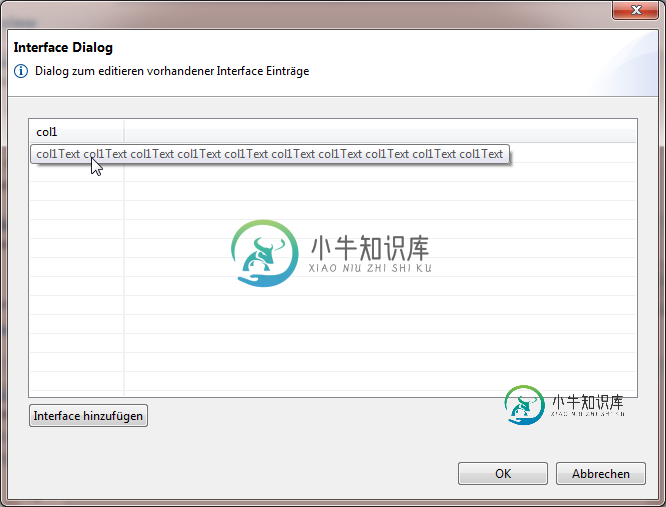
现在我的问题是,如果列太小,默认的工具提示将试图显示完整的单元格文本值。
但是我得到了一个工具提示框,它对整个文本足够大,但是文本没有显示在单元格矩形之外。

如果我从CellLabelProvider扩展ConfigLabelProvider,工具提示就会像预期的那样出现。

有什么想法吗?
我已经使用SWT和JFACE编写了一个小型Java示例项目,因为我的问题仍然存在。
我的目标是拥有一个没有mousehover的单元格背景表(因为它看起来很难看)和一个自定义工具提示。
package main;
import java.util.ArrayList;
import java.util.List;
import model.TestModel;
import org.eclipse.jface.dialogs.Dialog;
import org.eclipse.jface.viewers.ArrayContentProvider;
import org.eclipse.jface.viewers.ColumnViewer;
import org.eclipse.jface.viewers.ColumnViewerToolTipSupport;
import org.eclipse.jface.viewers.StyledCellLabelProvider;
import org.eclipse.jface.viewers.TableViewer;
import org.eclipse.jface.viewers.TableViewerColumn;
import org.eclipse.jface.viewers.ViewerCell;
import org.eclipse.jface.viewers.ViewerColumn;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Control;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Table;
import org.eclipse.swt.widgets.TableColumn;
public class TestTable extends Dialog {
private TableViewer tableviewer;
private List<TestModel> entities;
protected TestTable(Shell parentShell) {
super(parentShell);
}
@Override
public void create() {
super.create();
loadData();
}
@Override
protected Control createDialogArea(Composite parent) {
GridData dataLayout;
Composite area = (Composite) super.createDialogArea(parent);
dataLayout = new GridData(GridData.FILL_BOTH);
dataLayout.heightHint = 150;
dataLayout.widthHint = 500;
Composite wrapper = new Composite(area, SWT.NONE);
wrapper.setLayoutData(dataLayout);
wrapper.setLayout(new FillLayout());
tableviewer = new TableViewer(wrapper, SWT.BORDER | SWT.MULTI);
tableviewer.setContentProvider(new ArrayContentProvider());
ColumnViewerToolTipSupport.enableFor(tableviewer);
final Table table = tableviewer.getTable();
table.setLinesVisible(true);
table.setHeaderVisible(true);
createColumns(wrapper);
return area;
}
private void createColumns(Composite wrapper) {
TableViewerColumn firstnameColumn = new TableViewerColumn(tableviewer, SWT.NONE);
firstnameColumn.getColumn().setText("Vorname");
firstnameColumn.setLabelProvider(new StyledCellLabelProvider(StyledCellLabelProvider.COLORS_ON_SELECTION) {
@Override
public void initialize(ColumnViewer viewer, ViewerColumn column) {
super.initialize(viewer, column);
this.setOwnerDrawEnabled(false);
}
@Override
public void update(ViewerCell cell) {
TestModel model = (TestModel) cell.getElement();
cell.setText(model.getFirstname());
cell.setBackground(Display.getDefault().getSystemColor(SWT.COLOR_DARK_GREEN));
}
@Override
public String getToolTipText(Object element) {
TestModel model = (TestModel) element;
return "USE THIS AS TOOLTIP";
}
});
TableViewerColumn lastnameColumn = new TableViewerColumn(tableviewer, SWT.NONE);
lastnameColumn.getColumn().setText("Nachname");
lastnameColumn.setLabelProvider(new StyledCellLabelProvider(StyledCellLabelProvider.COLORS_ON_SELECTION) {
@Override
public void initialize(ColumnViewer viewer, ViewerColumn column) {
super.initialize(viewer, column);
this.setOwnerDrawEnabled(false);
}
@Override
public void update(ViewerCell cell) {
TestModel model = (TestModel) cell.getElement();
cell.setText(model.getLastname());
cell.setBackground(Display.getDefault().getSystemColor(SWT.COLOR_DARK_GREEN));
}
@Override
public String getToolTipText(Object element) {
TestModel model = (TestModel) element;
return "USE THIS AS TOOLTIP";
}
});
for (TableColumn c : tableviewer.getTable().getColumns()) {
c.pack();
}
}
private void loadData() {
entities = new ArrayList<TestModel>();
entities.add(new TestModel("___Firstname1___", "Lastname1", "Username1", "Kommentar"));
entities.add(new TestModel("___Firstname2___", "Lastname2", "Username2", "Kommentar"));
entities.add(new TestModel("___Firstname3___", "Lastname3", "Username3", "Kommentar"));
entities.add(new TestModel("___Firstname4___", "Lastname4", "Username4", "Kommentar"));
entities.add(new TestModel("___Firstname5___", "Lastname5", "Username5", "Kommentar"));
tableviewer.setInput(entities);
tableviewer.refresh();
}
}

