在Chart.js条形图中指定每个条形图的不同厚度
在自定义图表上工作,可以根据数据提供的值确定条形图或水平条形图中的条形图的厚度,而不是使用barThickness或barPer百分比/类别百分比的预设宽度。
目标:我可以用包含x值和厚度的数据创建一个水平条形图,其中厚度成为该条形图相对于其他条形图的相对厚度。
例如,这段代码:
const data = {
labels: ['Northeast', 'Midwest', 'South', 'West'],
datasets: [
{
data: [
{ x: 10, thickness: 18 },
{ x: 20, thickness: 8 },
{ x: 13, thickness: 5 },
{ x: 4, thickness: 12 }
],
},
],
}
const context = document.querySelector('#myChart').getContext('2d')
const barChart = new Chart(context, {
type: 'horizontalBar',
data: data,
})
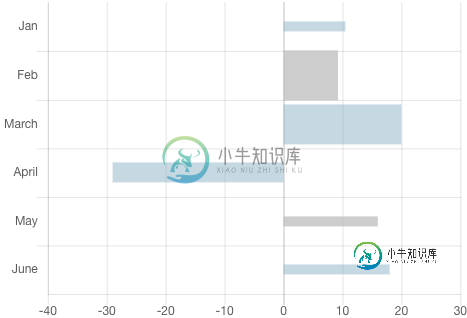
...会使图表看起来像这样:

...而不是这个:

(此处未包含不相关的样式选项)。
主要功能包括:
勾号标签位于条的中心- 勾号间隔由钢筋厚度决定
- 钢筋间距均匀
如何做到这一点?
我知道我可以破解条形图控制器的绘制,以指定绘制矩形的显式宽度,但这无法生成均匀间隔的条形图。相反,它们在固定宽度类别中有可变宽度,这不是我想要的外观:

我的预感是,我需要扩展一个新的轴,但这似乎很复杂。
希望得到关于最佳方法的任何建议!谢谢
类似于这个未回答的问题。在我的搜索中遇到了这些答案,这些答案似乎很有希望,但最终不是正确的答案:
如何修改Chartjs 2条形图中的条形宽度- 如何在chart.js?中动态设置横杆宽度
共有1个答案
要支持此功能,需要做三件事:
- 使用类别比例计算与轴尺寸成比例的钢筋厚度(垂直宽度,水平高度)
在此包中作为自定义图表实现了以下功能:https://github.com/swayable/chartjs-chart-superbar 使用Chart.js的新图表和新Axis自定义功能。
通过将以下行为添加到类别量表中,解决了(1):
getBarThickness(thicknessPercentage) {
let thickness = thicknessPercentage * this._axisSize(),
spacing = this.options.spacing * 2
return thickness - spacing
}
_axisSize() {
return this.isHorizontal() ? this.width : this.height
}
(2)有点复杂,因为类别比例中每个值的像素需要考虑到数据集中每个前一项的所有不同厚度,当计算与边缘的距离时(左为水平,或top为垂直)。否则,轴中类别的厚度将与条的厚度不匹配,并且类别轴标签将不会以条为中心。
(1)和(2)的相关文件:https://github.com/swayable/chartjs-chart-superbar/blob/master/src/scale.thickCategory.js
(3) 通过使用上面的Scale#getBarThickness()方法更改元素的\u视图和\u模型属性中的相关维度来解决此问题。
(3)的相关文件:https://github.com/swayable/chartjs-chart-superbar/blob/master/src/mixin.barThickness.js
通过阅读Chart.js的源代码,特别是scale.category.js和core.datasetController.js,我们了解了其中的大部分内容。还从Chart.smith.js的源代码中获得了一些灵感。
-
我使用chart.js在我的网页上有一个BarChart。 我在其中添加了两个数据点 现在我想要更新那些条A和B,而不是删除它们并再次添加它们(我已经想好了如何做到这一点)。我想让它们垂直移动以适应它们的新值,但我无法找到如何访问图表中已经存在的数据。 没有什么比得上 其中第一个值将是存储数据的索引(F.E.)。 我该怎么做呢?
-
我在一个项目中使用ChartJS,我需要为条形图中的每个条形图使用不同的颜色。 下面是条形图数据集的示例: 有没有什么方法可以把每个酒吧涂成不同的颜色?
-
我知道如何在
-
我试图理解他们条形图上的ChartJS文档。这对我来说没有意义,因为顶部的标签在一次意义上看起来似乎只适用于第一个栏(基于颜色),在另一种意义上,它适用于整个图表(它是唯一一个不在工具提示中的标签,它位于前面和中间) 我一直在努力使它更像他们的折线图,它显示了一个带有标签的图例和一个与图表上每条线相关的彩色正方形。(他们没有多行图表的示例,但它确实是这样工作的)。 我希望在顶部有一个图例,表示浅绿
-
我正在使用Chart.js库绘制条形图,它工作正常,但现在我想销毁条形图,并在同一画布中绘制线条图。我尝试了以下两种方法来清除画布: 第二种方式: 我说得对吗?OnButtonClick我调用这个函数,它使用相同的画布。
-
我使用的是Chart.js2.5.0版本,需要知道是否有任何方法可以隐藏分组堆叠条形图中每组的空条?图表数据集中的某些数据值可以为空。 这里是我想要的:组合图表类型(分组和堆叠) 小提琴:https://jsfidle.net/q_sabawoon/atlxlg7x/ 请帮帮忙。

