圆形进度条未覆盖整个可用空间
已经有一段时间了,我一直被这个困扰着#新手开发者
我正在制作一个圆形进度条。问题是动画圈没有利用进度条的可用空间。
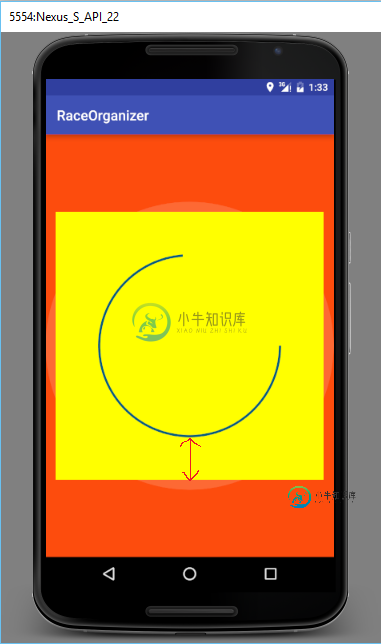
屏幕截图应该解释这个问题。

蓝色的不完整圆圈是圆形进度条。黄色方块是进度条的背景。红色箭头是未使用的空间,这是值得关注的问题。
progressbar和背景的大小通过代码设置。我想让圆形进度条使用整个空间。
比赛活动。JAVA
public class RaceLiveActivity extends AppCompatActivity {
Drawable drawable;
String length;
int len, totalDistance;
TextView textViewDistance, textViewTime, textViewSpeed;
FrameLayout raceFrame;
@Override
protected void onCreate(Bundle savedInstanceState) {
totalDistance = 0;
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_race_live);
//TO FIND WIDTH AND HEIGHT OF PHONE SCREEN
DisplayMetrics displaymetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displaymetrics);
//SET WIDTH AND HEIGHT
raceLiveActivity = this;
ProgressBar prog=(ProgressBar) findViewById(R.id.progressBar1);
FrameLayout.LayoutParams FrameLP1 = new FrameLayout.LayoutParams(displaymetrics.widthPixels-100 , displaymetrics.widthPixels -100 );
FrameLP1.gravity = Gravity.CENTER;
prog.setBackgroundColor(Color.YELLOW);
prog.setLayoutParams(FrameLP1);
length = "1";//int1.getStringExtra("length");
len = Integer.valueOf(length);
ProgressBar progressBar = (ProgressBar) findViewById(R.id.progressBar1);
ObjectAnimator animation = ObjectAnimator.ofInt (progressBar, "progress", 0, 500); // see this max value coming back here, we animale towards that value
animation.setDuration (len * 60000); //in milliseconds
animation.setInterpolator (new DecelerateInterpolator());
animation.start ();
}
}
activity_race_live.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/BackLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#FD4C0D">
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RaceProress"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#FD4C0D"
>
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:indeterminate="false"
android:progressDrawable="@drawable/circular_progress_bar"
android:progress="0"
></ProgressBar>
</FrameLayout>
</LinearLayout>
circular_progress_bar.xml(可绘制形状)
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="0">
<shape
android:shape="ring"
android:thickness="3dp"
android:useLevel="true">
<gradient
android:angle="0"
android:endColor="#005B7F"
android:startColor="#005B7F"
android:type="sweep"
android:useLevel="false">
</gradient>
</shape>
</rotate>
实际上,在这项活动中还有其他因素。为了集中精力解决这个问题,我已经删除了它们。非常感谢您的帮助。
共有1个答案
尽管我没有找到它为什么不使用未使用的空间的答案,但我找到了另一个很酷的进度条库,它很酷。前进方向盘。
它真的是可定制的。你可以独立于后台调整进度圈的大小,这是Android默认进度条工具无法做到的。这解决了我的问题。
希望它能帮助别人。但我仍然很好奇,为什么Android系统的默认进度条没有像问题中提到的那样占用整个空间。再次欢迎任何帮助。
-
CircleProgress 圆形进度条 内部实现 组件内部通过canvas实现,有更好的性能和通用性。 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过percent设置当前的进度值,该值区间为0-100 通过active-color设置圆环的颜色,也可以直接设置type主题颜色,使用预置值 通过默认slot传入
-
本文向大家介绍Android带进度的圆形进度条,包括了Android带进度的圆形进度条的使用技巧和注意事项,需要的朋友参考一下 我们还是用一个小例子来看看自定义View和自定义属性的使用,带大家来自己定义一个带进度的圆形进度条,我们还是先看一下效果吧 从上面可以看出,我们可以自定义圆环的颜色,圆环进度的颜色,是否显示进度的百分比,进度百分比的颜色,以及进度是实心还是空心等等,这样子是不是很多元化很
-
我想在进行某些处理时显示一个进度条覆盖图。我可以计算完成百分比,所以我想使用一个确定的进度条。对于覆盖部分,我想使用一个对话框。基本上,我想做这里要做的事情(Angular 2 Material Progress微调器:显示为叠加),但我不需要微调器。因此,我的组件将如下所示: 模板: 元件: 然后我使用这个组件的代码如下: 我发现了这一点(如何将数据传递到angular material 2的对
-
Highcharts 测量图 以下实例演示了圆形进度条式测量图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart.type 配置 配置 chart 的 type 为 'solidguage' 。chart.type 描述了图表类型。默认值为 "line"。 var chart = { type: 'solidguage' }
-
本文向大家介绍Android动态自定义圆形进度条,包括了Android动态自定义圆形进度条的使用技巧和注意事项,需要的朋友参考一下 效果图: A.绘制圆环,圆弧,文本 B.自定义属性的具体步骤 具体步骤: 1. 定义属性: 在values目录下创建attrs.xml 2. 在布局文件中引用当前应用的名称空间 3. 在自定义视图标签中使用自定义属性 4. 在自定义View类的构造方法中, 取出布局中
-
本文向大家介绍android自定义进度条渐变圆形,包括了android自定义进度条渐变圆形的使用技巧和注意事项,需要的朋友参考一下 在安全卫生上,经常看到有圆形的进度条在转动,效果非常好看,于是就尝试去实现一下,具体实现过程不多说了,直接上效果图,先炫耀下。 效果图: 分析:比较常见于扫描结果、进度条等场景 利用canvas.drawArc(RectF oval, float startAngle