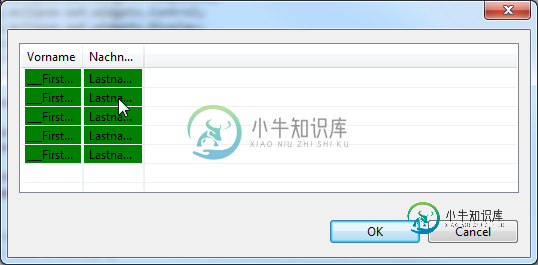
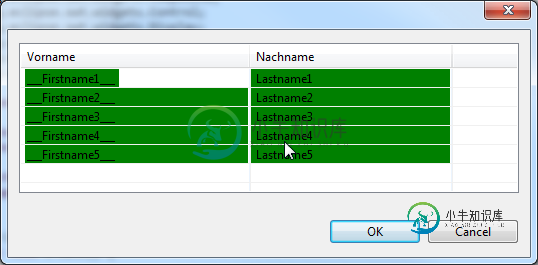
在第二列中没有显示任何工具提示

这里没有显示工具提示,正如您所看到的,第一个单元格没有填满

如果我添加swt.full_selection,第2列的工具提示将出现,但其他问题仍然存在。
我认为工具提示支持是一种错误,或者我做得完全错误。
共有1个答案
这解决了我的问题
https://stackoverflow.com/a/28991593/1822033
由于列太窄,显示了衬垫的第二个尖端。设置tableViewer.gettavle().settooltiptext(“”);停止显示本机提示。
-
我真的很喜欢这个CSS工具提示的解决方案,我自己也用过一段时间了。但是我遇到了一个我以前从未遇到过的问题,多个工具提示的内容相互重叠,我不确定如何最好地解决它。 提到的解决方案基于管理绝对定位工具提示内容的
-
主要内容:用法,实例,选项,方法,实例,事件,实例当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件是受 Jason Frame 写的 jQuery.tipsy 的启发。提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 CSS 实现动画效果,用 data 属性存储标题信息。 如果您想要单独引用该插件的功能,那么您需要引用 tooltip.js。或者,正如 Bootstrap
-
使用指南 引入方式 import { Tips } from 'feart'; components: { 'fe-tip': Tips, } 代码示例 普通 tips <fe-tips :placement="'topLeft'" :content="'我是content'"> <button class="tips-test-btn">topLeft</button> <
-
jQueryUI的工具提示小部件取代了原生工具提示。 此小部件添加新主题并允许自定义。 首先让我们了解一下工具提示是什么? 工具提示可以附加到任何元素。 要显示工具提示,只需将title属性添加到输入元素,title属性值将用作工具提示。 使用鼠标悬停元素时,title属性将显示在元素旁边的小框中。 jQueryUI提供了tooltip()方法,可以将工具提示添加到要显示工具提示的任何元素。 与仅
-
Documentation and examples for adding custom tooltips with CSS and C using data-attributes for local title storage. Examples Hover over the buttons below to see the four tooltips directions: top, righ
-
问题内容: 如何在SWT中为文本框创建气球工具提示? 问题答案: 这是修改后的SWT代码段,显示了如何将气球工具提示添加到SWT 实例。 下次,请考虑更具体地询问,我现在不这样做,如果您要查找的是..

