RecyclerView:在每个列表项上更改文本视图的背景颜色
我试图根据通过getMatch给出的整数值来更改回收站视图中列表项中的文本视图的背景颜色。此方法返回0-100之间的int值。
我在下面发布的代码适用于创建的初始列表项,但当删除一个项(通过从左向右滑动)并创建一个新列表项时,颜色不正确。此外,随着更多的内容被删除,以前的项目(一旦正确)将颜色更改为不正确的颜色。我不确定我的方法有什么问题,希望能在这件事上得到一些纠正和指导。我希望一个解决方案能得到更好的实施。
我的适配器中的代码:
@Override
public void onBindViewHolder(Holder holder, int position) {
List_Item item = listData.get(position);
holder.name.setText(item.getName());
holder.age.setText(item.getAge());
int match = item.getMatch();
holder.match.setText("" + match + "%");
TextView matchPercentage = (TextView) v.findViewById(R.id.match_text_view);
if (match>=85){
matchPercentage.setBackgroundResource(R.color.match_blue);
}else if (match>=75 && match<85){
matchPercentage.setBackgroundResource(R.color.match_green);
}else if (match>=60 && match<75){
matchPercentage.setBackgroundResource(R.color.match_yellow_green);
}else if (match>=50 && match<60){
matchPercentage.setBackgroundResource(R.color.match_yellow);
}else if (match>=40 && match<50){
matchPercentage.setBackgroundResource(R.color.match_orange);
}else if(match<40 && match>=0){
matchPercentage.setBackgroundResource(R.color.match_red);
}
如果有人想知道,持有者。火柴setText始终是正确的整数。
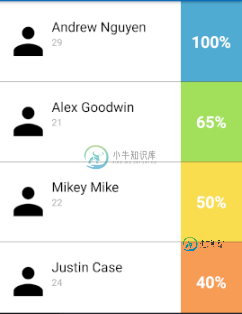
初始正确:

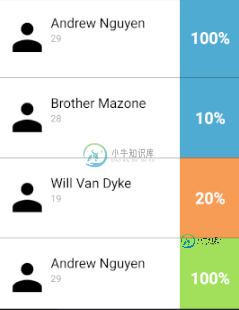
删除几个后:

我怀疑这个问题与此代码在onBind中的事实有关,但我不确定还能在哪里实现它
编辑包andrewnguyen。finishedmoietyapp。回收视图;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import java.util.List;
import andrewnguyen.finishedmoietyapp.Global;
import andrewnguyen.finishedmoietyapp.R;
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.Holder> {
private View v;
private List<List_Item> listData;
private LayoutInflater inflater;
private ItemClickCallback itemClickCallback;
public interface ItemClickCallback {
void onItemClick(View v, int p);
void onSecondaryIconClick(int p);
}
public void setItemClickCallback(final ItemClickCallback itemClickCallback) {
this.itemClickCallback = itemClickCallback;
}
public RecyclerViewAdapter(List<List_Item> listData, Context c) {
inflater = LayoutInflater.from(c);
this.listData = listData;
}
@Override
public Holder onCreateViewHolder(ViewGroup parent, int viewType) {
//Sets the holder for the list items
View view = inflater.inflate(R.layout.list_item_layout, parent, false);
v = view;
Global global = new Global();
int height = global.getScreenHeight() / 5;
int width = global.getScreenWidth() / 5;
RelativeLayout rl = (RelativeLayout) view.findViewById(R.id.container_of_list_item);
rl.getLayoutParams().height = height;
ImageView profilePic = (ImageView) view.findViewById(R.id.profile_pic_image_view);
profilePic.getLayoutParams().width = width;
TextView matchPercentage = (TextView) view.findViewById(R.id.match_text_view);
matchPercentage.getLayoutParams().width = global.getScreenWidth() / 4;
TextView fullname = (TextView) view.findViewById(R.id.name_text_view);
fullname.setWidth(width * 4);
fullname.setPadding(width + 20, height / 5, 0, 0);
TextView age = (TextView) view.findViewById(R.id.age_text_view);
age.setWidth(width * 4);
age.setPadding(width + 20, 0, 0, 0);
return new Holder(view);
}
@Override
public void onBindViewHolder(Holder holder, int position) {
List_Item item = listData.get(position);
holder.name.setText(item.getName());
holder.age.setText(item.getAge());
int match = item.getMatch();
holder.match.setText("" + match + "%");
Toast.makeText(v.getContext(), ""+ match,
Toast.LENGTH_LONG).show();
TextView matchPercentage = (TextView) v.findViewById(R.id.match_text_view);
if (match>=85){//DOESN"T WORK WELL...
