TextView的椭圆化不适用于最大线=1
我真的不知道为什么,但我只能让ellipsize处理最大线=2以及更多。我显示了几个描述词,然后是一个没有空格的长字符串。
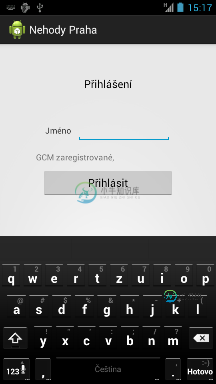
以下是TextView的外观:
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#757575"
android:text="@string/gcm_not_registered"
android:maxLines="1"
android:ellipsize="end"
android:id="@+id/login_gcmRegistrationTextView"/>
然后我以编程方式为其设置一个文本,但根据maxLines限制,我得到两个不同的结果:

唯一改变的是maxLines,为什么第一张图片中的行也没有填写?
共有3个答案
实际上,问题在于可扩展文本,如果设置可扩展文本,这将不起作用。除此之外,以下代码适用于我
<TextView
android:id="@+id/tv_second"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
android:layout_margin="5dp"
android:padding="5dp"
android:fontFamily="sans-serif-condensed"
android:textColor="#b3277b"
android:background="#f7ecff"
android:layout_below="@id/tv"
android:text="This is first line\nThis is second line\nThis is third line"
android:ellipsize="end"
android:maxLines="2"
/>
这段代码适合我:
在xml中添加:
- 属性ellipsize:marquee
- 属性行:
在java中:
<yourTextView>.setHorizontallyScrolling(true);
<yourTextView>.setSelected(true);
如果有另一个项目请求“焦点”,您将失去字幕效果。text View需要选择的状态来防止这种情况。
有两种方法可以修复它:
- 尝试将android:ellipsize=“end”属性更改为android:ellipsize=“marquee”
-
问题内容: 我有以下布局不起作用: 问题答案: 这是一个普遍的问题。尝试使用以下内容: .horizontalHorizont是使它起作用的“特殊调味料”。
-
创建一个形状为椭圆的曲线。 将xRadius与yRadius设为相等的值它将会成为一个圆。 代码示例 const curve = new THREE.EllipseCurve( 0, 0, // ax, aY 10, 10, // xRadius, yRadius 0, 2 * Math.PI, // aStartAngle, aEndA
-
本节课通过介绍直线、圆弧线,以及这些曲线的基类Curve。 圆弧线ArcCurve 圆弧线ArcCurve的基类是椭圆弧线EllipseCurve,关于圆弧线的使用方法可以查看threejs文档中的椭圆弧线。 ArcCurve( aX, aY, aRadius, aStartAngle, aEndAngle, aClockwise ) 参数 含义 aX, aY 圆弧圆心坐标 aRadius 圆弧
-
基础示例 <vuep template="#example"></vuep> <script v-pre type="text/x-template" id="example"> <template> <div class="amap-page-container"> <el-amap vid="amapDemo" :zoom="zoom" :center="c
-
SVG 椭圆 - <ellipse> 实例 1 <ellipse> 元素是用来创建一个椭圆: 椭圆与圆很相似。不同之处在于椭圆有不同的x和y半径,而圆的x和y半径是相同的: 下面是SVG代码:<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <ellipse cx="300" cy="80" rx="100" ry="50" style=
-
问题内容: 我正在尝试为椭圆曲线创建自己的库。有些事情行得通,但有些则行不通。 要根据私钥计算公钥,应将生成器点乘以私钥,然后得到另一个点:公钥点(ECPoint = BigInteger * ECPoint)。 现在,我有一个私钥,并将其与Secp256k1曲线的生成器点相乘。我得到一个钥匙,但这不是我应该得到的钥匙。 这是我的JAVA代码: 我的代码有问题吗?secp256k1是否有特定的乘法

