Recycler视图更改所有列表项的布局,而不是单个列表项

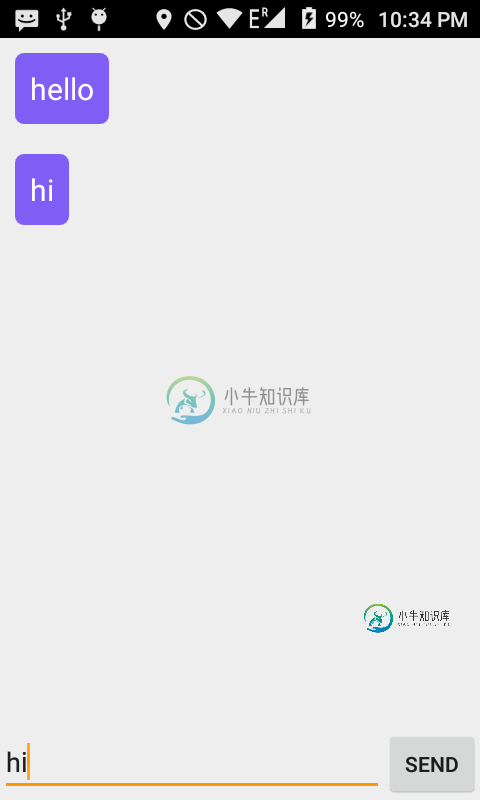
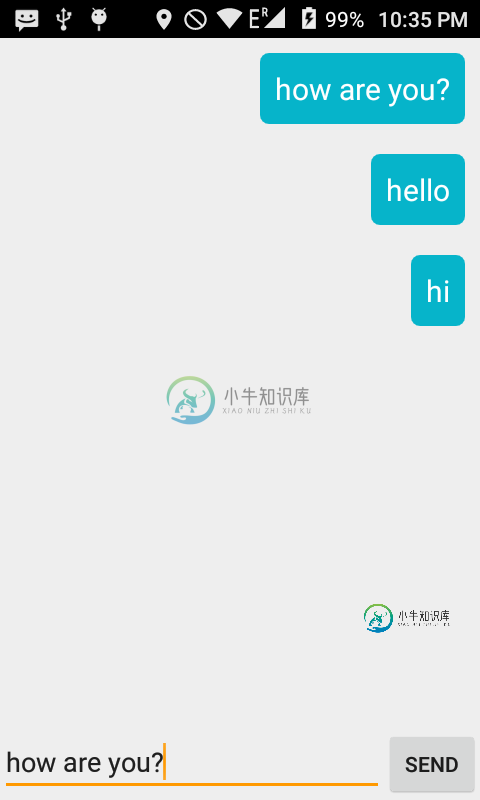
但当接收者发送“hello”时,这条聊天信息会显示在左侧位置,但它也会将其他信息显示在左侧位置,发送信息时也是如此。。下面是用户收到“Hello”时的屏幕截图


我不知道我错在哪里
我的回收者视图发送者布局
chat_layout_self.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_gravity="right|bottom"
android:gravity="right|bottom"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/chatsymbolself">
<TextView
android:id="@+id/cltv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hi"
android:textSize="20sp"
android:textColor="#fff"
android:padding="10dp"
android:layout_gravity="left|bottom"/>
</LinearLayout>
</LinearLayout>
chat_layout_other.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_gravity="left|bottom"
android:gravity="left|bottom"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/chatsymbolother">
<TextView
android:id="@+id/cltv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hi"
android:textSize="20sp"
android:textColor="#fff"
android:padding="10dp"
android:layout_gravity="left"/>
</LinearLayout>
</LinearLayout>
MessageAdapter.java
public class MessageAdapter extends RecyclerView.Adapter<MessageAdapter.MyViewHolder> {
private String user="+918439198269@desktop-5ehan36/Android";
private LayoutInflater inflater;
List<Message> data= Collections.emptyList();
public MessageAdapter(Context context,List<Message> data){
inflater=LayoutInflater.from(context);
this.data=data;
}
@Override
public int getItemViewType(int position) {
Message message = data.get(position);
Log.e("MAdapter", "getItemViewType: from "+message.from);
if (message.from.equals(user)){
return 0;
}
else {
return 1;
}
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view;
MyViewHolder holder;
if(viewType==0){
Log.e("MAdapter", "onCreateViewHolder: SEFL");
view=LayoutInflater.from(parent.getContext()).inflate(R.layout.chat_layout_self,parent,false);
}
else{
Log.e("MAdapter", "onCreateViewHolder: OTHER");
view=LayoutInflater.from(parent.getContext()).inflate(R.layout.chat_layout_other,parent,false);
}
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
final int itemType = getItemViewType(position);
Message current=data.get(position);
holder.chat.setText(current.msg);
}
@Override
public int getItemCount() {
return data.size();
}
class MyViewHolder extends RecyclerView.ViewHolder{
TextView chat;
public MyViewHolder(View itemView) {
super(itemView);
chat=(TextView)itemView.findViewById(R.id.cltv);
}
}
}
共有1个答案
我认为,这是因为你的布局有圆形的布局大小。您应该将文本视图的宽度更改为wrap\u content,而不是match\u parent。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/cltv"
android:background="@drawable/chatsymbolother"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hi"
android:textSize="20sp"
android:textColor="#fff"
android:padding="10dp"
android:layout_gravity="left"/>
</LinearLayout>
- 使您的取景器保持静止
-
我正在制作一个有评论和描述的帖子的应用程序。每个帖子上有三个按钮。1描述2评论,第三个是喜欢按钮。我在自定义适配器的getview方法中设置了一个按钮点击侦听器。当我点击描述按钮时,该帖子的描述应该显示在按钮下。但是当我点击描述按钮时,其他一些列表视图项目的描述也显示出来。我只想显示被点击描述按钮的帖子的描述。这是我的代码: getview代码: XML代码:
-
我试图访问MyModelClass上的getter方法,但我的代码返回
-
我做了一个列表视图。计划是,当你选择一个项目时,它应该显示为选中状态(背景颜色改变),当你选择另一个项目时,之前选择的项目再次正常。有办法做到这一点吗?我一直在尝试很多事情,但都没用。。。 这是我目前的代码。。。 标记其中一个是有效的,但删除选择是我的问题。有什么建议吗? 编辑:我要找的是,在我选择另一个项目之前,它一直处于选中状态
-
基本类 举报: "menuItem:exposeArticle" 调整字体: "menuItem:setFont" 日间模式: "menuItem:dayMode" 夜间模式: "menuItem:nightMode" 刷新: "menuItem:refresh" 查看公众号(已添加): "menuItem:profile" 查看公众号(未添加): "menuItem:addContact" 传播
-
我需要在单击ListView时更改选定项目的颜色,以便用户知道单击了什么。 到目前为止,我已经为此编写了以下代码: 它所做的是更改所选项目的背景色,并保持原样,直到我单击另一个项目,使其仅更改当前项目所选的背景色 我还想知道是否有一种XML方法可以做到这一点。到目前为止,我发现: 但我还没有得到之前代码的功能。不过,它所做的是更改背景颜色,并在单击时更改背景颜色,但不使用特定的颜色保留选定的项目