matchPercentage.setBackgroundResource(R.color.match_blue);
}else if (match>=75 && match<85){
matchPercentage.setBackgroundResource(R.color.match_green);
}else if (match>=60 && match<75){
matchPercentage.setBackgroundResource(R.color.match_yellow_green);
}else if (match>=50 && match<60){
matchPercentage.setBackgroundResource(R.color.match_yellow);
}else if (match>=40 && match<50){
matchPercentage.setBackgroundResource(R.color.match_orange);
}else if(match<40 && match>=0){
matchPercentage.setBackgroundResource(R.color.match_red);
}
}
@Override
public int getItemCount() {
return listData.size();
}
class Holder extends RecyclerView.ViewHolder implements View.OnClickListener{
ImageView thumbnail;
//ImageView secondaryIcon;
TextView name;
TextView age;
TextView match;
View container_of_list_item;
public Holder (View itemView) {
super(itemView);
match = (TextView)itemView. findViewById(R.id.match_text_view);
thumbnail = (ImageView)itemView.findViewById(R.id.profile_pic_image_view);
// secondaryIcon = (ImageView)itemView.findViewById(R.id.im_item_icon_secondary);
// secondaryIcon.setOnClickListener(this);
age = (TextView)itemView.findViewById(R.id.age_text_view);
name = (TextView)itemView.findViewById(R.id.name_text_view);
container_of_list_item = itemView.findViewById(R.id.container_of_list_item);
container_of_list_item.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.container_of_list_item){
itemClickCallback.onItemClick(v, getAdapterPosition());
} else {
itemClickCallback.onSecondaryIconClick(getAdapterPosition());
}
}
}
}
共有1个答案
声明匹配百分比在ViewHolder构造函数和使用在onBindViewHolder作为holder.matchPercentage.set背景资源
这是因为Recycler视图使用ViewHolder存储对Recycler视图中一个条目的视图的引用。ViewHolder类是适配器中的静态内部类,它保存对相关视图的引用。通过这些引用,您的代码可以避免使用费时的findviewbyd()方法用新数据更新小部件。
-
我想改变文本的文本颜色在回收器视图项目或项目的背景,但我不能改变。它只改变了一些项目。我尝试了几十次这些代码。它改变了相同项目的颜色,但不是所有的项目,如果语句是真的。我也尝试了runOnUiThrad,但仍然不能改变。 getQuantity()和getLowQuantityAlertValue()方法返回double。 if语句有问题吗?
-
我想知道如何更改文本视图的背景,因为我正在从站点解析中提取数据。com,但我不能这样做,我正在尝试这样做。 代码 错误 04-30 11:56:59.156 28388-28691/com。实例ronysueliton。patospizzas E/AndroidRuntime﹕ 致命异常:AsyncTask#2进程:com。实例ronysueliton。patospizzas,PID:28388爪
-
我有一个具有自定义列表视图的应用程序,它具有文本视图和图像(删除),当我单击图像时,该行的背景颜色应更改,当我再次单击相同的图像时,其背景应更改为默认颜色。我可以改变背景颜色,但只有一次,我不能改变它两次,我的意思是我不能恢复到它的默认颜色。 这是我的密码。。。 CustomListView.java 还有一个问题是,背景色不是我在《颜色》中提到的颜色。xml,我通过放置不同的颜色进行了测试,但是
-
我开始尝试,我感到惊讶的是,更改
-
这看起来非常简单,我是JavaFX新手,我无法更改JavaFX TreeView的背景和文本颜色(添加在GridPane中)。我已经用填充树项的根节点初始化了树视图构造函数。 在. css中: 在代码中 字体设置了,但没有其他设置。我似乎找不到任何人改变treeview背景的例子——在select和hover上做了很多奇特的改变。有什么想法吗?
-
问题内容: 我想更改主视图(而不是按钮或文本视图)的背景颜色,而只是通常是黑色的真实背景…我得到了以下代码: 它在的内部,但只是更改了Button的背景。 问题答案: 尝试用类似的方法创建一个方法… 然后从您的OnClickListener调用它,并传递您想要的任何颜色。

